22### Pushover notifications
23
24
25
26
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.
4
5
6
7## Install
23```
24
25## Images
26
27To send an image to ChatGPT, the easiest way is by converting it to a
28data URL, which is easiest to do with [@stevekrouse/fileToDataURL](https://www.val.town/v/stevekrouse/fileToDataURL).
29
30```ts title="Image Example" val
31import { fileToDataURL } from "https://esm.town/v/stevekrouse/fileToDataURL";
32
44 role: "user",
45 content: [{
46 type: "image_url",
47 image_url: {
48 url: dataURL,
49 },
6const app = new Hono();
7
8async function renderImage(s: string, color: string) {
9 const fontArrayBuf = await fetch(
10 "https://cdn.jsdelivr.net/npm/roboto-font@0.1.0/fonts/Roboto/roboto-regular-webfont.ttf",
70 }
71 }
72 return c.body(await renderImage(text, color), 200, { "Content-Type": "image/png" });
73});
74
78 <meta property="fc:frame" content="vNext" />
79 <meta
80 property="fc:frame:image"
81 content="https://nlnw-frame.web.val.run/satori"
82 />
97 <meta property="fc:frame" content="vNext" />
98 <meta
99 property="fc:frame:image"
100 content={`https://nlnw-frame.web.val.run/satori?button=${buttonIndex}`}
101 />
1Minimal val.town Farcaster Frame example. It supports dynamic image generation with Satori and ReSVG, and it's compatible with the Open Frames standard.
4
5async function createScreenshot(code: string) {
6 const apiUrl = "https://sourcecodeshots.com/api/image";
7 const resp = await fetch(apiUrl, {
8 method: "POST",
107 return new Response(screenshot, {
108 headers: {
109 "Content-Type": "image/png",
110 },
111 });
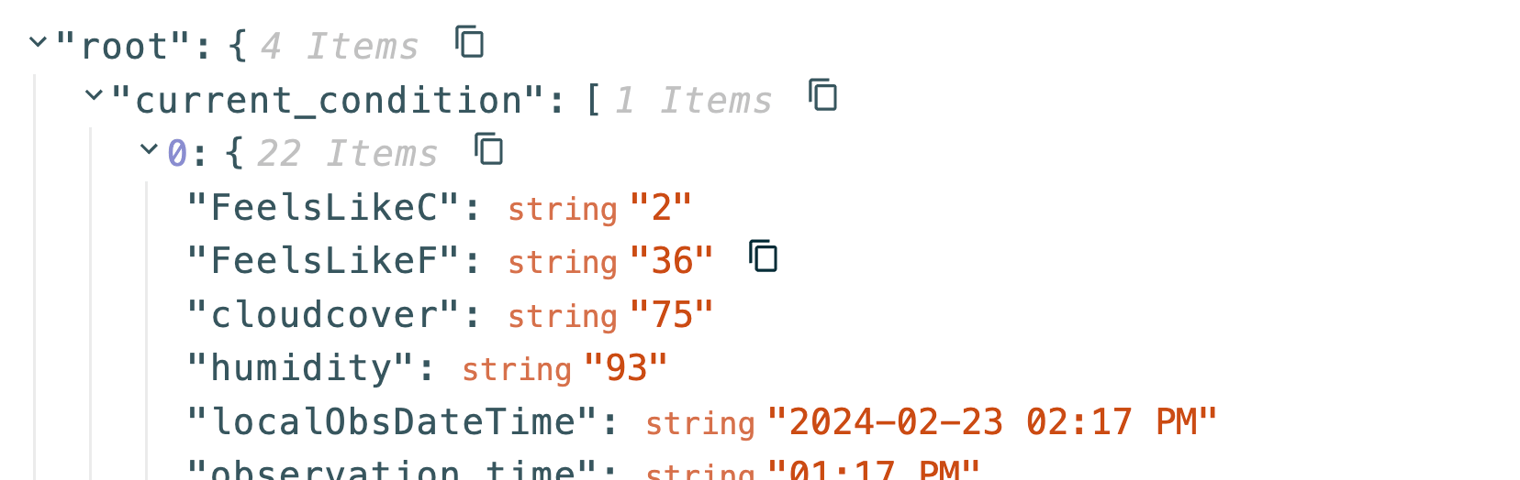
1# Inspector to browser json data in HTTP vals
2
3
4
5Live example: https://stevekrouse-weatherdescription.web.val.run/
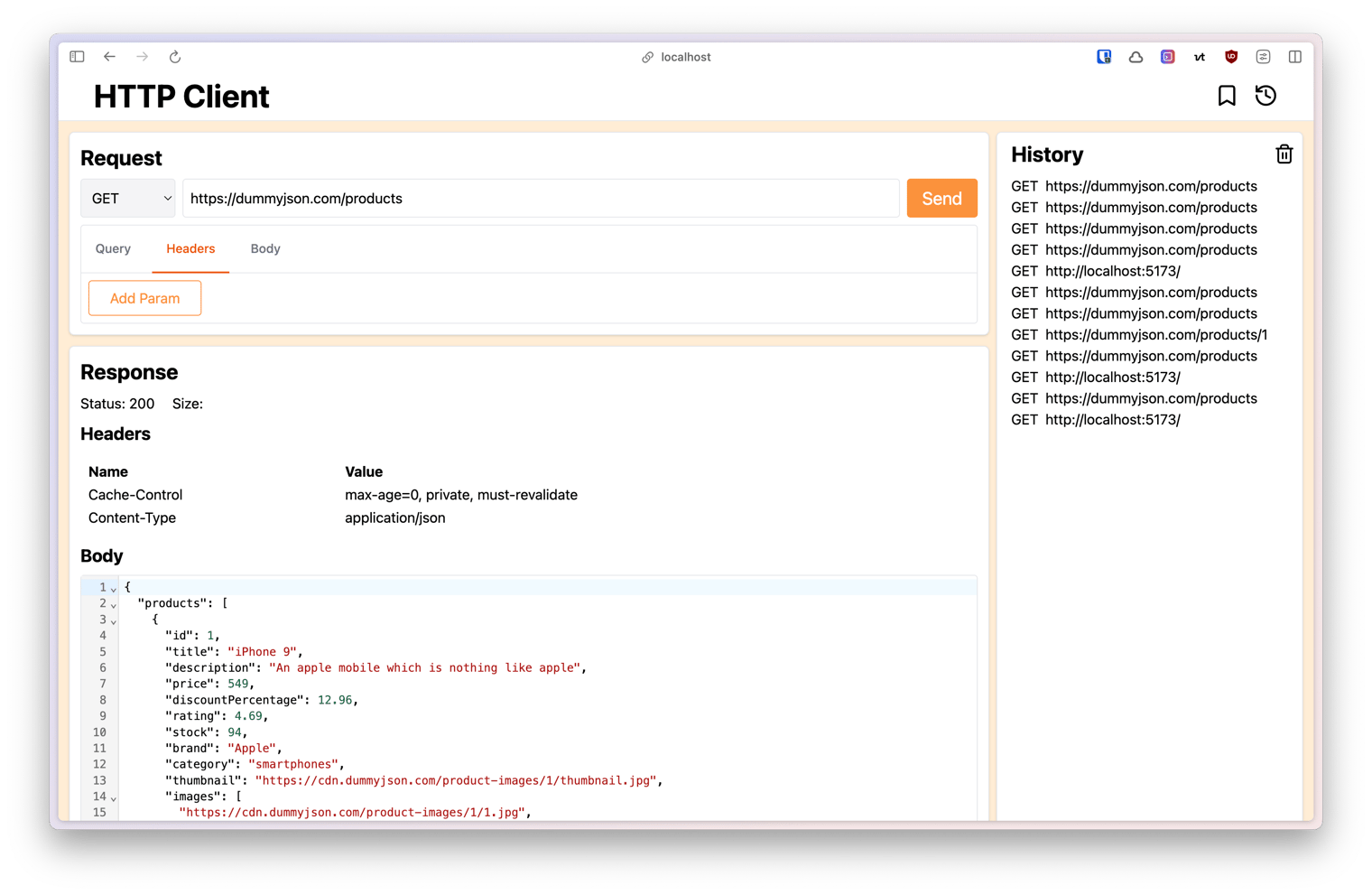
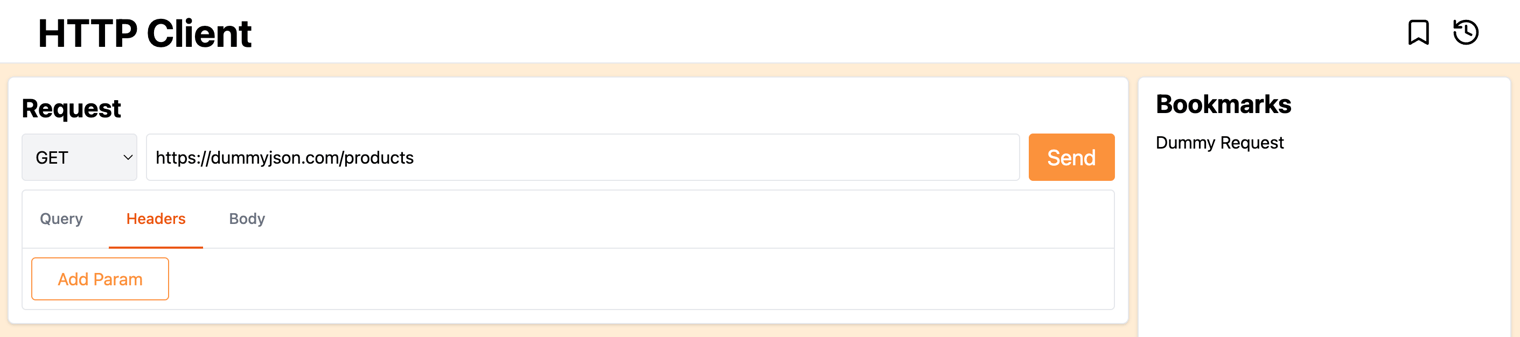
3Attach a postman-like http client to your vals, with bookmarks and history support
4
5
6
7## Usage
37```
38
39
40
41
1# ☔️ Umbrella reminder if there's rain today
2
3
4
5## Setup
7 const result = await fal.subscribe("fal-ai/supir", {
8 input: {
9 image_url: "https://storage.googleapis.com/falserverless/gallery/NOCA_Mick-Thompson.resized.resized.jpg",
10 },
11 logs: true,
16 },
17 });
18 console.log(result.image.url);
19 console.log(
20 renderToString(
25 <body>
26 <h1>gorkem</h1>
27 <img src={result.image.url} />
28 </body>
29 </html>,
