opengraphImageCreatormain.tsx19 matches
4950function App() {51const [backgroundImage, setBackgroundImage] = useState<string | null>(null);52const [backgroundConfig, setBackgroundConfig] = useState<BackgroundConfig>({53type: 'gradient',62const canvasRef = useRef<HTMLCanvasElement>(null);6364const handleImageUpload = (e: React.ChangeEvent<HTMLInputElement>) => {65const file = e.target.files?.[0];66if (file) {67const reader = new FileReader();68reader.onload = (event) => {69setBackgroundImage(event.target?.result as string);70};71reader.readAsDataURL(file);220createGradient(ctx);221222// Draw background image if uploaded223if (backgroundImage) {224const img = new Image();225img.onload = () => {226// Scale and center image227const scale = Math.max(1200 / img.width, 630 / img.height);228const width = img.width * scale;231const y = (630 - height) / 2;232ctx.drawImage(img, x, y, width, height);234// Draw text nodes241});242};243img.src = backgroundImage;244} else {245// Draw text nodes without background image246textNodes.forEach(node => {247ctx.fillStyle = node.color;251});252}253}, [backgroundImage, backgroundConfig, textNodes]);254255const downloadImage = () => {256const canvas = canvasRef.current;257if (!canvas) return;258259const link = document.createElement('a');260link.download = 'opengraph-image.png';261link.href = canvas.toDataURL('image/png');262link.click();263};271fontFamily: 'system-ui, sans-serif'272}}>273<h1>OpenGraph Image Generator</h1>274<div style={{ display: 'flex', gap: '10px', marginBottom: '20px', flexWrap: 'wrap' }}>276<input277type="file"278accept="image/*"279onChange={handleImageUpload}280/>281))}383384<button onClick={downloadImage}>Download Image</button>385386<canvas419<html>420<head>421<title>OpenGraph Image Generator</title>422<meta name="viewport" content="width=device-width, initial-scale=1" />423</head>
opengraphImageCreatormain.tsx19 matches
4950function App() {51const [backgroundImage, setBackgroundImage] = useState<string | null>(null);52const [backgroundConfig, setBackgroundConfig] = useState<BackgroundConfig>({53type: 'gradient',62const canvasRef = useRef<HTMLCanvasElement>(null);6364const handleImageUpload = (e: React.ChangeEvent<HTMLInputElement>) => {65const file = e.target.files?.[0];66if (file) {67const reader = new FileReader();68reader.onload = (event) => {69setBackgroundImage(event.target?.result as string);70};71reader.readAsDataURL(file);220createGradient(ctx);221222// Draw background image if uploaded223if (backgroundImage) {224const img = new Image();225img.onload = () => {226// Scale and center image227const scale = Math.max(1200 / img.width, 630 / img.height);228const width = img.width * scale;231const y = (630 - height) / 2;232ctx.drawImage(img, x, y, width, height);234// Draw text nodes241});242};243img.src = backgroundImage;244} else {245// Draw text nodes without background image246textNodes.forEach(node => {247ctx.fillStyle = node.color;251});252}253}, [backgroundImage, backgroundConfig, textNodes]);254255const downloadImage = () => {256const canvas = canvasRef.current;257if (!canvas) return;258259const link = document.createElement('a');260link.download = 'opengraph-image.png';261link.href = canvas.toDataURL('image/png');262link.click();263};271fontFamily: 'system-ui, sans-serif'272}}>273<h1>OpenGraph Image Generator</h1>274<div style={{ display: 'flex', gap: '10px', marginBottom: '20px', flexWrap: 'wrap' }}>276<input277type="file"278accept="image/*"279onChange={handleImageUpload}280/>281))}383384<button onClick={downloadImage}>Download Image</button>385386<canvas419<html>420<head>421<title>OpenGraph Image Generator</title>422<meta name="viewport" content="width=device-width, initial-scale=1" />423</head>
gpt4o_imagesmain.tsx3 matches
8"content": [{9type: "text",10text: "Explain this image in 1-3 emoji",11}, {12type: "image_url",13image_url: {14url: "https://0x0.st/XNxo.png",15},
actuallyGoodEmojiSearchREADME.md2 matches
45678Ways this could be better:910- Give it a better name, like: actuallygoodemojisearch.net11- Index the emojis better, eg: feed the emoji image into an llm and get a richer description of what the emoji is and represents.12- Make static pages for each emoji with "related" emojis (do vector similarity on the current emoji against other emojis).
blob_adminREADME.md1 match
3This is a lightweight Blob Admin interface to view and debug your Blob data.4567Versions 0-17 of this val were done with Hono and server-rendering.
blob_adminmain.tsx5 matches
440{profile && (441<div className="flex items-center space-x-4">442<img src={profile.profileImageUrl} alt="Profile" className="w-8 h-8 rounded-full" />443<span>{profile.username}</span>444<a href="/auth/logout" className="text-blue-400 hover:text-blue-300">Logout</a>583alt="Blob content"584className="max-w-full h-auto"585onError={() => console.error("Error loading image")}586/>587</div>635<li>Create public shareable links for blobs</li>636<li>View and manage public folder</li>637<li>Preview images directly in the interface</li>638</ul>639</div>693const { ValTown } = await import("npm:@valtown/sdk");694const vt = new ValTown();695const { email: authorEmail, profileImageUrl, username } = await vt.me.profile.retrieve();696// const authorEmail = me.email;697761762c.set("email", email);763c.set("profile", { profileImageUrl, username });764await next();765};
271<div className="w-full aspect-square bg-gray-200">272<img273src={record.basic_information.cover_image274|| "https://maxm-imggenurl.web.val.run/vinyl-record-album-cover-placeholder"}275alt={record.basic_information.title}395<title>Ash Randorecs</title>396<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">397<link rel="icon" type="image/svg+xml" href="/favicon.svg">398<script src="https://cdn.tailwindcss.com"></script>399<script src="https://esm.town/v/std/catch"></script>
187<div key={index} className="bg-white shadow-md rounded px-4 sm:px-8 pt-6 pb-8 mb-8">188<h3 className="text-2xl font-bold mb-4 text-indigo-500">{recipe.name}</h3>189{recipe.image && (190<div className="mb-6">191<img src={recipe.image} alt={recipe.name} className="w-full h-64 object-cover rounded-lg" />192</div>193)}270const recipes = JSON.parse(jsonContent);271272// Generate images for each recipe273const recipesWithImages = await Promise.all(274recipes.map(async (recipe) => {275try {276const imageUrl = await generateImage(recipe.name);277return { ...recipe, image: imageUrl };278} catch (error) {279console.error(`Failed to generate image for ${recipe.name}:`, error);280return { ...recipe, image: null };281}282})283);284285return new Response(JSON.stringify({ recipes: recipesWithImages }), {286headers: { "Content-Type": "application/json" },287});308<meta property="og:title" content="Lazy Cook">309<meta property="og:description" content="If you don't feel like going through your recipe books, Lazy Cook to the rescue!">310<meta property="og:image" content="https://opengraph.b-cdn.net/production/images/90b45fbc-3605-4722-97d5-c707f94488ca.jpg?token=QsSAtAFq7L3G7tMgFKZa1vzT5hYhPOAsXtgLfWUE5zk&height=800&width=1200&expires=33269333680">311312<!-- Twitter Meta Tags -->313<meta name="twitter:card" content="summary_large_image">314<meta property="twitter:domain" content="karkowg-lazycook.web.val.run">315<meta property="twitter:url" content="https://karkowg-lazycook.web.val.run/">316<meta name="twitter:title" content="Lazy Cook">317<meta name="twitter:description" content="If you don't feel like going through your recipe books, Lazy Cook to the rescue!">318<meta name="twitter:image" content="https://opengraph.b-cdn.net/production/images/90b45fbc-3605-4722-97d5-c707f94488ca.jpg?token=QsSAtAFq7L3G7tMgFKZa1vzT5hYhPOAsXtgLfWUE5zk&height=800&width=1200&expires=33269333680">319320<!-- Meta Tags Generated via https://www.opengraph.xyz -->338}339340async function generateImage(recipeName: string): Promise<string> {341const response = await fetch(`https://maxm-imggenurl.web.val.run/${encodeURIComponent(recipeName)}`);342if (!response.ok) {343throw new Error(`Failed to generate image for ${recipeName}`);344}345return response.url;
584right: 0;585bottom: 0;586background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAMAAAAp4XiDAAAAUVBMVEWFhYWDg4N3d3dtbW17e3t1dXWBgYGHh4d5eXlzc3OLi4ubm5uVlZWPj4+NjY19fX2JiYl/f39ra2uRkZGZmZlpaWmXl5dvb29xcXGTk5NnZ2c8TV1mAAAAG3RSTlNAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEAvEOwtAAAFVklEQVR4XpWWB67c2BUFb3g557T/hRo9/WUMZHlgr4Bg8Z4qQgQJlHI4A8SzFVrapvmTF9O7dmYRFZ60YiBhJRCgh1FYhiLAmdvX0CzTOpNE77ME0Zty/nWWzchDtiqrmQDeuv3powQ5ta2eN0FY0InkqDD73lT9c9lEzwUNqgFHs9VQce3TVClFCQrSTfOiYkVJQBmpbq2L6iZavPnAPcoU0dSw0SUTqz/GtrGuXfbyyBniKykOWQWGqwwMA7QiYAxi+IlPdqo+hYHnUt5ZPfnsHJyNiDtnpJyayNBkF6cWoYGAMY92U2hXHF/C1M8uP/ZtYdiuj26UdAdQQSXQErwSOMzt/XWRWAz5GuSBIkwG1H3FabJ2OsUOUhGC6tK4EMtJO0ttC6IBD3kM0ve0tJwMdSfjZo+EEISaeTr9P3wYrGjXqyC1krcKdhMpxEnt5JetoulscpyzhXN5FRpuPHvbeQaKxFAEB6EN+cYN6xD7RYGpXpNndMmZgM5Dcs3YSNFDHUo2LGfZuukSWyUYirJAdYbF3MfqEKmjM+I2EfhA94iG3L7uKrR+GdWD73ydlIB+6hgref1QTlmgmbM3/LeX5GI1Ux1RWpgxpLuZ2+I+IjzZ8wqE4nilvQdkUdfhzI5QDWy+kw5Wgg2pGpeEVeCCA7b85BO3F9DzxB3cdqvBzWcmzbyMiqhzuYqtHRVG2y4x+KOlnyqla8AoWWpuBoYRxzXrfKuILl6SfiWCbjxoZJUaCBj1CjH7GIaDbc9kqBY3W/Rgjda1iqQcOJu2WW+76pZC9QG7M00dffe9hNnseupFL53r8F7YHSwJWUKP2q+k7RdsxyOB11n0xtOvnW4irMMFNV4H0uqwS5ExsmP9AxbDTc9JwgneAT5vTiUSm1E7BSflSt3bfa1tv8Di3R8n3Af7MNWzs49hmauE2wP+ttrq+AsWpFG2awvsuOqbipWHgtuvuaAE+A1Z/7gC9hesnr+7wqCwG8c5yAg3AL1fm8T9AZtp/bbJGwl1pNrE7RuOX7PeMRUERVaPpEs+yqeoSmuOlokqw49pgomjLeh7icHNlG19yjs6XXOMedYm5xH2YxpV2tc0Ro2jJfxC50ApuxGob7lMsxfTbeUv07TyYxpeLucEH1gNd4IKH2LAg5TdVhlCafZvpskfncCfx8pOhJzd76bJWeYFnFciwcYfubRc12Ip/ppIhA1/mSZ/RxjFDrJC5xifFjJpY2Xl5zXdguFqYyTR1zSp1Y9p+tktDYYSNflcxI0iyO4TPBdlRcpeqjK/piF5bklq77VSEaA+z8qmJTFzIWiitbnzR794USKBUaT0NTEsVjZqLaFVqJoPN9ODG70IPbfBHKK+/q/AWR0tJzYHRULOa4MP+W/HfGadZUbfw177G7j/OGbIs8TahLyynl4X4RinF793Oz+BU0saXtUHrVBFT/DnA3ctNPoGbs4hRIjTok8i+algT1lTHi4SxFvONKNrgQFAq2/gFnWMXgwffgYMJpiKYkmW3tTg3ZQ9Jq+f8XN+A5eeUKHWvJWJ2sgJ1Sop+wwhqFVijqWaJhwtD8MNlSBeWNNWTa5Z5kPZw5+LbVT99wqTdx29lMUH4OIG/D86ruKEauBjvH5xy6um/Sfj7ei6UUVk4AIl3MyD4MSSTOFgSwsH/QJWaQ5as7ZcmgBZkzjjU1UrQ74ci1gWBCSGHtuV1H2mhSnO3Wp/3fEV5a+4wz//6qy8JxjZsmxxy5+4w9CDNJY09T072iKG0EnOS0arEYgXqYnXcYHwjTtUNAcMelOd4xpkoqiTYICWFq0JSiPfPDQdnt+4/wuqcXY47QILbgAAAABJRU5ErkJggg==");587opacity: 0.1;588z-index: 0;
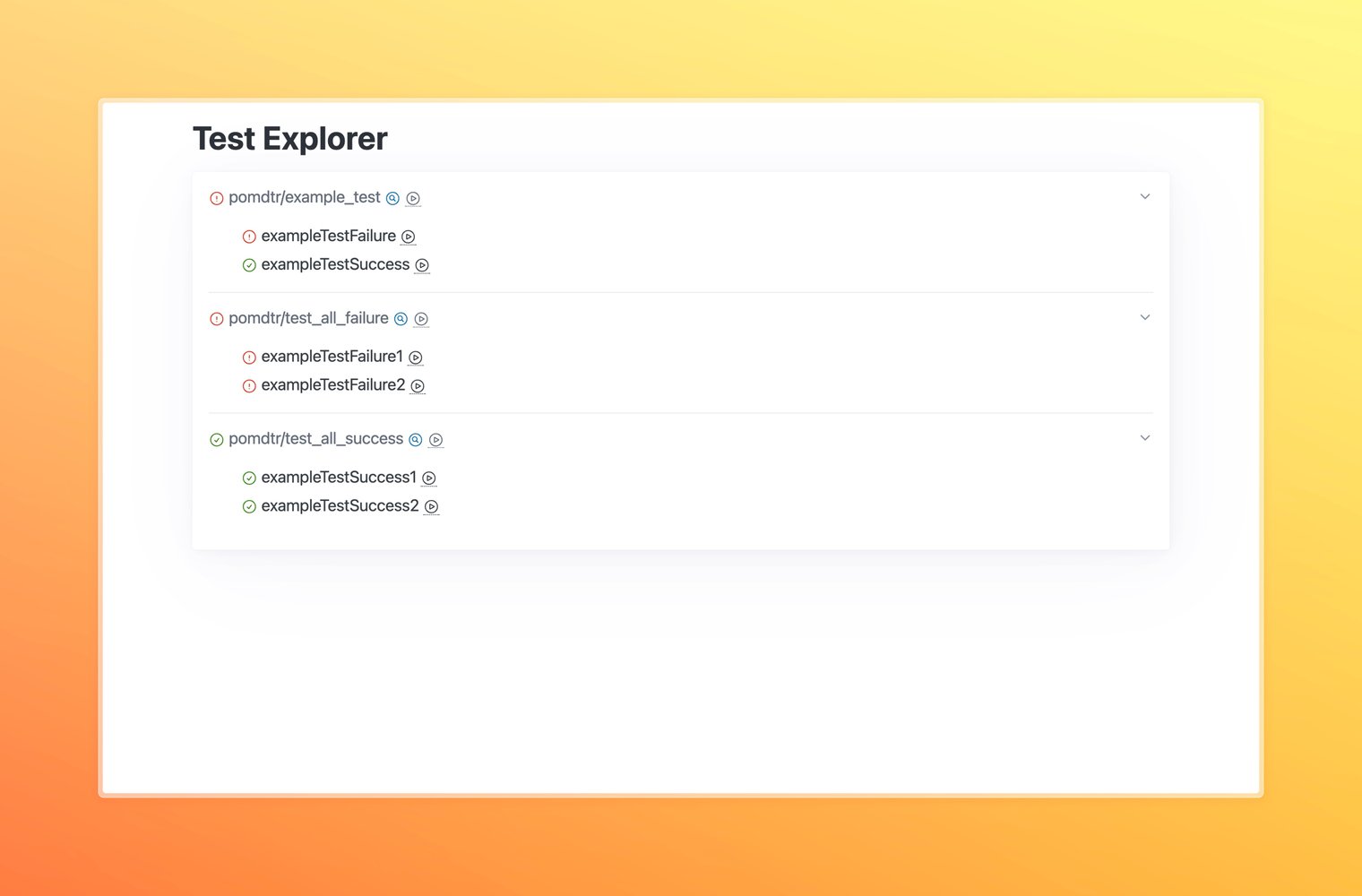
fizzBuzzTestREADME.md1 match
1# Test Explorer2345Click on the play button next to list items to run them.

