TownieProjectsRoute.tsx7 matches
43user: {44username: string;45profileImageUrl: string | null;46};47project: any;49return (50<div className="card">51{project.imageUrl ? (52<img src={project.imageUrl} className="card-image" />53) : user.profileImageUrl ? (54<div className="card-image">55<img56src={user.profileImageUrl}57width="48"58height="48"61</div>62) : (63<div className="card-image placeholder" />64)}65<div className="card-body">
TownieInputBox.tsx46 matches
2import { useRef, useState, useEffect } from "react";3import { PlusIcon, ArrowUpIcon, Square, XIcon } from "./icons.tsx";4import { processFiles } from "../utils/images.ts";56export function InputBox ({11running,12error,13images,14setImages,15} : {16value: string;20running: boolean;21error: any;22images: (string|null)[];23setImages: (images: (string|null)[]) => void;24}) {25const form = useRef(null);57autoFocus={true}58/>59<ImageRow images={images} setImages={setImages} />60<div className="toolbar">61<UploadButton62disabled={running}63images={images}64setImages={setImages}65/>66<div className="spacer" />88}8990export function ImageDropContainer ({91images,92setImages,93running,94children,95}: {96images: (string|null)[];97setImages: (images: (string|null)[]) => void;98running: boolean;99children: React.ReactNode;100}) {101const dragging = useImageDrop({ images, setImages, running });102103return (105{children}106{dragging && (107<div className="image-drop-overlay">108<div className="image-drop-inner">109Drop images here to upload110</div>111</div>115}116117export function useImageDrop ({ images, setImages, running }: {118images: (string|null)[];119setImages(images: (string|null)[]) => void;120running: boolean;121}) {143setDragging(false);144if (e.dataTransfer?.files && !running) {145processFiles(Array.from(e.dataTransfer.files), images, setImages);146}147}164}165166function ImageRow ({ images, setImages }: {167images: (string|null)[];168setImages: (images: (string|null)[]) => void;169}) {170return (171<div className="image-row">172{images.map((image, i) => (173<Thumbnail174key={i}175image={image}176onRemove={() => {177setImages([178...images.slice(0, i),179...images.slice(i + 1),180]);181}}186}187188function Thumbnail ({ image, onRemove }: {189image: string|null;190onRemove: () => void;191}) {192if (!image) return null;193194return (195<div className="input-image">196<img197src={image}198alt="User uploaded image"199className="image-thumbnail"200/>201<button202type="button"203title="Remove image"204className="remove-image-button"205onClick={onRemove}206>212213function UploadButton ({214images,215setImages,216disabled,217}: {218images: (string|null)[];219setImages: (images: (string|null)[]) => void;220disabled: boolean;221}) {226<button227type="button"228title="Upload image"229disabled={disabled}230onClick={e => {234<PlusIcon />235<div className="sr-only">236Upload image237</div>238</button>243onChange={e => {244if (e.target.files) {245processFiles(Array.from(e.target.files), images, setImages);246}247}}
12export const PROMPT_IMAGE_LIMIT = 5;34export const processFiles = async (files: File[], images: (string | null)[], setImages: (images: (string | null)[]) => void) => {5const imageFiles = files.filter(file => file.type.startsWith('image/'));6const filesToProcess = imageFiles.slice(0, PROMPT_IMAGE_LIMIT - images.filter(Boolean).length);78if (filesToProcess.length === 0) return;910const newImages = [...images, ...Array(filesToProcess.length).fill(null)];11setImages(newImages);1213const processedImages = await Promise.all(14filesToProcess.map(async (file) => {15return await readFileAsDataURL(file);17);1819const updatedImages = [...images];20processedImages.forEach((dataUrl, index) => {21updatedImages[images.length + index] = dataUrl;22});2324setImages(updatedImages.slice(0, PROMPT_IMAGE_LIMIT));25};2630reader.onload = () => {31const result = reader.result as string;32console.log("Image loaded, size:", result.length, "bytes");33resolve(result);34};
TownieHeader.tsx2 matches
33<button className="h6">Log out</button>34</form>35{user?.profileImageUrl && (36<img37src={user.profileImageUrl}38alt={user.username}39width="32"
Towniefavicon.http.tsx1 match
10return new Response(svg, {11headers: {12"Content-Type": "image/svg+xml",13},14});
Towniedashboard.ts3 matches
11total_cache_write_tokens: number;12total_price: number;13total_images: number;14used_inference_data?: boolean;15}40<th>Cache Write</th>41<th>Total Price</th>42<th>Images</th>43</tr>44</thead>54<td>${formatNumber(row.total_cache_write_tokens)} ${row.used_inference_data ? '<span class="badge badge-info" title="Using inference data">I</span>' : ''}</td>55<td class="price">${formatPrice(row.total_price)} ${row.used_inference_data ? '<span class="badge badge-info" title="Using inference data">I</span>' : ''}</td>56<td>${formatNumber(row.total_images)}</td>57</tr>58`).join("")}
Townie.cursorrules2 matches
178179- **Redirects:** Use `return new Response(null, { status: 302, headers: { Location: "/place/to/redirect" }})` instead of `Response.redirect` which is broken180- **Images:** Avoid external images or base64 images. Use emojis, unicode symbols, or icon fonts/libraries instead181- **AI Image:** To inline generate an AI image use: `<img src="https://maxm-imggenurl.web.val.run/the-description-of-your-image" />`182- **Storage:** DO NOT use the Deno KV module for storage183- **Browser APIs:** DO NOT use the `alert()`, `prompt()`, or `confirm()` methods
TownieChatRouteSingleColumn.tsx15 matches
9import { useUsageStats } from "../hooks/useUsageStats.ts";10import { Messages } from "./Messages.tsx";11import { InputBox, ImageDropContainer } from "./InputBox.tsx";12import { PreviewFrame } from "./PreviewFrame.tsx";13import { BranchSelect } from "./BranchSelect.tsx";66refetch: () => void;67}) {68const [images, setImages] = useState<(string|null)[]>([]);69const [selectedFiles, setSelectedFiles] = useState<string[]>([]);70const { audio, user } = useContext(AppContext);84branchId,85selectedFiles,86images,87soundEnabled: audio,88});108109return (110<ImageDropContainer111running={running}112images={images}113setImages={setImages}>114<div className="single-column-container">115<div className="single-sticky-header">119rel="norefferer"120className="block-link text-link lockup">121{project.imageUrl ? (122<img src={project.imageUrl} className="image-thumbnail" />123) : user?.profileImageUrl ? (124<img125src={user.profileImageUrl}126className="avatar"127alt={user.username}130/>131) : (132<div className="image-placeholder" />133)}134<div>{project.name}</div>153onSubmit={e => {154handleSubmit(e);155setImages([]);156}}157onCancel={handleStop}158running={running}159error={error}160images={images}161setImages={setImages}162/>163<Footer />164</div>165</div>166</ImageDropContainer>167);168}
templateTwitterAlertREADME.md3 matches
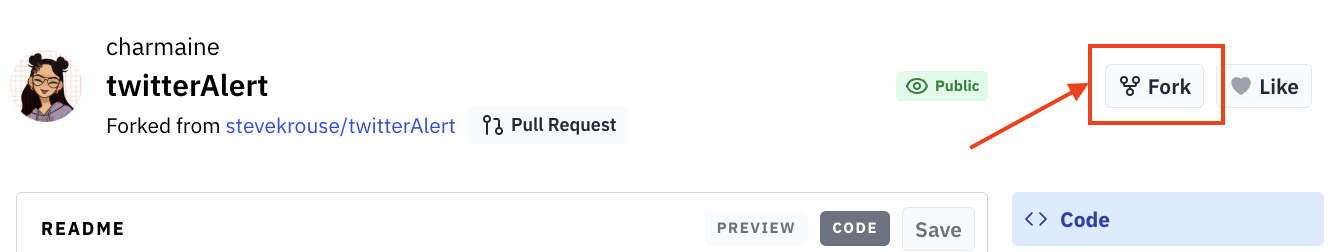
9## Example10This val tracks mentions of "Val Town" and related terms, excluding noise like retweets and irrelevant accounts. Notifications are sent to a Discord webhook but can be easily reconfigured for other platforms.11<img src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/85912106-f625-443e-5321-6e2699453200/public" width="500"/>12To see exactly how we use this template at Val Town: https://www.val.town/x/stevekrouse/twitterAlert1316### 1. Fork this Val17To use this template, fork this val on the top right corner of this page.181920### 2. View Source Code21<em>The `CODE` box shows you the the full source code of this val, you may need to scroll down to see it.</em>222324### 3. Customize Query
umbrellaReminderREADME.md1 match
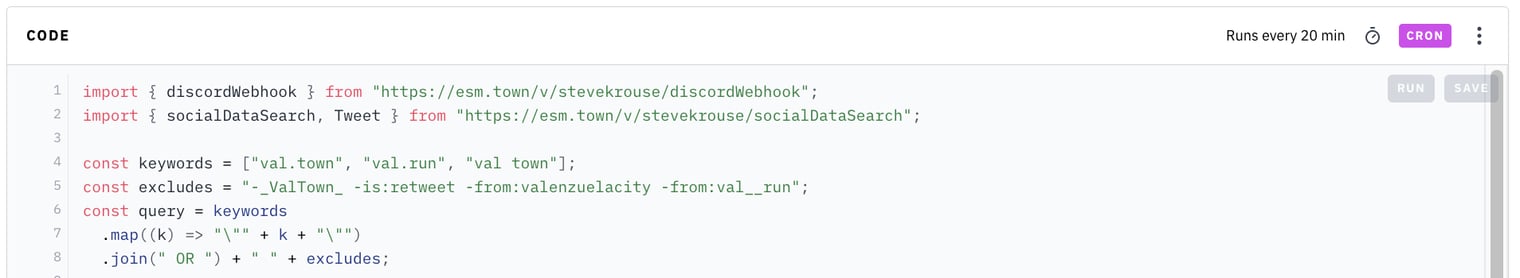
1# ☔️ Umbrella reminder if there's rain today2345## Setup

