scheduledNotifierREADME.md1 match
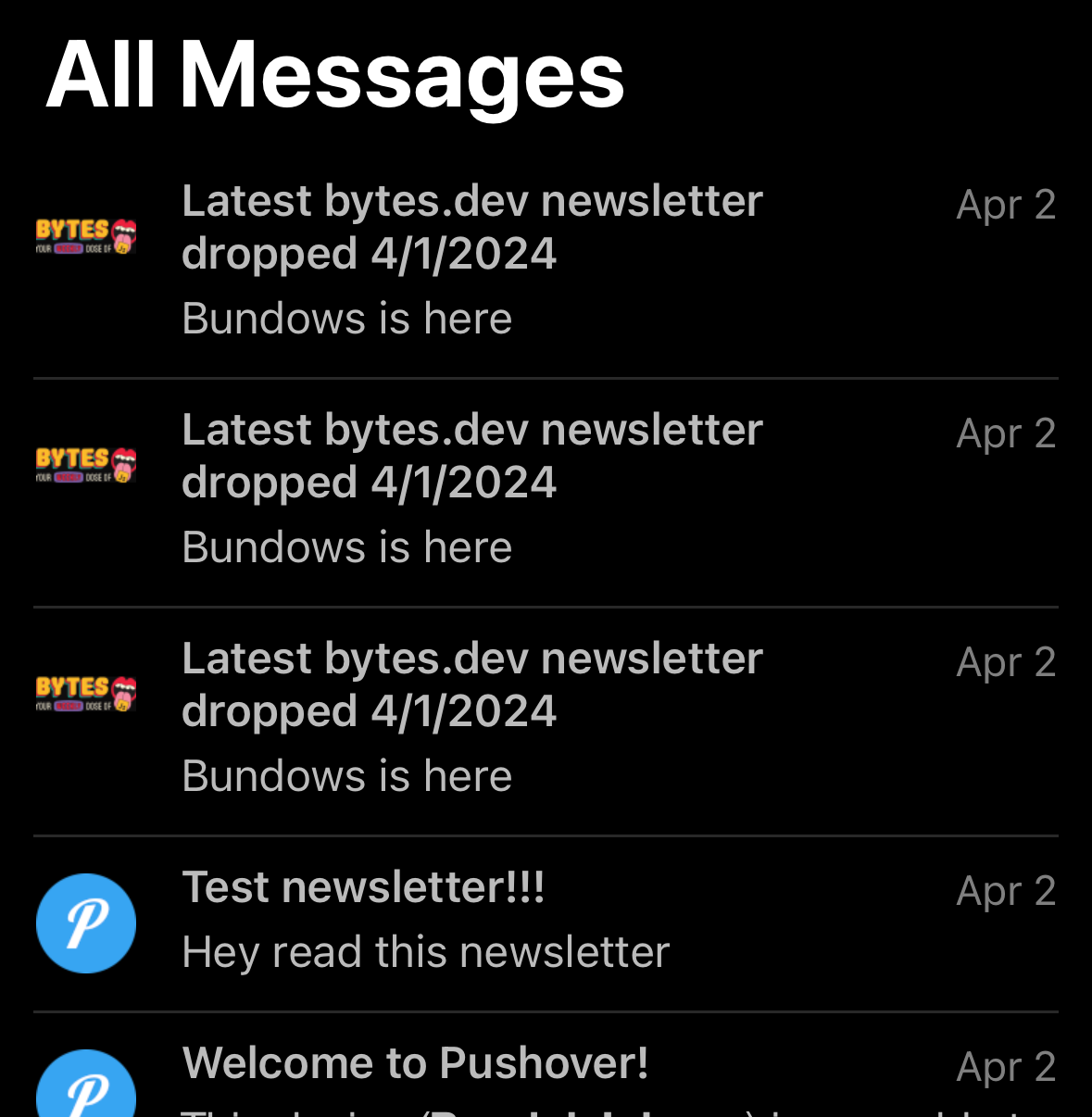
22### Pushover notifications232425
markdown_downloadmain.tsx1 match
108"User-Agent":109"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/121.0.0.0 Safari/537.36",110"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8",111"Accept-Language": "en-US,en;q=0.5",112"Sec-Fetch-Site": "cross-site",
3if (url.pathname == "/val-town") {4return Response.redirect(5"https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/e8532b85-8de0-40f5-47a1-d4b9580ff200/public",6);7} else if (url.pathname == "/val-town-dark") {8return Response.redirect(9"https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/f774eb95-7207-43bf-3a6b-a9a423d9bb00/public",10);11} else {
reading_and_writing_blobsmain.tsx3 matches
1/**2* @title Reading and Writing Blobs3* @description Val Town comes with blob storage built-in. It allows for storing any data: text, JSON, images4* @resource [Blob Val](https://www.val.town/v/std/blob)5*/17// The lower level set and get can be used to store non-JSON or binary data.18const resp = await fetch("https://picsum.photos/600/300");19await blob.set("image", resp.body);20const image = await blob.get("image");
valtownByExamplemain.tsx2 matches
33<link34rel="icon"35href="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/e8532b85-8de0-40f5-47a1-d4b9580ff200/public"36/>37</head>92<link93rel="icon"94href="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/e8532b85-8de0-40f5-47a1-d4b9580ff200/public"95/>96</head>
harlequinEmuREADME.md1 match
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.4567## Install
salmonCrabREADME.md1 match
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.4567## Install
getOpengraphMetadatamain.tsx17 matches
1617// Get the data we want and send18let imgUrl = getImageUrl(frag, url);19let imgData = await getImageDataFromUrl(imgUrl);20let title = getTitle(frag);21let description = getDescription(frag);23}2425function getImageUrl(frag, url) {26let imgUrl = "";27let selectors = [28"meta[property=\"og:image:secure_url\"]",29"meta[property=\"og:image:url\"]",30"meta[property=\"og:image\"]",31"meta[name=\"twitter:image:src\"]",32"meta[property=\"twitter:image:src\"]",33"meta[name=\"twitter:image\"]",34"meta[property=\"twitter:image\"]",35"meta[itemprop=\"image\"]",36];37// Get image from the HTML fragment38let element;39for (let i = 0; i < selectors.length; i++) {44}4546// Still not present? Try to get the image of the author and use it instead47element = frag.querySelector("img[alt*=\"author\" i]");48if (!imgUrl && element && element.src) {50}5152// Still not present? Well let's take ANY visible image from the page.53// You leave me no choice, my friend.54element = frag.querySelector("img[src]:not([aria-hidden=\"true\"])");65}6667async function getImageDataFromUrl(url) {68const response = await fetch(url);69const base64data = Buffer.from(await response.arrayBuffer()).toString("base64");70return "data:image/png;base64," + base64data;71}7280];8182// Get image from the HTML fragment83for (let i = 0; i < selectors.length; i++) {84element = frag.querySelector(selectors[i]);
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.4567## Install
codeOnValTownREADME.md1 match
1# Code on Val Town2345Adds a "Code on Val Town" ribbon to your page. This lets your website visitors navigate to the code behind it.
