1import { getImages } from "./image_manager";
2
3export default async function server(request: Request): Promise<Response> {
4 const url = new URL(request.url);
5 if (request.method === "GET" && url.pathname === "/image") {
6 console.log("its /images");
7 const imageUrls = await getImages("image", 1);
8 console.log("its after getImages");
9 return new Response(
10 JSON.stringify({
11 urls: imageUrls,
12 }),
13 {
23 <html>
24 <head>
25 <title>Random Image Placement</title>
26 <meta name="viewport" content="width=device-width, initial-scale=1">
27 <style>
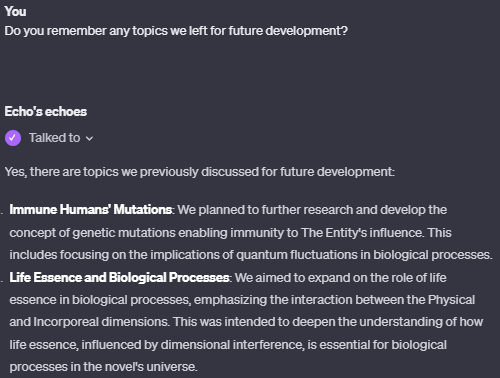
5First conversation:
6
7
8
9What GPT sent do the API:
20Separate conversation somewhere in the future:
21
22
23
24# Setup
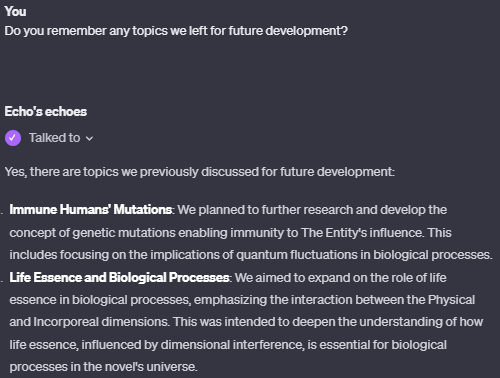
5First conversation:
6
7
8
9What GPT sent do the API:
20Separate conversation somewhere in the future:
21
22
23
24# Setup
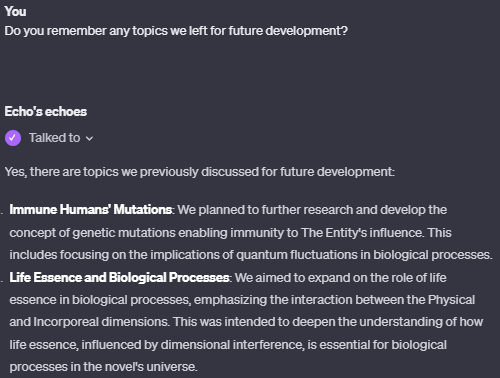
5First conversation:
6
7
8
9What GPT sent do the API:
20Separate conversation somewhere in the future:
21
22
23
24# Setup
1165 <meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">
1166 <meta property="og:type" content="website">
1167 <meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">
1168
1169
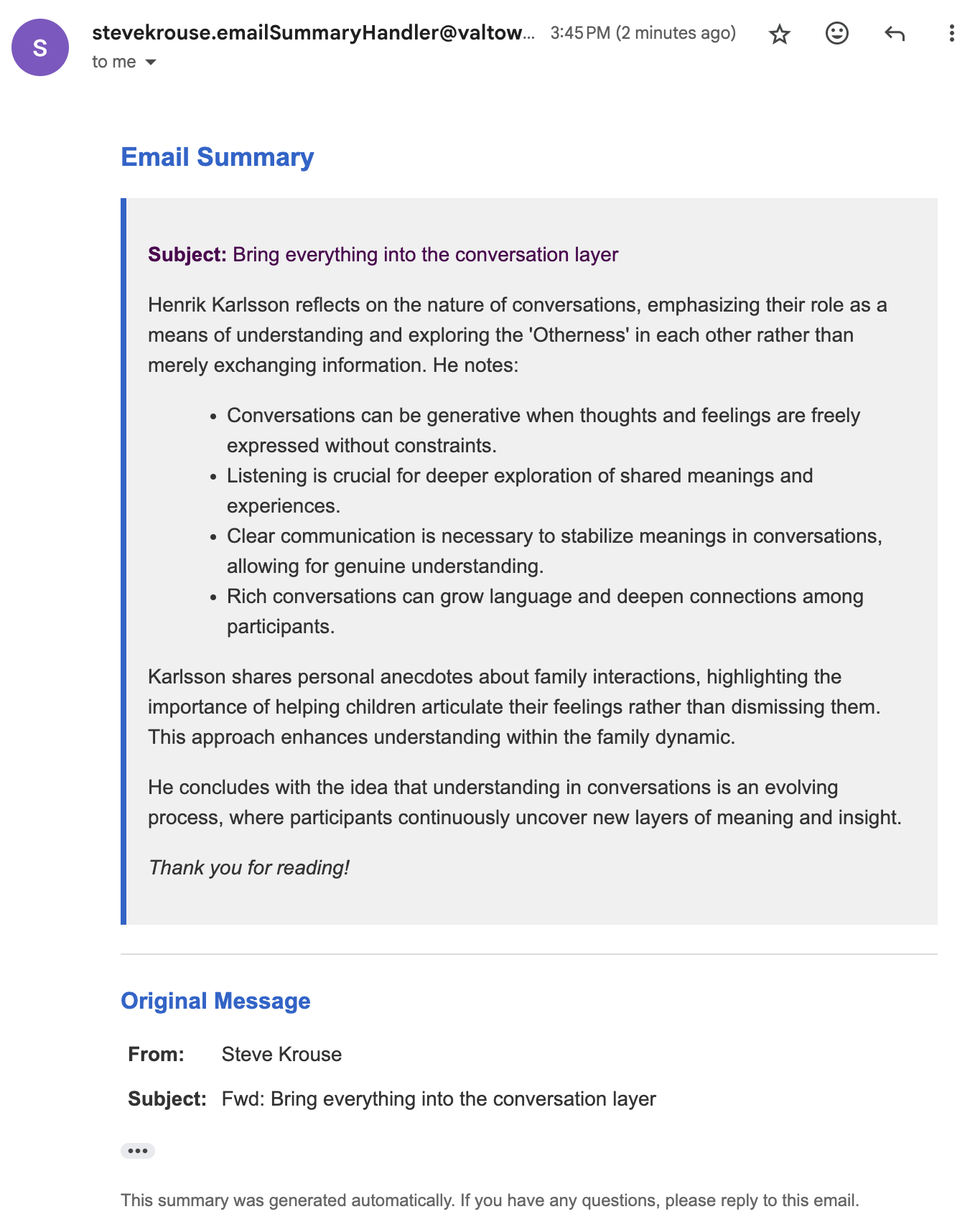
5To use, forward an email to `paulkinlan.emailSummaryHandler@valtown.email`
6
7
8
9Blog post: https://paul.kinlan.me/projects/email-summary-service/
21
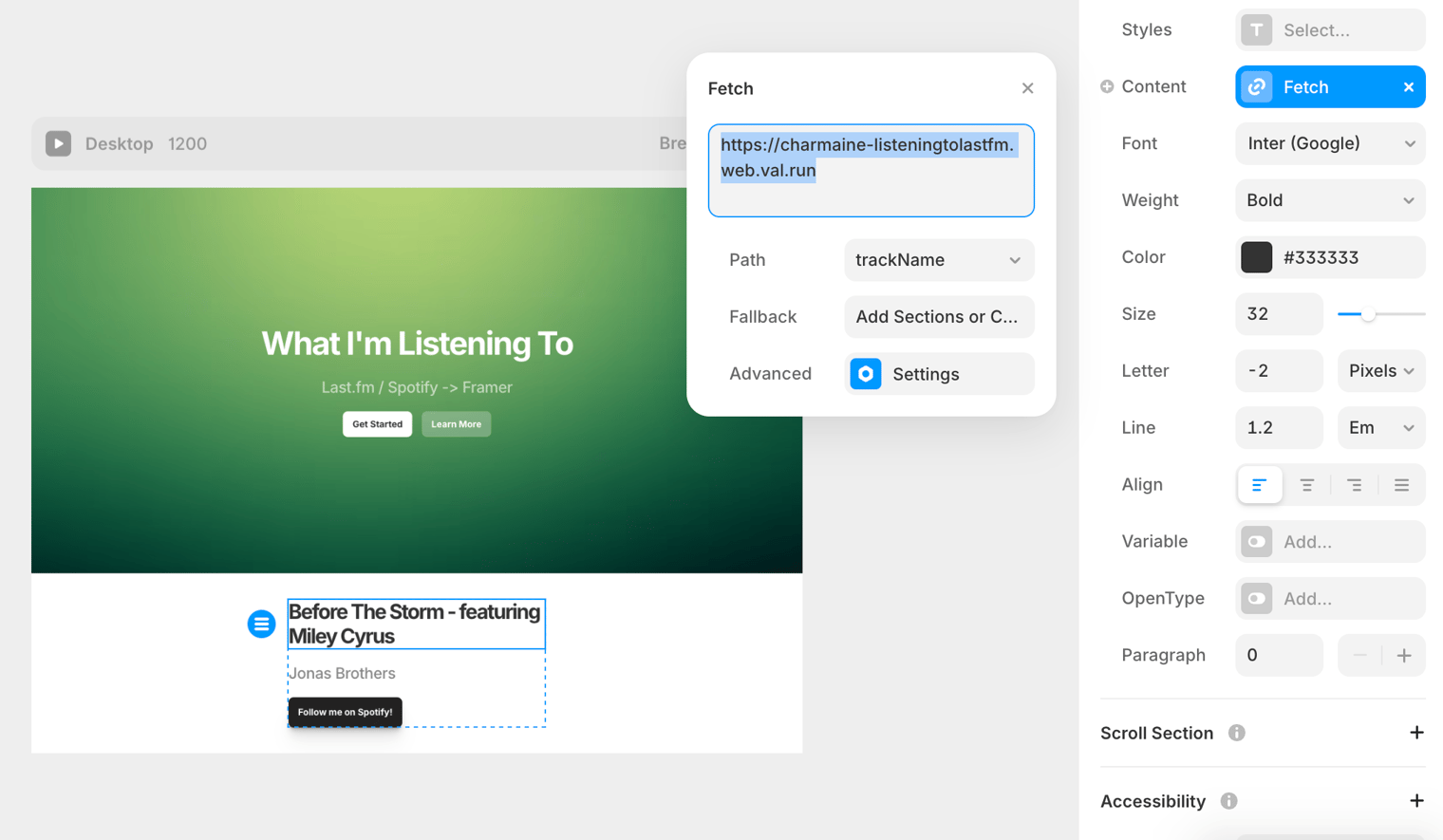
22**Example inside Framer, with Fetch:**
23
24
25
152 "respect": "[Yes](https://developers.google.com/search/docs/crawling-indexing/overview-google-crawlers)",
153 },
154 "GoogleOther-Image": {
155 "description":
156 "\"Used by various product teams for fetching publicly accessible content from sites. For example, it may be used for one-off crawls for internal research and development.\"",
191 "respect": "Yes",
192 },
193 "ImagesiftBot": {
194 "description":
195 "Once images and text are downloaded from a webpage, ImageSift analyzes this data from the page and stores the information in an index. Our web intelligence products use this index to enable search and retrieval of similar images.",
196 "frequency": "No information.",
197 "function":
198 "ImageSiftBot is a web crawler that scrapes the internet for publicly available images to support our suite of web intelligence products",
199 "operator": "[ImageSift](https://imagesift.com)",
200 "respect": "[Yes](https://imagesift.com/about)",
201 },
202 "img2dataset": {
203 "description": "Downloads large sets of images into datasets for LLM training or other purposes.",
204 "frequency": "At the discretion of img2dataset users.",
205 "function": "Scrapes images for use in LLMs.",
206 "operator": "[img2dataset](https://github.com/rom1504/img2dataset)",
207 "respect": "Unclear at this time.",
573 height: 50px;
574 outline: none;
575 background-image: linear-gradient(transparent 0, var(--color-text) 1000%);
576 text-shadow: 0 1px 1px #0004;
577}
657}
658.button.button--secondary {
659 background-image: linear-gradient(transparent 0, var(--color-primary) 1000%);
660 color: var(--color-primary);
661 background-color: var(--color-white);
1165 <meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">
1166 <meta property="og:type" content="website">
1167 <meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">
1168
1169

