12const headers = {
13 "accept":
14 "text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7",
15 "content-type": "application/x-www-form-urlencoded",
16 "Referer": baseURL,
14
15<img
16 src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/d2a422fe-8dc3-4f04-aaa3-3c35a2e99100/public"
17 width="500px"
18/>
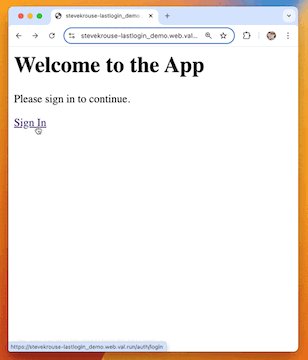
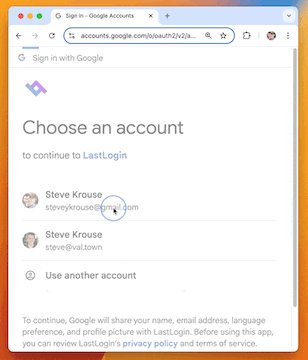
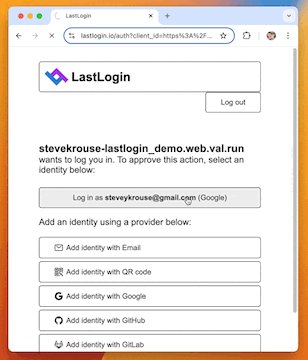
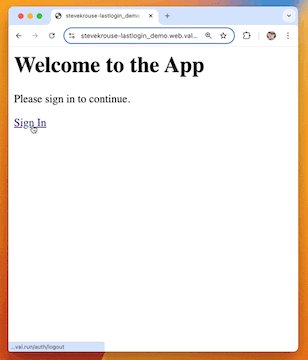
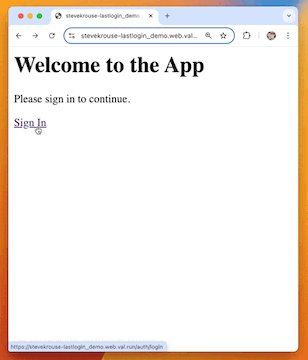
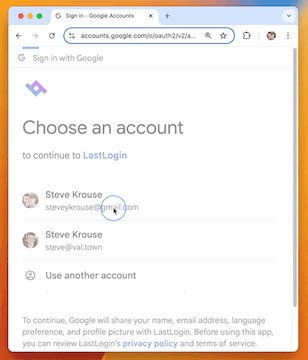
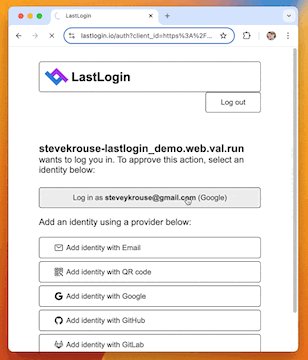
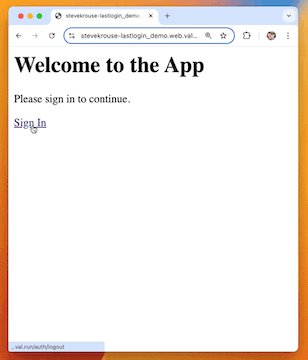
50where they can pick which way to login: email, Google, Github, etc.
51
52
53
54[Live Demo](https://www.val.town/v/stevekrouse/lastlogin_demo)
1
2
3
4
218 functions where possible. Unless specified, don't add error handling,
219 make sure that errors bubble up to the caller.
220 Avoid external images or base64 images, use emojis, unicode symtols, or icon fonts/libraries instead, unless that's
221 not practical for the user's request (e.g. if they ask for a particular animated gif).
222 If the user asks for something that requires persistence, use the Val Town Blob storage API, unless
280functions where possible. Unless specified, don't add error handling,
281make sure that errors bubble up to the caller.
282Avoid external images or base64 images, use emojis, unicode symtols, or icon fonts/libraries instead, unless that's
283not practical for the user's request (e.g. if they ask for a particular animated gif).
284If the user asks for something that requires persistence, use the Val Town Blob storage API, unless
315 ---
316
317 Val Town comes with blob storage built-in. It allows for storing any data: text, JSON, images. You can access it via [\`std/blob\`](https://www.val.town/v/std/blob).
318
319 Blob storage is scoped globally to your account. If you set a blob in one val, you can retrieve it by the same key in another val. It's backed by Cloudflare R2.
338 ---
339
340 Val Town comes with blob storage built-in. It allows for storing any data: text, JSON, images. You can access it via [\`std/blob\`](https://www.val.town/v/std/blob).
341
342 Blob storage is scoped globally to your account. If you set a blob in one val, you can retrieve it by the same key in another val. It's backed by Cloudflare R2.
3We hosted a party in the Val Town office and I texted a link to this site to all guests:
4
5
6
7You can see a demo here: https://x.com/stevekrouse/status/1819018859099132128
1# ☔️ Umbrella reminder if there's rain today
2
3
4
5## Setup
2
3
4
5
6Inspired from a RedwoodJS demo I mde last year, this adds generative art powered by Fal to the bedtime story maker.
21for a "fantastical story about a green whale who rides the bus" or the "spooky story about the tomato fox who explores a cave".
22
23Then using the summary, OpenAI geenrates another prompt to describe the instructions to geneate a childrens story book image.
24
25That's sent to Fal to generate an image.
26
27Stories get saved to `bedtime_stories` in SQLite for viewing, searching and maybe sharing.
7
8const TMDB_API_BASE = "https://api.themoviedb.org/3"
9const TMDB_IMAGE_BASE = "https://image.tmdb.org/t/p/w200"
10
11const headers = {
65 movies.map((movie, index) => `
66 <div class="movie-container">
67 <img src="${TMDB_IMAGE_BASE}${movie.poster_path}" alt="${movie.title}" style="width: 100px;">
68 <div class="movie-info">
69 <h3>${movie.title}</h3>
130 return `
131 <div class="movie-result ${resultClass}">
132 <img src="${TMDB_IMAGE_BASE}${movie.poster_path}" alt="${movie.title}" style="width: 100px;">
133 <div class="movie-info">
134 <h3>${movie.title}</h3>
2 title: string;
3 description: string;
4 image: string;
5 url: string;
6 type?: string;
8
9export function generateOpenGraphTags(data: OpenGraphData): string {
10 const { title, description, image, url, type = "website" } = data;
11
12 return `
13 <meta property="og:title" content="${escapeHtml(title)}" />
14 <meta property="og:description" content="${escapeHtml(description)}" />
15 <meta property="og:image" content="${escapeHtml(image)}" />
16 <meta property="og:type" content="${escapeHtml(type)}" />
17 <meta property="og:url" content="${escapeHtml(url)}" />
34// description:
35// "In a 24-hour detention, five misfit teens join forces to sneak a runaway truckload of breakfast burritos past a relentless sheriff who has them in his sights. As they navigate their differences and forge unlikely friendships, they discover that freedom comes in many forms—especially when there's a thirst for adventure and a belly full of burritos. Get ready for a wild ride, because together, they're breaking out… with breakfast!",
36// image: "https://fal.media/files/zebra/6tOPoTCgnrC83g6MK9Wbo.jpeg",
37// url: "[Your URL here]",
38// };

