blob_adminmain.tsx5 matches
440{profile && (441<div className="flex items-center space-x-4">442<img src={profile.profileImageUrl} alt="Profile" className="w-8 h-8 rounded-full" />443<span>{profile.username}</span>444<a href="/auth/logout" className="text-blue-400 hover:text-blue-300">Logout</a>583alt="Blob content"584className="max-w-full h-auto"585onError={() => console.error("Error loading image")}586/>587</div>635<li>Create public shareable links for blobs</li>636<li>View and manage public folder</li>637<li>Preview images directly in the interface</li>638</ul>639</div>694const { ValTown } = await import("npm:@valtown/sdk");695const vt = new ValTown();696const { email: authorEmail, profileImageUrl, username } = await vt.me.profile.retrieve();697// const authorEmail = me.email;698762763c.set("email", email);764c.set("profile", { profileImageUrl, username });765await next();766};
valTownInspoListmain.tsx21 matches
4"description": "The data for this page was created by using Val Town as a CMS",5"val": "@rodrigotello.valTownInspoList",6image:7"https://air-prod.imgix.net/abff23bf-fc18-485f-a6b5-4a1c8b7f91ec.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",8}, {10"description": "Returns NASA's Astronomy Picture of the Day (APOD)",11"val": "@rodrigotello.nasaAPOD",12"image":13"https://air-prod.imgix.net/11ab8b2e-c052-4574-8341-96d5d74040cc.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",14}, {16"description": "Get email notifications any time an author you follow posts in Hacker News.",17"val": "@rodrigotello.hnFollow",18"image":19"https://air-prod.imgix.net/61e08fed-c77e-4a7b-9ae5-1efabb349574.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",20}, {22"description": "Get a GithHub users' public events",23"val": "@stevekrouse.githubEvents",24image:25"https://air-prod.imgix.net/3545d2cb-7cae-49d9-98b7-832428d2af34.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",26}, {28"description": "Track Twitter mentions and be alerted via email",29"val": "@stevekrouse.twitterAlert",30image:31"https://air-prod.imgix.net/4c81af31-0832-4c72-8afb-34ef23fa03c9.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",32}, {35"Get email alerts when the air quality is bad. Val created with much help from @russbiggs (Director of Technology at OpenAQ)",36"val": "@stevekrouse.aqi",37image:38"https://air-prod.imgix.net/1a21321c-2bb7-4aa8-8c26-eb58cf1787a2.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",39}, {41"description": "ChatGPT powered bot for the sole purpose of annoying friends on Bluesky.",42"val": "@ajax.annoy",43image:44"https://air-prod.imgix.net/d21d3c1f-99e9-4356-85ed-bc6d7746c867.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",45}, {47"description": "Get a venue calendar through Resy",48"val": "@rlesser.Resy_getVenueCalendar",49image:50"https://air-prod.imgix.net/cab68838-bc60-48a2-8b00-50f203ac303d.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",51}, {53"description": "Get an email when Bitcoin price changes more than 20%",54"val": "@stevekrouse.btcPriceAlert",55image:56"https://air-prod.imgix.net/0d6605d2-b3ab-4bcb-9cf4-06580c5007ee.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",57}, {59"description": "Your own RSS feed. Just create a list of the blogs you want to follow.",60"val": "@stevekrouse.pollRSSFeeds",61image:62"https://air-prod.imgix.net/9ad2b03e-ea41-4402-b18d-50df75f29d5e.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",63}, {65"description": "Check if your website (or any website) is down.",66"val": "@healeycodes.isMyWebsiteDown",67image:68"https://air-prod.imgix.net/c662747c-92cd-4e3a-ac91-1209f7cf6fb5.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",69}, {71"description": "Get emails with the open PRs that have't had any activity.",72"val": "@ramkarthik.staleGithubPRsEmail",73image:74"https://air-prod.imgix.net/640fc428-31a1-44b3-a9ac-4af8474fa867.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",75}, {77"description": "Track when your favorite products are back in stock.",78"val": "@Glench.wholeFoodsRSS",79image:80"https://air-prod.imgix.net/2ab8f2e0-3146-4c92-a4de-f0e49ef9e456.jpg?w=600&h=2000&auto=compress&ixlib=react-9.5.4",81}, {84"Create a Discord welcome bot using scheduled vals. You can <a href=\"https://docs.val.town/integrations/discord/bot/\">read the full tutorial here</a>.",85"val": "@vtdocs.discordWelcomeBotCron",86image:87"https://air-prod.imgix.net/9286aea4-98c3-4c6e-aa45-537932a51dfb.jpg?w=600&h=2000&auto=compress&ixlib=react-9.5.4",88}, {90"description": "Evaluate anything from Slack via Val Town and get results back right in Slack.",91"val": "@nate.slackapp",92image:93"https://air-prod.imgix.net/70698db9-7715-4092-bbc1-be51ad08ff28.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",94}, {96"description": "Create a super playlist from all your Spotify's Weekly Discovery",97"val": "@stevekrouse.spotifyArchiveDiscoverWeekly",98image:99"https://air-prod.imgix.net/78470f14-26f3-4733-863b-b0c0572769f3.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",100}, {103"Submit forms to Val Town using the Express API. <a href=\"https://docs.val.town/guides/save-html-form-data/\">Read full guide</a>.",104"val": "@vtdocs.renderFormAndSaveData",105image:106"https://air-prod.imgix.net/466437ed-3cf2-4305-8feb-b69413dc748e.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",107}, {109"description": "Get a dad joke in your inbox. Every. Day.",110"val": "@stevekrouse.sendDailyJoke",111image: "https://d2n7zzn8a1gueu.cloudfront.net/8e81fb86-5be8-44d8-9080-97f2979aa254.jpg",112}, {113"title": "Create a webhook",115"Get realtime notifications. <a href=\"https://docs.val.town/guides/creating-a-webhook/\">Check the full guide</a>.",116"val": "@stevekrouse.handleDiscordNewUser",117image:118"https://air-prod.imgix.net/11aee64e-8d3d-4f13-9bb0-e1cef14bc74c.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",119}, {121"description": "Generate PDFs using val functions by using an external library like jsPDF",122"val": "@vtdocs.examplePDF",123image:124"https://air-prod.imgix.net/719430b6-eb81-4bfa-8c21-ba834840fb92.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",125}, {128"Get the current price of a stock. This val is useful in Google Sheets as a Google Finance alternative.",129"val": "@stevekrouse.stockPrice",130image: "https://d2n7zzn8a1gueu.cloudfront.net/5cecf177-4531-4cf5-8980-e15e06c60bd8.jpg",131}];
valTownInspoListmain.tsx21 matches
4"description": "The data for this page was created by using Val Town as a CMS",5"val": "@rodrigotello.valTownInspoList",6image:7"https://air-prod.imgix.net/abff23bf-fc18-485f-a6b5-4a1c8b7f91ec.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",8}, {10"description": "Returns NASA's Astronomy Picture of the Day (APOD)",11"val": "@rodrigotello.nasaAPOD",12"image":13"https://air-prod.imgix.net/11ab8b2e-c052-4574-8341-96d5d74040cc.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",14}, {16"description": "Get email notifications any time an author you follow posts in Hacker News.",17"val": "@rodrigotello.hnFollow",18"image":19"https://air-prod.imgix.net/61e08fed-c77e-4a7b-9ae5-1efabb349574.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",20}, {22"description": "Get a GithHub users' public events",23"val": "@stevekrouse.githubEvents",24image:25"https://air-prod.imgix.net/3545d2cb-7cae-49d9-98b7-832428d2af34.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",26}, {28"description": "Track Twitter mentions and be alerted via email",29"val": "@stevekrouse.twitterAlert",30image:31"https://air-prod.imgix.net/4c81af31-0832-4c72-8afb-34ef23fa03c9.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",32}, {35"Get email alerts when the air quality is bad. Val created with much help from @russbiggs (Director of Technology at OpenAQ)",36"val": "@stevekrouse.aqi",37image:38"https://air-prod.imgix.net/1a21321c-2bb7-4aa8-8c26-eb58cf1787a2.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",39}, {41"description": "ChatGPT powered bot for the sole purpose of annoying friends on Bluesky.",42"val": "@ajax.annoy",43image:44"https://air-prod.imgix.net/d21d3c1f-99e9-4356-85ed-bc6d7746c867.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",45}, {47"description": "Get a venue calendar through Resy",48"val": "@rlesser.Resy_getVenueCalendar",49image:50"https://air-prod.imgix.net/cab68838-bc60-48a2-8b00-50f203ac303d.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",51}, {53"description": "Get an email when Bitcoin price changes more than 20%",54"val": "@stevekrouse.btcPriceAlert",55image:56"https://air-prod.imgix.net/0d6605d2-b3ab-4bcb-9cf4-06580c5007ee.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",57}, {59"description": "Your own RSS feed. Just create a list of the blogs you want to follow.",60"val": "@stevekrouse.pollRSSFeeds",61image:62"https://air-prod.imgix.net/9ad2b03e-ea41-4402-b18d-50df75f29d5e.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",63}, {65"description": "Check if your website (or any website) is down.",66"val": "@healeycodes.isMyWebsiteDown",67image:68"https://air-prod.imgix.net/c662747c-92cd-4e3a-ac91-1209f7cf6fb5.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",69}, {71"description": "Get emails with the open PRs that have't had any activity.",72"val": "@ramkarthik.staleGithubPRsEmail",73image:74"https://air-prod.imgix.net/640fc428-31a1-44b3-a9ac-4af8474fa867.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",75}, {77"description": "Track when your favorite products are back in stock.",78"val": "@Glench.wholeFoodsRSS",79image:80"https://air-prod.imgix.net/2ab8f2e0-3146-4c92-a4de-f0e49ef9e456.jpg?w=600&h=2000&auto=compress&ixlib=react-9.5.4",81}, {84"Create a Discord welcome bot using scheduled vals. You can <a href=\"https://docs.val.town/integrations/discord/bot/\">read the full tutorial here</a>.",85"val": "@vtdocs.discordWelcomeBotCron",86image:87"https://air-prod.imgix.net/9286aea4-98c3-4c6e-aa45-537932a51dfb.jpg?w=600&h=2000&auto=compress&ixlib=react-9.5.4",88}, {90"description": "Evaluate anything from Slack via Val Town and get results back right in Slack.",91"val": "@nate.slackapp",92image:93"https://air-prod.imgix.net/70698db9-7715-4092-bbc1-be51ad08ff28.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",94}, {96"description": "Create a super playlist from all your Spotify's Weekly Discovery",97"val": "@stevekrouse.spotifyArchiveDiscoverWeekly",98image:99"https://air-prod.imgix.net/78470f14-26f3-4733-863b-b0c0572769f3.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",100}, {103"Submit forms to Val Town using the Express API. <a href=\"https://docs.val.town/guides/save-html-form-data/\">Read full guide</a>.",104"val": "@vtdocs.renderFormAndSaveData",105image:106"https://air-prod.imgix.net/466437ed-3cf2-4305-8feb-b69413dc748e.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",107}, {109"description": "Get a dad joke in your inbox. Every. Day.",110"val": "@stevekrouse.sendDailyJoke",111image: "https://d2n7zzn8a1gueu.cloudfront.net/8e81fb86-5be8-44d8-9080-97f2979aa254.jpg",112}, {113"title": "Create a webhook",115"Get realtime notifications. <a href=\"https://docs.val.town/guides/creating-a-webhook/\">Check the full guide</a>.",116"val": "@stevekrouse.handleDiscordNewUser",117image:118"https://air-prod.imgix.net/11aee64e-8d3d-4f13-9bb0-e1cef14bc74c.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",119}, {121"description": "Generate PDFs using val functions by using an external library like jsPDF",122"val": "@vtdocs.examplePDF",123image:124"https://air-prod.imgix.net/719430b6-eb81-4bfa-8c21-ba834840fb92.jpg?w=1200&h=2000&auto=compress&ixlib=react-9.5.4",125}, {128"Get the current price of a stock. This val is useful in Google Sheets as a Google Finance alternative.",129"val": "@stevekrouse.stockPrice",130image: "https://d2n7zzn8a1gueu.cloudfront.net/5cecf177-4531-4cf5-8980-e15e06c60bd8.jpg",131}];
12let html = `<h1>${valTownInspo.title}</h1>13<p>${valTownInspo.description}</p>14<a href="https://val.town/${valTownInspo.val}"><img src="${valTownInspo.image}" style="max-width:576px"/></a>15<p>16</p>
seamlessCoffeeCobramain.tsx1 match
1165<meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">1166<meta property="og:type" content="website">1167<meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">1168
cerebras_codermain.tsx1 match
1165<meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">1166<meta property="og:type" content="website">1167<meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">1168
multiplayerCirclesREADME.md1 match
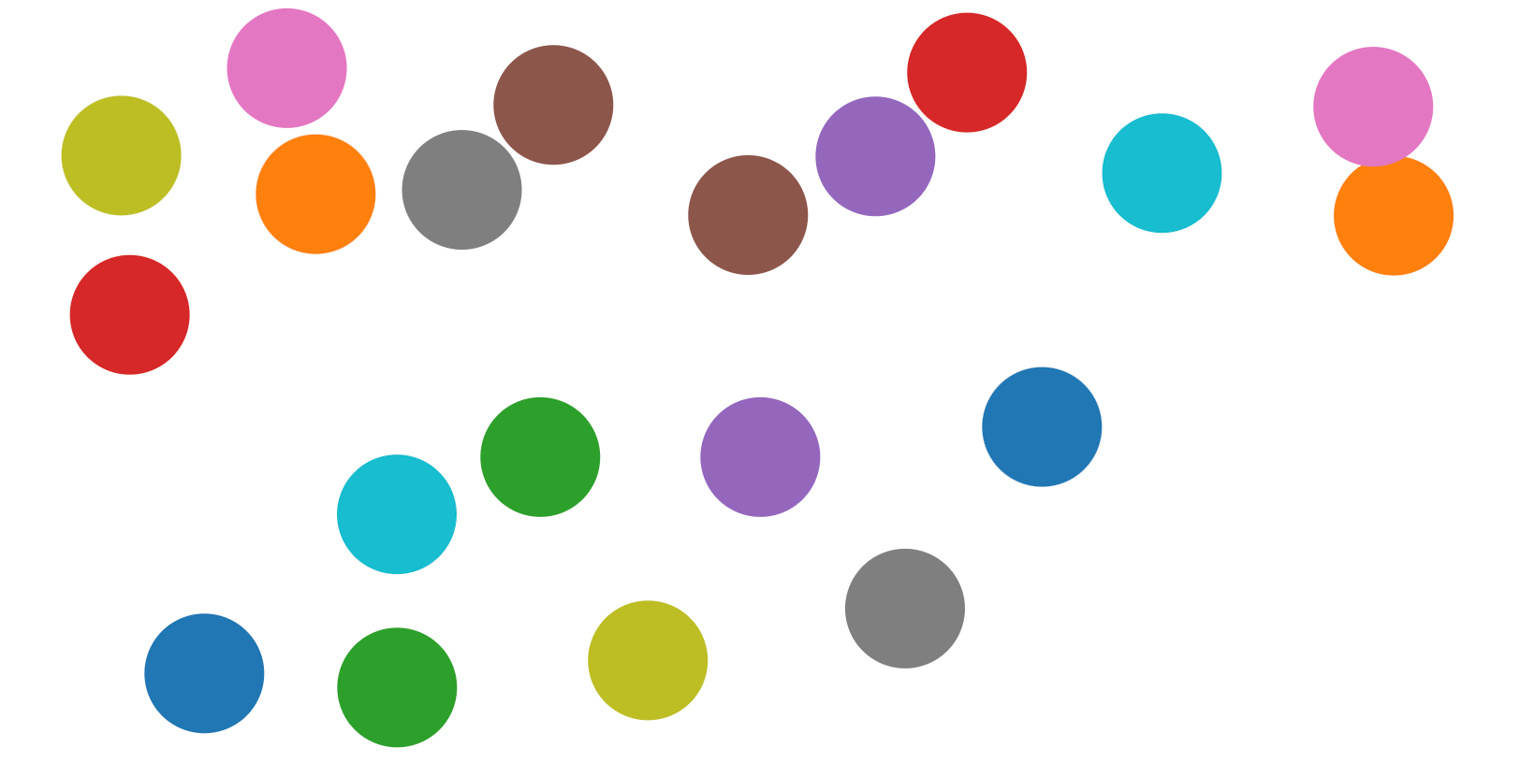
3Move circles around. State is synced with the server. Open a window in another tab and watch the circles update as you move them .456
cerebras_codermain.tsx1 match
1165<meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">1166<meta property="og:type" content="website">1167<meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">1168
OpenTowniesystem_prompt.txt2 matches
18* Response.redirect is broken. Use `return new Response(null, { status: 302, headers: { Location: "/place/to/redirect" }})`1920* Avoid external images or base64 images, use emojis, unicode symtols, or icon fonts/libraries instead, unless that's not practical for the user's request (e.g. if they ask for a particular animated gif).2122* If you want an AI generated image, use https://maxm-imggenurl.web.val.run/the-description-of-your-image to dynamically generate one.2324* DO NOT use the Deno KV module for storage.
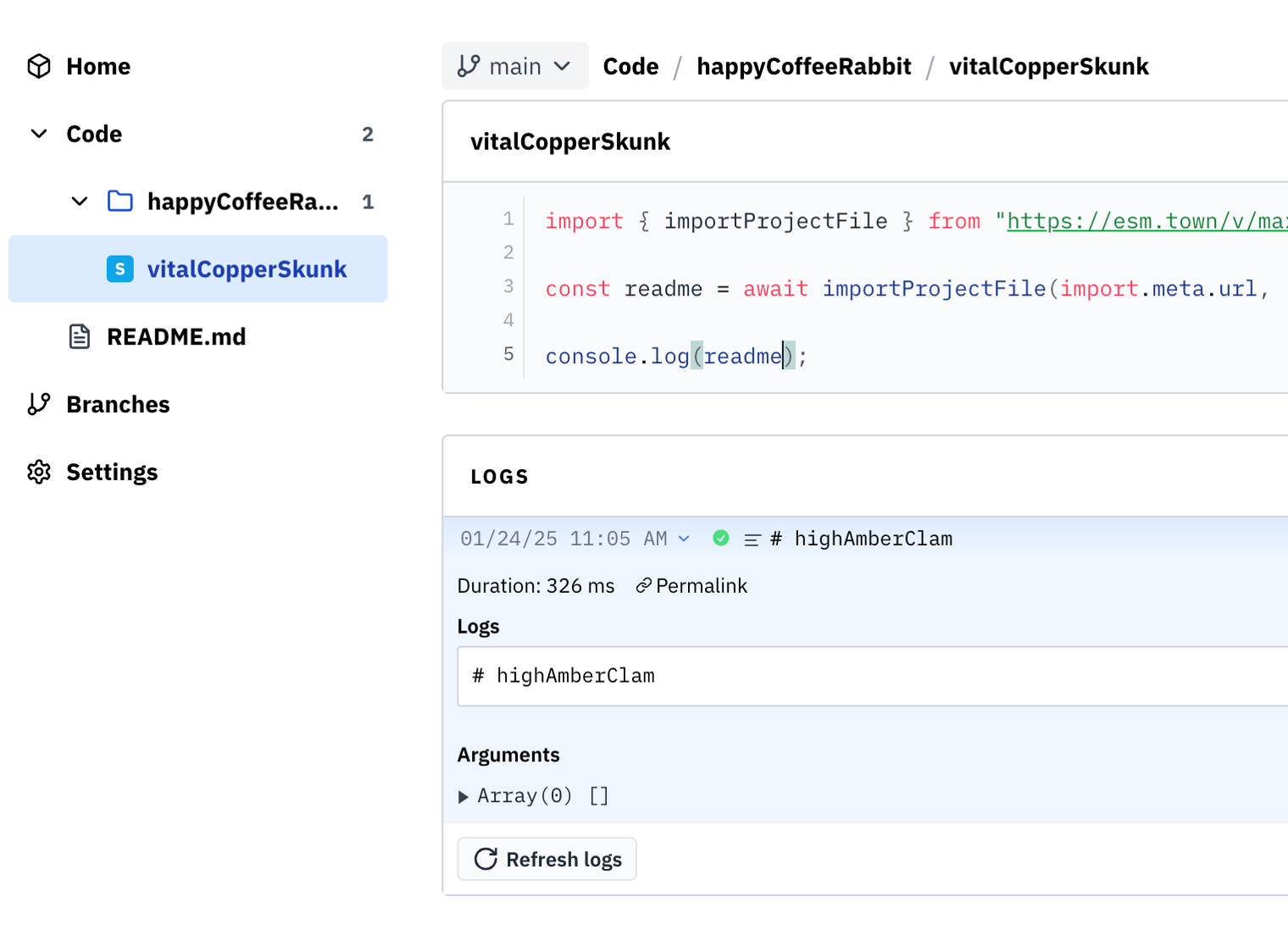
importProjectFileREADME.md1 match
78910

