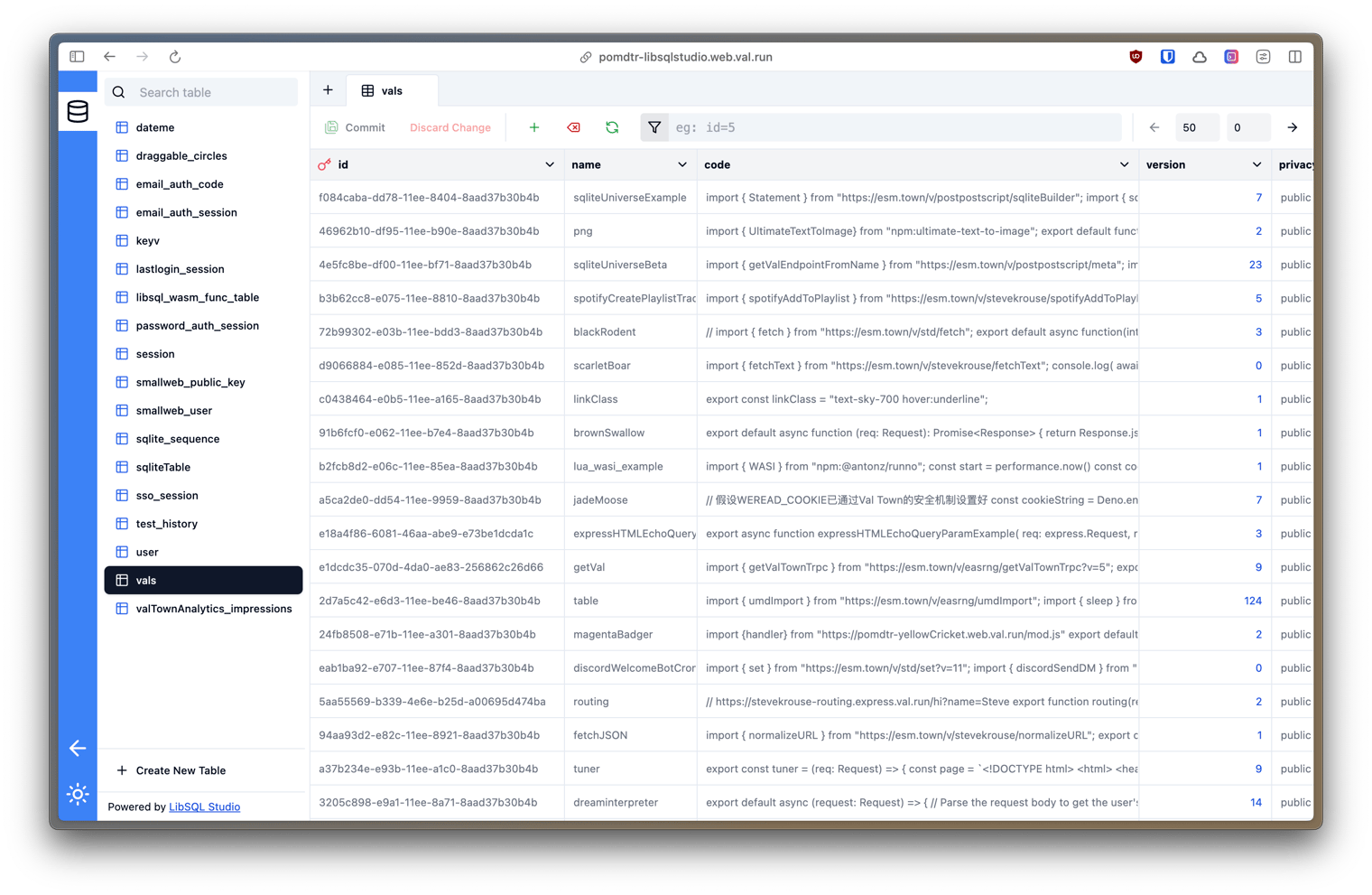
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.
4
5
6
7## Install
9const app = new Hono();
10
11const DOWNLOAD_URL = "https://yawnxyz-serve.web.val.run"; // https://yawnxyz-serve.web.val.run/myImage.jpg
12// Define an array of JSON objects
13let blobbyList = await blobby.list();
416 <form class="input-btn-group | flex flex-row gap-0" @submit.prevent="uploadFromUrl(item.key)">
417 <button type="submit" class="flex items-center rounded-l-md px-4 py-1 text-sm cursor-pointer bg-gray-100 hover:bg-gray-200">Upload from Url</button>
418 <input x-text="blobs[item.key]?.uploadUrl" type="text" class="rounded-l-xs rounded-r-md border-1 border-gray-200 px-4 py-1 text-sm text-gray-800 bg-gray-100" @input="updateBlobUrl(item.key, $event.target.value)" placeholder="https://image/mp3/etc">
419 </form>
420 </div>
449 </template>
450
451 <template x-if="blobs[item.key]?.type?.includes('image')">
452 <img :src="blobs[item.key]?.url" controls></audio>
453 </template>
629 <form class="input-btn-group flex flex-row gap-0" @submit.prevent="uploadFromUrl">
630 <button type="submit" class="flex items-center rounded-l-md px-4 py-1 text-sm cursor-pointer bg-gray-100 hover:bg-gray-200">Upload from Url</button>
631 <input x-model="uploadUrl" type="text" class="rounded-l-xs rounded-r-md border-1 border-gray-200 px-4 py-1 text-sm text-gray-800 bg-gray-100" placeholder="https://image/mp3/etc">
632 </form>
633 </div>
662 </template>
663
664 <template x-if="blobType && blobType.includes('image')">
665 <img :src="blobUrl" alt="Blob content">
666 </template>
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.
4
5
6
7## Install
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Use this button to install the val:
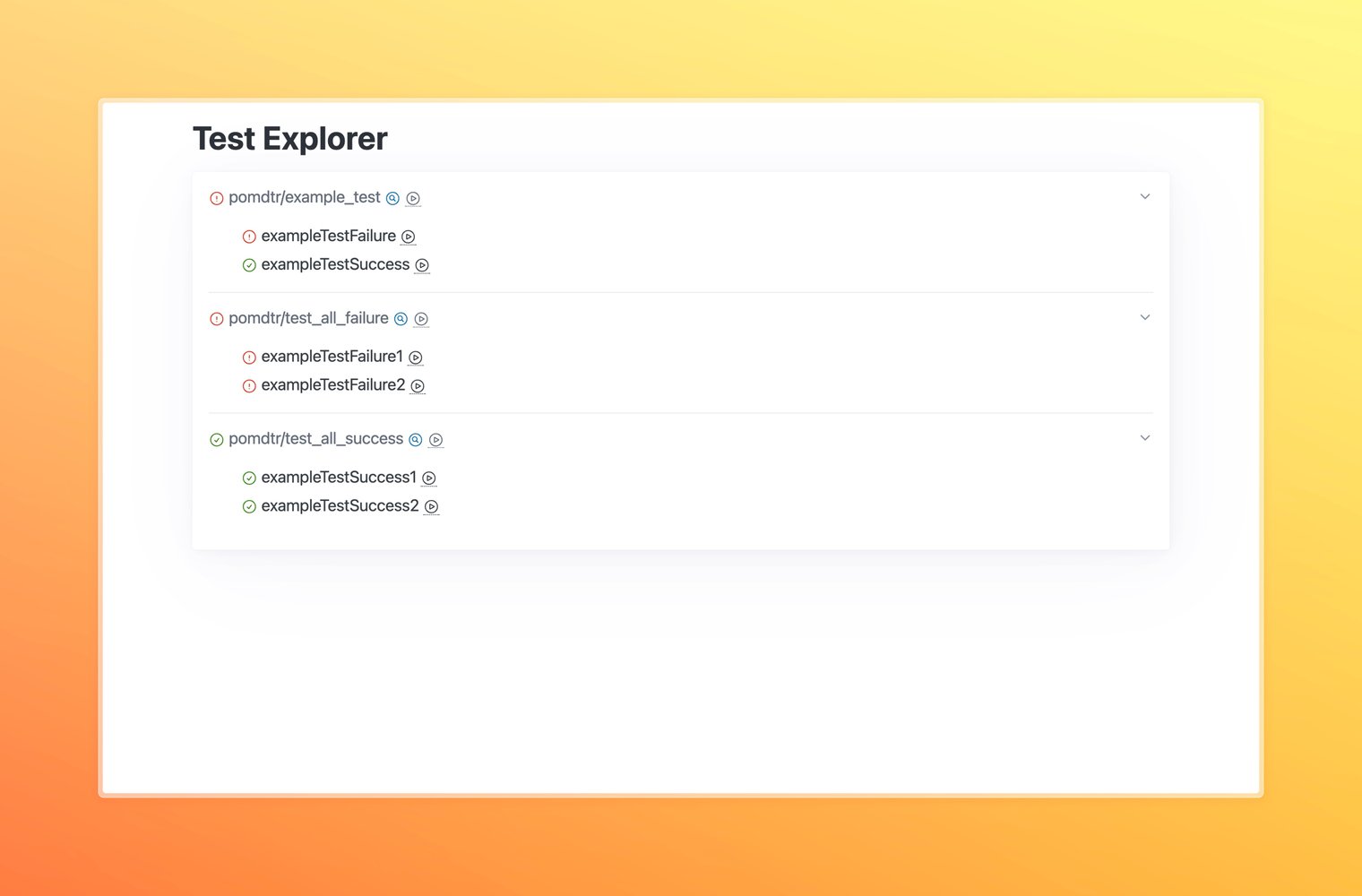
1# Test Explorer
2
3
4
5Click on the play button next to list items to run them.
3The drawing will be persisted in your blobs as json / png / svg.
4
5You can access the drawing source directly using the `/json`, `/png` and `/svg` subpaths. For example, to embed the image in a markdown document, you can use:
6
7```md
9const app = new Hono();
10
11const DOWNLOAD_URL = "https://yawnxyz-serve.web.val.run"; // https://yawnxyz-serve.web.val.run/myImage.jpg
12// Define an array of JSON objects
13let blobbyList = await blobby.list();
428 <form class="input-btn-group | flex flex-row gap-0" @submit.prevent="uploadFromUrl(item.key)">
429 <button type="submit" class="flex items-center rounded-l-md px-4 py-1 text-sm cursor-pointer bg-gray-100 hover:bg-gray-200">Upload from Url</button>
430 <input x-text="blobs[item.key]?.uploadUrl" type="text" class="rounded-l-xs rounded-r-md border-1 border-gray-200 px-4 py-1 text-sm text-gray-800 bg-gray-100" @input="updateBlobUrl(item.key, $event.target.value)" placeholder="https://image/mp3/etc">
431 </form>
432 </div>
461 </template>
462
463 <template x-if="blobs[item.key]?.type?.includes('image')">
464 <img :src="blobs[item.key]?.url" controls></audio>
465 </template>
643 <form class="input-btn-group flex flex-row gap-0" @submit.prevent="uploadFromUrl">
644 <button type="submit" class="flex items-center rounded-l-md px-4 py-1 text-sm cursor-pointer bg-gray-100 hover:bg-gray-200">Upload from Url</button>
645 <input x-model="uploadUrl" type="text" class="rounded-l-xs rounded-r-md border-1 border-gray-200 px-4 py-1 text-sm text-gray-800 bg-gray-100" placeholder="https://image/mp3/etc">
646 </form>
647 </div>
676 </template>
677
678 <template x-if="blobType && blobType.includes('image')">
679 <img :src="blobUrl" alt="Blob content">
680 </template>
1# ☔️ Umbrella reminder if there's rain today
2
3
4
5## Setup
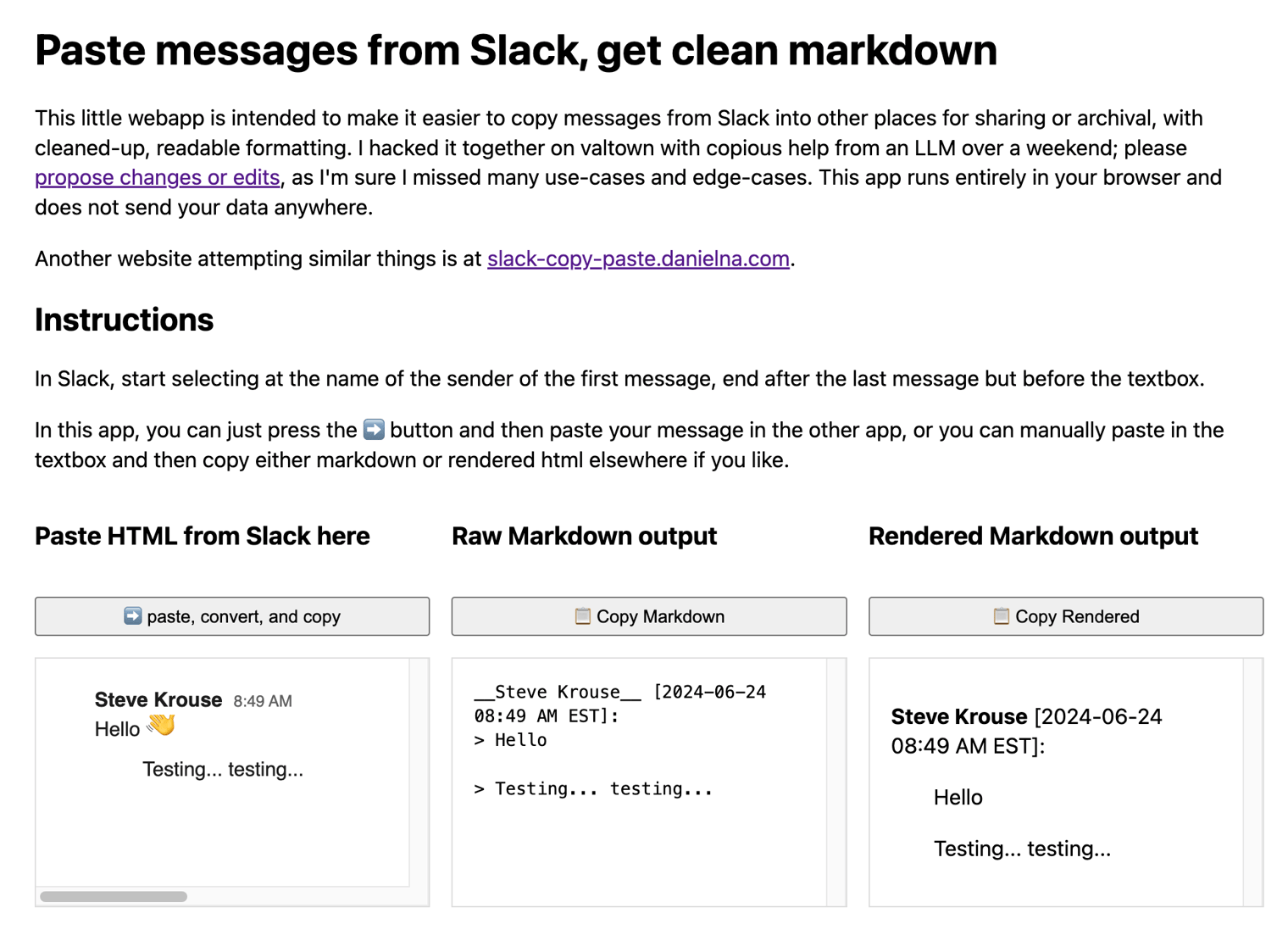
3This little webapp is intended to make it easier to copy messages from Slack into other places for sharing or archival, with cleaned-up, readable formatting. I hacked it together on valtown with copious help from an LLM over a weekend; please propose changes or edits, as I'm sure I missed many use-cases and edge-cases. This app runs entirely in your browser and does not send your data anywhere.
4
5
6
7
1# LibSQLStudio
2
3
4
5To authenticate, use an [API Token](https://www.val.town/settings/api).

