3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Use this button to install the val:
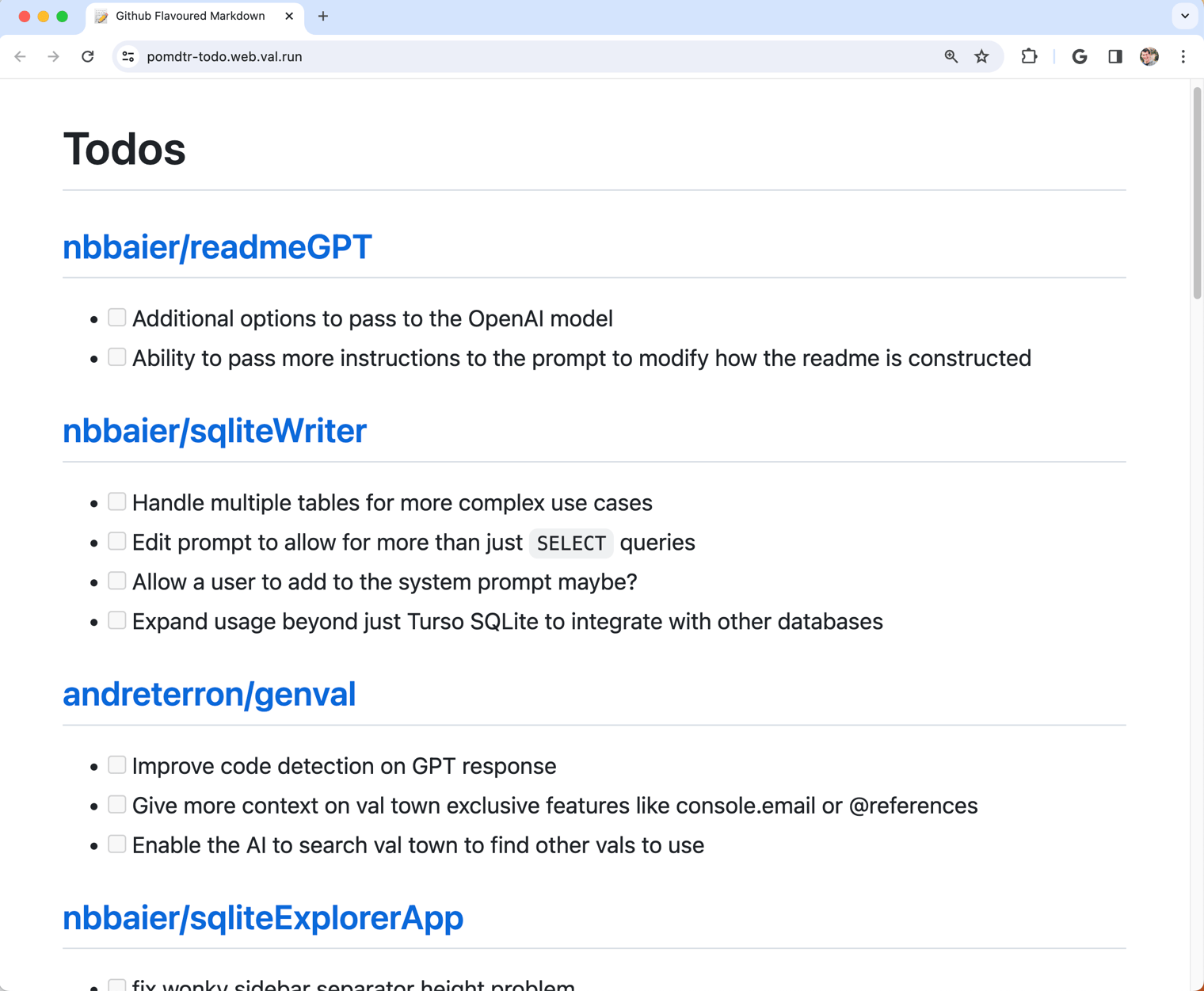
1# All TODOs from public vals
2
3
4
5## Todo
58 </script>`,
59 styles: `body {
60 background-image: url('https://cdn.discordapp.com/attachments/1045735023359295588/1113826974264209569/bg.png');
61 background-size: cover;
62 }
24 username: string;
25 bio: string;
26 profileImageUrl: string;
27};
28type ValResult = {
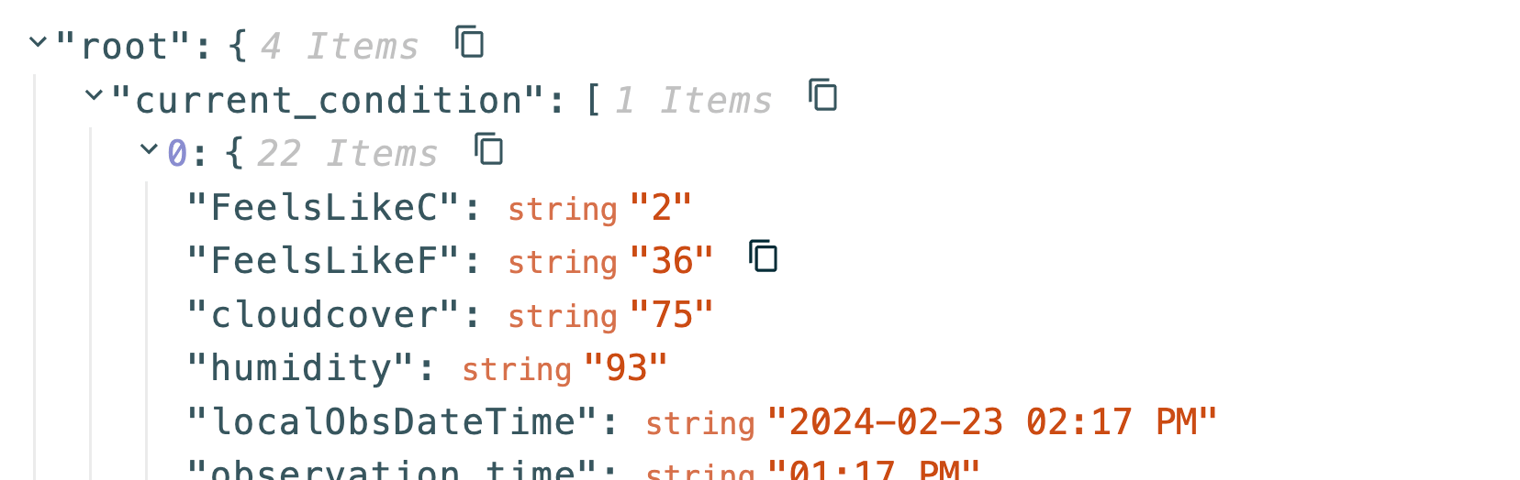
1# Inspector to browser json data in HTTP vals
2
3
4
5Example: https://val.town/v/stevekrouse/weatherDescription
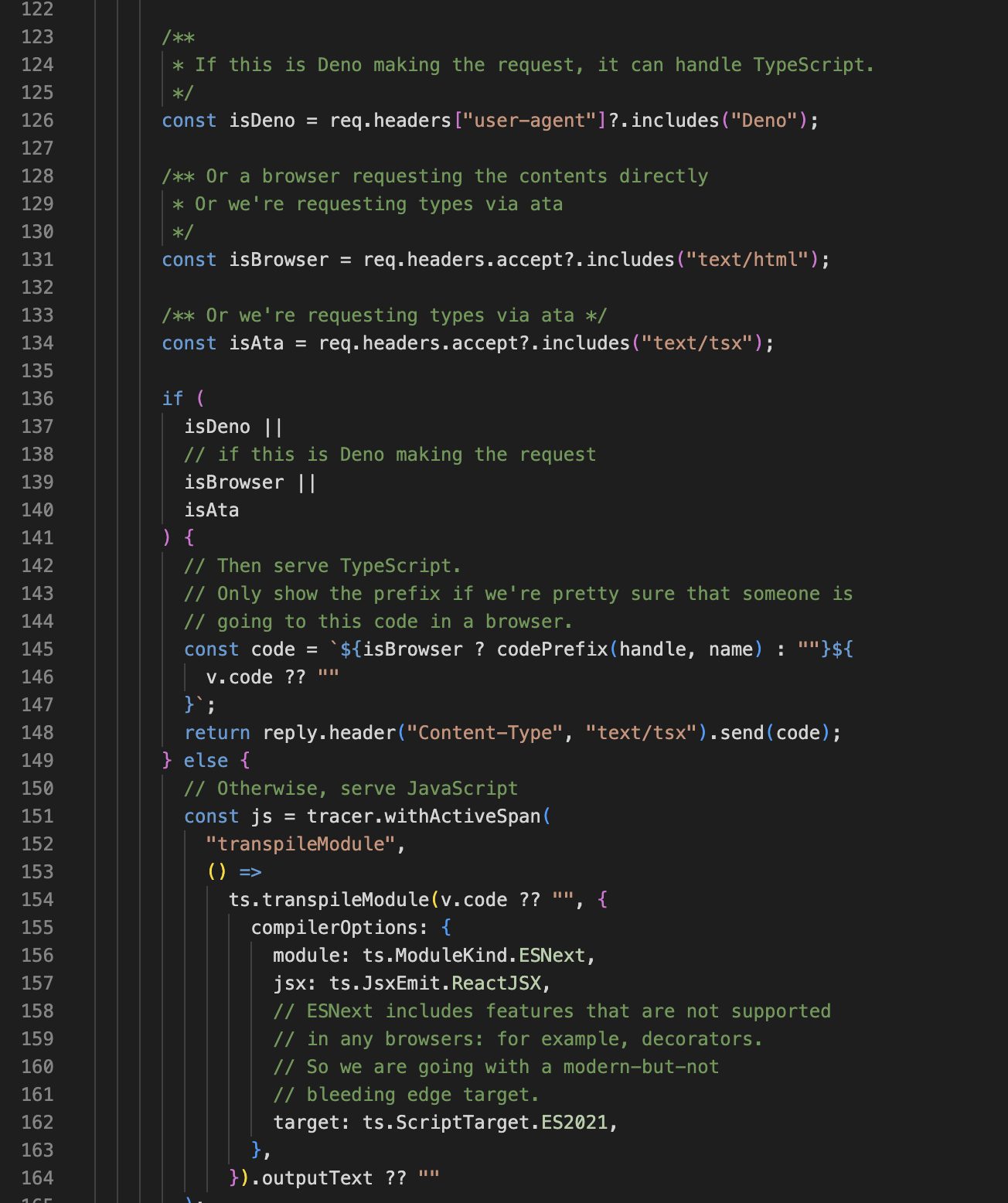
9As of July 23, 2024, this is the code that determines when esm.town transpiles or not:
10
11
12
13
12 id: "https://fly.io/blog/",
13 link: "https://fly.io/blog/",
14 image: "https://fly.io/static/images/favicon/favicon-32x32.png",
15 favicon: "https://fly.io/static/images/favicon/favicon-32x32.png",
16 } as FeedOptions);
17
11
12// since we're going to try running these prompts on storyboard, we're going
13// to preface each prompt with details on being a collection of images.
14const storyboardPreface = "a collection of images that include";
15
16const classes = [
17 ["safe", "appropriate content"],
18 ["artistic_nudity", "artistic nudity"],
19 ["pornography", "pornographic imagery"],
20 ["nsfw", "NSFW content"],
21 ["hateful", "hateful symbols"],
42 input: {
43 text: prompts.join(" | "),
44 image: `https://image.mux.com/${playbackId}/storyboard.jpg`,
45 },
46 },
64}
65
66/* Make images easier to work with */
67img,
68picture {
173 }
174 }
175 // Move around the bytes and encode the image
176 const flatImageData = [].concat(...numberData);
177 for (let i = 0; i < width * height * 4; i++) {
178 pngData[i] = flatImageData[i];
179 }
180 const png = encode(pngData, width, height);
182 return new Response(png, {
183 headers: {
184 "Content-Type": "image/png",
185 "Cache-Control": "no-cache, no-store, must-revalidate",
186 "Pragma": "no-cache",
