1import { delay } from "https://deno.land/x/delay@v0.2.0/mod.ts";
2import { Image } from "https://deno.land/x/imagescript@1.2.17/mod.ts";
3import { html, htmlResponse } from "https://esm.town/v/postpostscript/html";
4import { Layout } from "https://esm.town/v/postpostscript/htmlComponentLibrary";
11 }).jsPromise();
12
13 const image = provideBlob(async () => {
14 const png = new Image(100, 100);
15 png.drawCircle(50, 50, 50, 100);
16 return png.encode();
23 </div>
24
25 <div id="image"></div>
26
27 <script>
30 })();
31
32 ${image}.then(blob => {
33 const $img = document.createElement("img")
34 $img.src = URL.createObjectURL(blob)
35 document.getElementById("image").appendChild($img)
36 })
37 </script>
6
7```ts
8import { Image } from "https://deno.land/x/imagescript@1.2.17/mod.ts";
9import { htmlResponse } from "https://esm.town/v/postpostscript/html";
10import { provideBlob } from "https://esm.town/v/postpostscript/provideBlob";
11
12export default async function(req: Request) {
13 const image = provideBlob(async () => {
14 const png = new Image(100, 100);
15 png.drawCircle(50, 50, 50, 100);
16 return png.encode();
18
19 return htmlResponse`
20 <div id="image"></div>
21
22 <script>
23 ${image}.then(blob => {
24 const $img = document.createElement("img")
25 $img.src = URL.createObjectURL(blob)
26 document.getElementById("image").appendChild($img)
27 })
28 </script>
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.
4
5
6
7## Install
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Use this button to install the val:
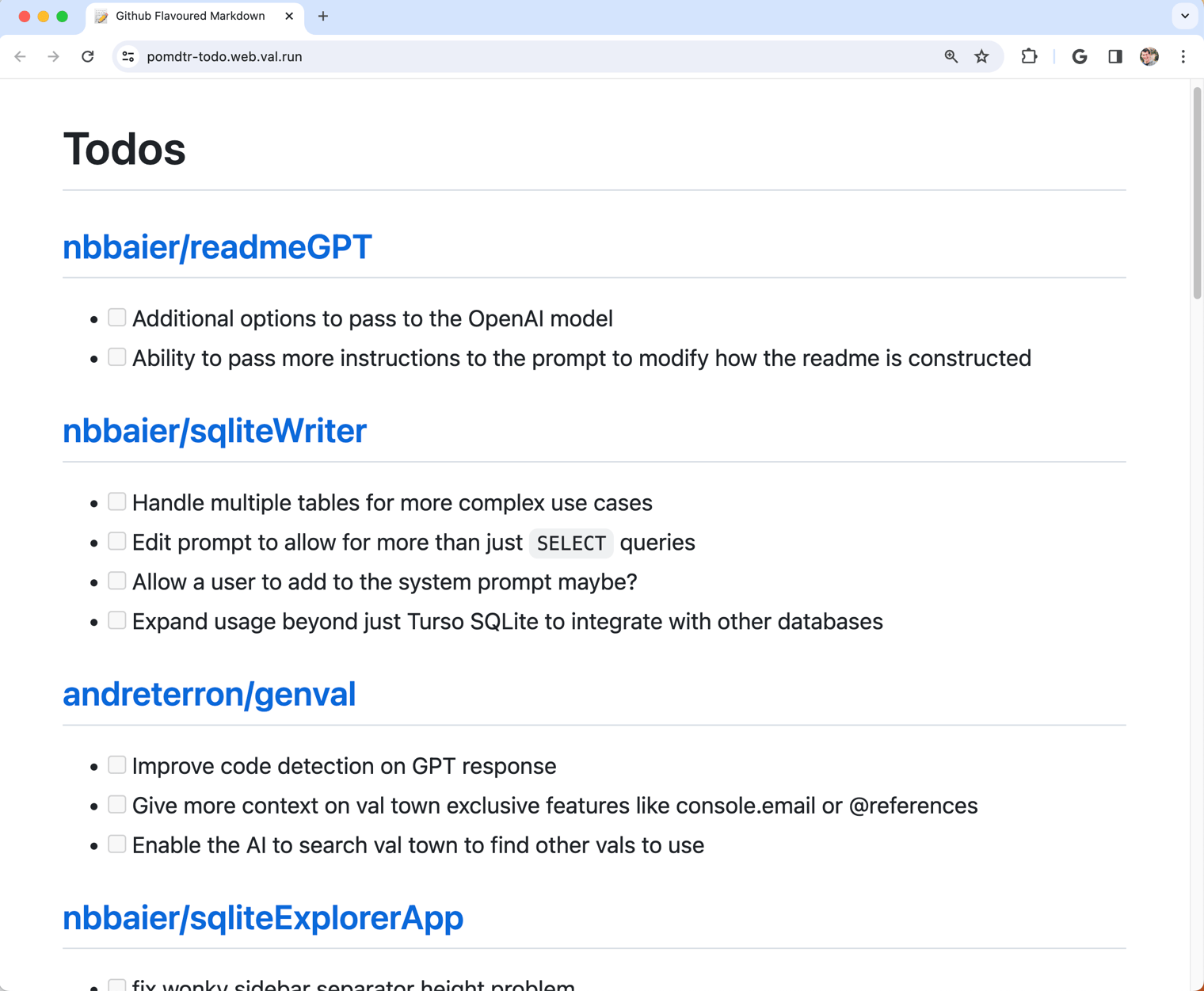
1# All TODOs from public vals
2
3
4
5## Todo
58 </script>`,
59 styles: `body {
60 background-image: url('https://cdn.discordapp.com/attachments/1045735023359295588/1113826974264209569/bg.png');
61 background-size: cover;
62 }
24 username: string;
25 bio: string;
26 profileImageUrl: string;
27};
28type ValResult = {
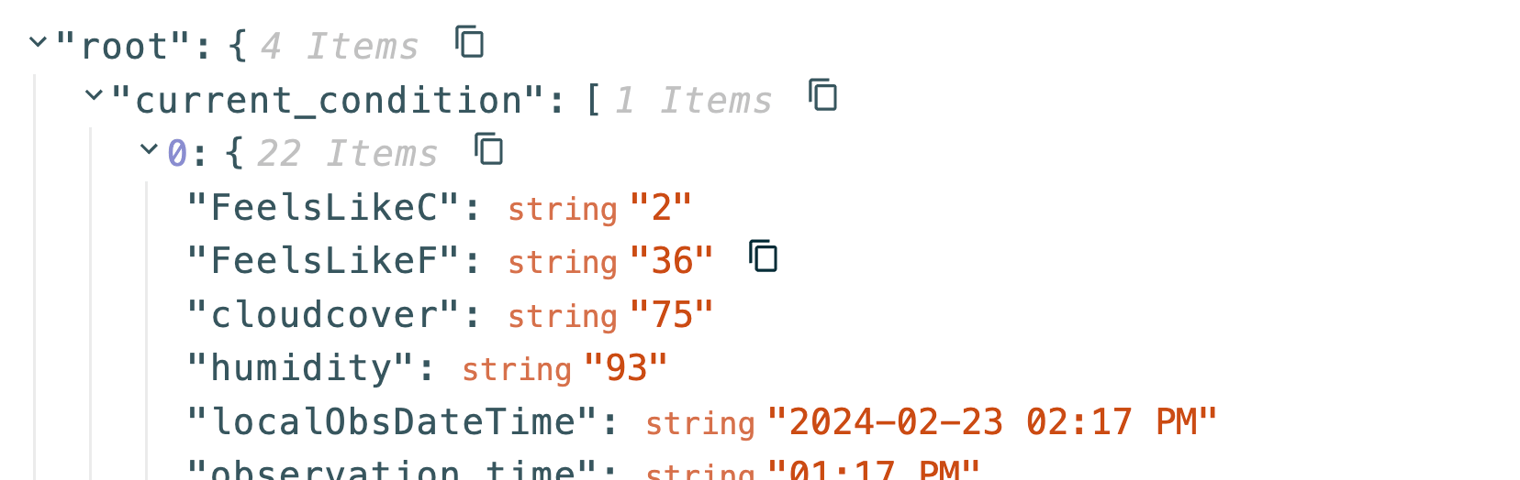
1# Inspector to browser json data in HTTP vals
2
3
4
5Example: https://val.town/v/stevekrouse/weatherDescription
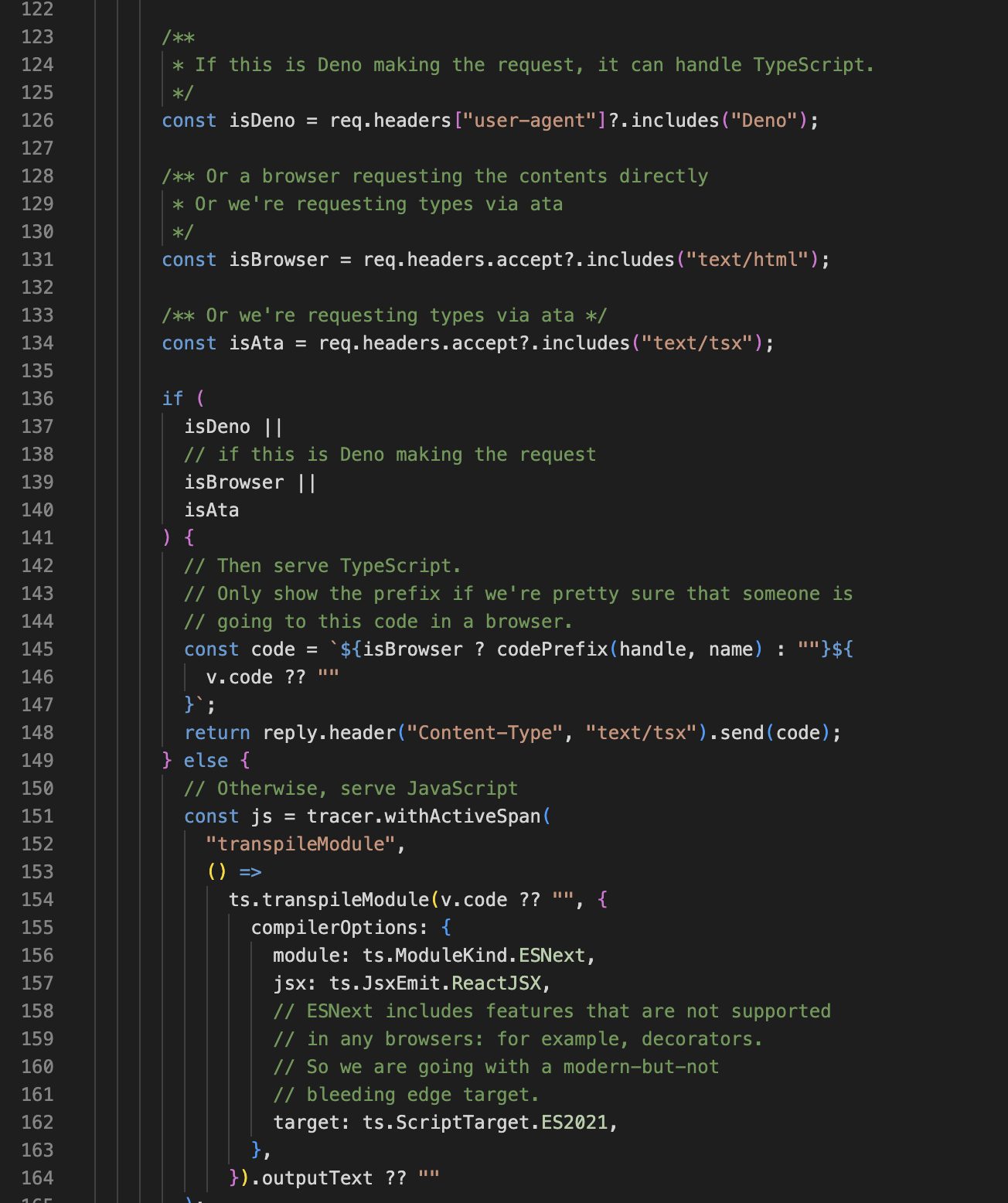
9As of July 23, 2024, this is the code that determines when esm.town transpiles or not:
10
11
12
13
12 id: "https://fly.io/blog/",
13 link: "https://fly.io/blog/",
14 image: "https://fly.io/static/images/favicon/favicon-32x32.png",
15 favicon: "https://fly.io/static/images/favicon/favicon-32x32.png",
16 } as FeedOptions);
17

