10
11
12
13
14
20 "https://tusiart.com",
21 "https://tusiart.com/models/595381491993673733",
22 "https://tusiart.com/images/641647408012381047?post_id=641648696498376106",
23 "https://tensor.art",
24 "https://tensor.art/models/595381491993673733",
25 "https://tensor.art/images/651688517816058150?post_id=651693375419913839",
26 ];
27
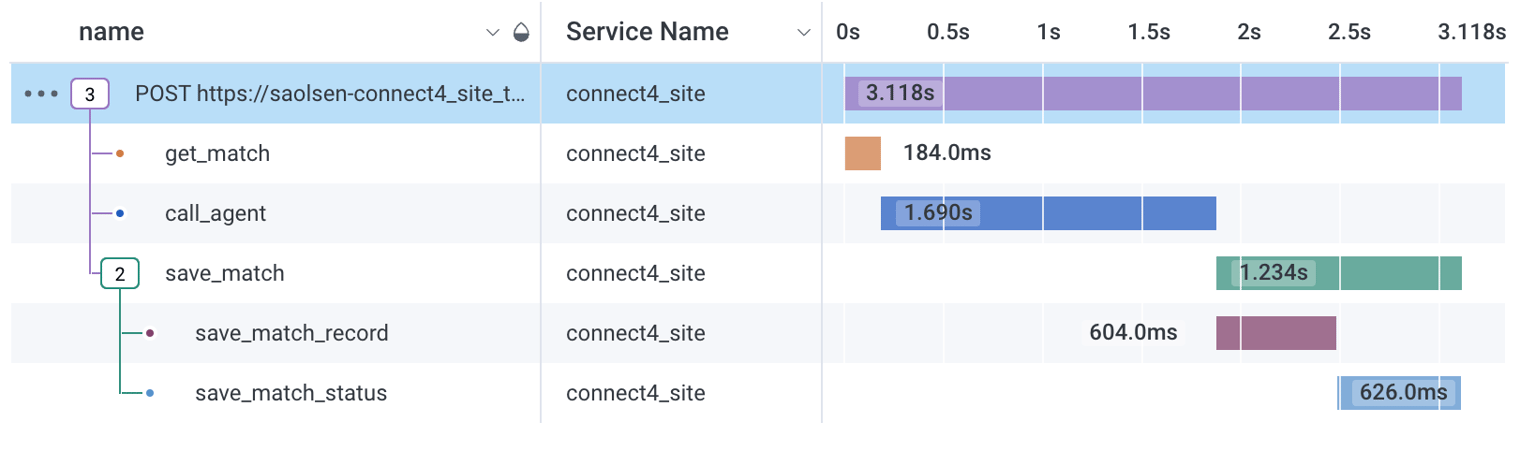
14Here's a screenshot of what the honeycomb view of a trace from my [connect playing val](https://www.val.town/v/saolsen/connect4_site) looks like.
15
16
17
18
3Just fork this val to install it, and authenticate with your account email.
4
5
6
7
11 let html = `<h1>${valTownInspo.title}</h1>
12 <p>${valTownInspo.description}</p>
13 <a href="https://val.town/${valTownInspo.val}"><img src="${valTownInspo.image}" style="max-width:576px"/></a>
14 <p><a href="https://www.val.town/settings/intervals">Unsubscribe here</a></p>`;
15
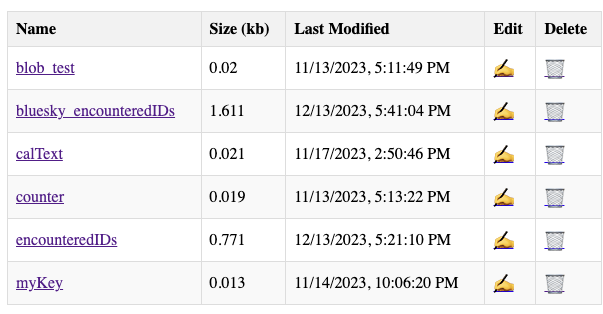
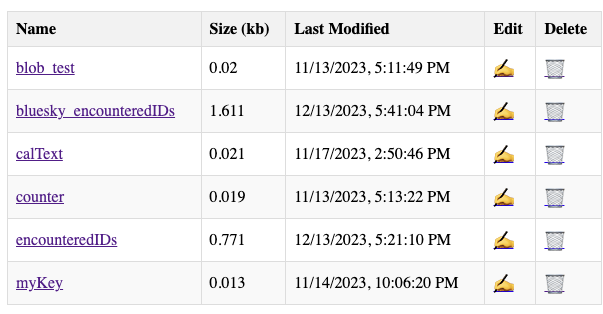
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7To use it on your own Val Town Blob Storage, [fork it](https://www.val.town/v/stevekrouse/blob_admin/fork) to your account.
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7To use it on your own Val Town Blob Storage, [fork it](https://www.val.town/v/stevekrouse/blob_admin/fork) to your account.
20 <link
21 rel="icon"
22 href="data:image/svg+xml,<svg xmlns=%22http://www.w3.org/2000/svg%22 viewBox=%220 0 100 100%22><text y=%22.9em%22 font-size=%2290%22>⚙️</text></svg>"
23 />
24 <title>{title}</title>
2import process from "node:process";
3
4export async function setSFTidbytImage({ image, key }: {
5 image: string;
6 key: string;
7}) {
17 body: JSON.stringify({
18 "deviceID": deviceId,
19 "image": image,
20 "installationID": key,
21 "background": false,
2import { formatTitle } from "https://esm.town/v/rayman/FormatTitle";
3
4// Dimensions for the image
5const width = 1200;
6const height = 626;
7
8const post = {
9 title: "Draw and save images with Canvas",
10};
11
36
37// Send back as a response
38const buffer = canvas.toBuffer("image/png");
39
40export default () => {
41 return new Response(buffer, { headers: { "Content-Type": "image/png" } });
42};

