1/** @jsxImportSource https://esm.sh/hono@latest/jsx **/
2import { Hono } from "https://esm.sh/hono";
3import { generateImage } from "https://esm.town/v/isidentical/falImageGen";
4import { thisValURL } from "https://esm.town/v/stevekrouse/thisValURL";
5
26 const prompt = form.get("prompt");
27 const start = performance.now();
28 const { url } = await generateImage(prompt);
29 const duration = performance.now() - start;
30 return c.html(
1# URL to AI Image
2Source code credit: @maxm on val.town
1import { generateImage } from "https://esm.town/v/isidentical/falImageGen?v=11";
2import { blob } from "https://esm.town/v/std/blob?v=12";
3
4const genKey = (key: string): string => {
5 return "genImageCache-v2-" + key;
6};
7
11 if (key === "/") {
12 return new Response(
13 "This site generates high-quality images based on the URL path. Simply append a description of the desired image to the URL to generate a corresponding image.",
14 {
15 headers: { "content-type": "text/plain" },
21
22 if (cacheData && cacheData.expiration > Date.now()) {
23 return new Response((await fetch(cacheData.url)).body, { headers: { "content-type": "image/jpg" } });
24 }
25
26 let resp = await generateImage(`${key}, high resolution, high quality photo, 8k canon camera`);
27 let url = resp.url;
28
32 return new Response((await fetch(url)).body, {
33 headers: {
34 "content-type": "image/jpg",
35 "cache-control": "public, max-age=86400", // Set cache control header
36 },
24 "User-Agent":
25 "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/121.0.0.0 Safari/537.36",
26 "Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8",
27 "Accept-Language": "en-US,en;q=0.5",
28 "Sec-Fetch-Site": "cross-site",
50 || `L'activité de l'Atelier Harfang s’articule principalement autour de la réalisation d’identité visuelle. Disposant des deux entités en notre sein, design graphique et développement web, nous couvrons l’intégralité des phases de réalisation.`;
51
52 const imagePath = doc.head.querySelector("link[rel=icon]")?.getAttribute("href");
53
54 let image = imagePath?.startsWith("http") ? imagePath : `${url.origin}/${imagePath}`.replace(/\/\//g, "/");
55 image = imagePath?.startsWith("data:") ? imagePath : image;
56
57 const postsLinks = Array.from(doc.body.querySelectorAll(`main > a`));
82 description: description.trim(),
83 link: url.toString(),
84 image: imagePath && {
85 url: image.trim(),
86 title: `Icon for "${title.trim()}"`,
87 link: url.toString(),
22 "User-Agent":
23 "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/121.0.0.0 Safari/537.36",
24 "Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8",
25 "Accept-Language": "en-US,en;q=0.5",
26 "Sec-Fetch-Site": "cross-site",
49
50 const appleTouchIcon = doc.head.querySelector("link[rel=apple-touch-icon]")?.getAttribute("href");
51 const ogImage = doc.head.querySelector("meta[property=og:image]")?.getAttribute("content");
52 const imagePath = appleTouchIcon || ogImage;
53
54 const image = imagePath.startsWith("http") ? imagePath : `${url.origin}/${imagePath}`.replace(/\/\//g, "/");
55
56 const postsLinks = Array.from(doc.body.querySelectorAll(`a[href^="/blog/"]`));
83 description: description.trim(),
84 link: url.toString(),
85 image: imagePath && {
86 url: image.trim(),
87 title: `Icon for "${title.trim()}"`,
88 link: url.toString(),
6
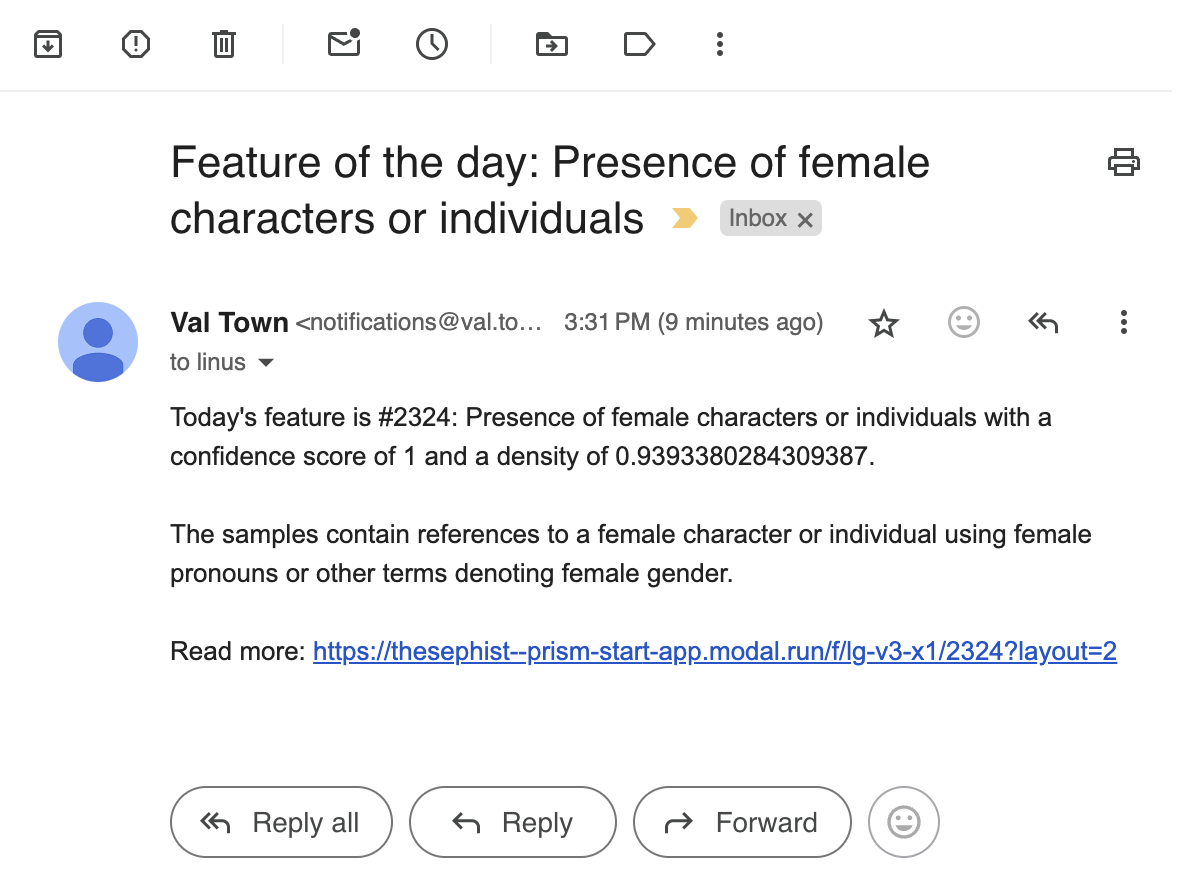
7Here's an example email from this Val:
8
9
10Every time you run it, you'll get a different feature. By default, this uses the `lg-v6` model, which I think is a good one to start with, but this may change in the future as I train better feature dictionaries!
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Use this button to install the val:
1import { generateImage } from "https://esm.town/v/isidentical/falImageGen?v=11";
2import { blob } from "https://esm.town/v/std/blob?v=12";
3
4const genKey = (key: string): string => {
5 return "genImageCache-v2-" + key;
6};
7
11 if (key === "/") {
12 return new Response(
13 "This site generates high-quality images based on the URL path. Simply append a description of the desired image to the URL to generate a corresponding image.",
14 {
15 headers: { "content-type": "text/plain" },
21
22 if (cacheData && cacheData.expiration > Date.now()) {
23 return new Response((await fetch(cacheData.url)).body, { headers: { "content-type": "image/jpg" } });
24 }
25
26 let resp = await generateImage(`${key}, high resolution, high quality photo, 8k canon camera`);
27 let url = resp.url;
28
32 return new Response((await fetch(url)).body, {
33 headers: {
34 "content-type": "image/jpg",
35 "cache-control": "public, max-age=86400", // Set cache control header
36 },
1# URL to AI Image
2Source code credit: @maxm on val.town
5Used to authenticate your HTTP vals build with Hono behind a username/password challenge. Browsers store this information alongside your other passwords.
6
7
8
9### Usage

