9## Example
10This val tracks mentions of "Val Town" and related terms, excluding noise like retweets and irrelevant accounts. Notifications are sent to a Discord webhook but can be easily reconfigured for other platforms.
11<img src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/85912106-f625-443e-5321-6e2699453200/public" width="500"/>
12To see exactly how we use this template at Val Town: https://www.val.town/v/stevekrouse/twitterAlert
13
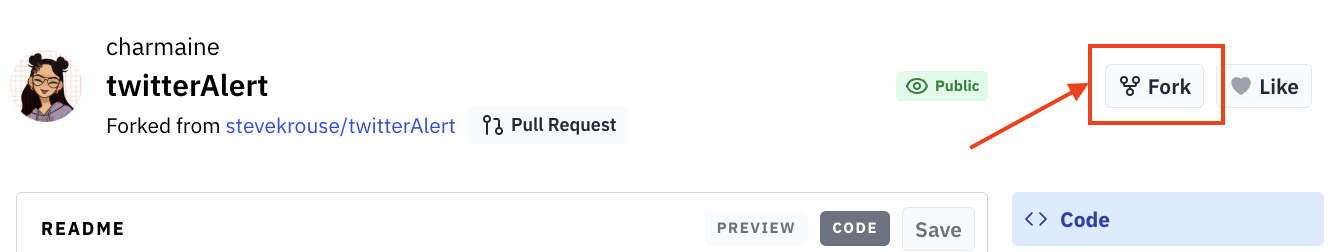
16### 1. Fork this Val
17To use this template, fork this val on the top right corner of this page.
18
19
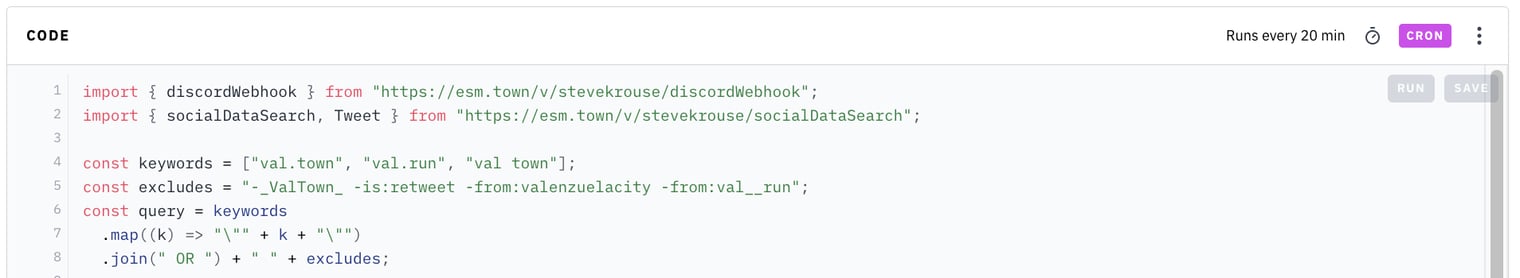
20### 2. View Source Code
21<em>The `CODE` box shows you the the full source code of this val, you may need to scroll down to see it.</em>
22
23
24### 3. Customize Query
1165 <meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">
1166 <meta property="og:type" content="website">
1167 <meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">
1168
1169
12 if (req.method === "POST") {
13 const formData = await req.formData();
14 const image = formData.get("image");
15 const textPrompt = formData.get("textPrompt");
16 // Run generative model
17 const generatedImage = await replicate.run(
18 "adirik/realvisxl-v3.0-turbo:6e941e7fe46955afc031f35e84312a792d546b0f434f9008d457eb9deb24575c",
19 {
28 );
29
30 // Convert the source image to data URL
31 const source = `data:${image.type};base64,${encode(new Uint8Array(await image.arrayBuffer()))}`;
32
33 // Run faceswap model
36 {
37 input: {
38 swap_image: source,
39 target_image: generatedImage[0],
40 },
41 },
51 <figure>
52 <img src={result} alt={textPrompt} />
53 <img src={generatedImage[0]} alt={textPrompt} />
54 <figcaption>{textPrompt}</figcaption>
55 </figure>
85 <legend>Search the cinematic universe</legend>
86 <div class="field">
87 <label for="image">Face</label>
88 <input
89 id="image"
90 name="image"
91 type="file"
92 accept="image/*"
93 />
94 </div>
1165 <meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">
1166 <meta property="og:type" content="website">
1167 <meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">
1168
1169
47 return new Response(svg, {
48 headers: {
49 "Content-Type": "image/svg+xml",
50 "Cache-Control": "no-cache, no-store, must-revalidate",
51 "Pragma": "no-cache",
4
5<div align="center">
6<img src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/67a1d35e-c37c-41a4-0e5a-03a9ba585d00/public" width="700px"/>
7</div>
18 * Response.redirect is broken. Use `return new Response(null, { status: 302, headers: { Location: "/place/to/redirect" }})`
19
20 * Avoid external images or base64 images, use emojis, unicode symtols, or icon fonts/libraries instead, unless that's not practical for the user's request (e.g. if they ask for a particular animated gif).
21
22 * If you want an AI generated image, use https://maxm-imggenurl.web.val.run/the-description-of-your-image to dynamically generate one.
23
24 * DO NOT use the Deno KV module for storage.
23 return new Response(svg, {
24 headers: {
25 "Content-Type": "image/svg+xml",
26 },
27 });
1165 <meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">
1166 <meta property="og:type" content="website">
1167 <meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">
1168
1169
1165 <meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">
1166 <meta property="og:type" content="website">
1167 <meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">
1168
1169

