1Usage example of https://www.val.town/v/tylergaw.socialImage
1# Simple image generator
2
3A bit of a toy image creator that can be used anywhere images can be, but is intended for social share images in `og:image` or `twitter:image` meta tags.
4
5## Usage examples
7**In a live web page**
8
9- Live example https://tylergaw-socialimageusage.web.val.run/
10- Live example Val https://www.val.town/v/tylergaw.socialImageUsage
11
12## Code examples
14**Default**
15
16This will set the `og:image` of a web page to a png image of an orange 1200x600 pixel rectangle
17
18```html
19<meta property="og:image" content="https://tylergaw-socialimage.web.val.run/">
20```
21
22Works the same way as an embedded image
23
24```html
25<img src="https://tylergaw-socialimage.web.val.run/">
26```
27
33- `bg`: Sets the background color. Default `orange`. See Color format examples below for details
34- `color`: Sets the background color. Default `black`. See Color format examples below for details
35- `w`: Sets the width of the image. Default `1200`
36- `h`: Sets the height of the image. Default `600`
37- `text`: Sets the text displayed. Default `Wellow horld`
38
39```html
40<meta property="og:image" content="https://tylergaw-socialimage.web.val.run/?bg=pink&w=1000&h=400">
41```
42
1# Email DALL·E 2 image requests
2
3Send an email to andreterron.dallemail@valtown.email, it will forward it to DALL·E 2, and email you back the resulting image.
4
5
4
5
6
7
8
1# Generate an image
2
3
4
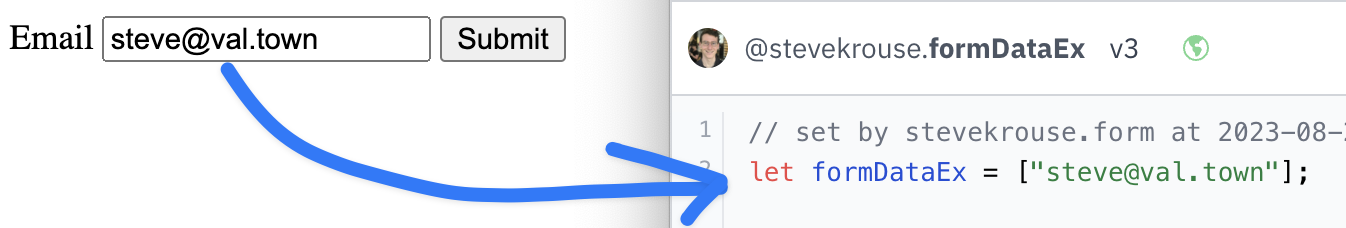
5This image is generated by the Val below and exposed to the internet with the [Web API](https://docs.val.town/api/web).
5[**View Live Form**](https://stevekrouse-form.web.val.run) | [**View Data**](https://www.val.town/v/stevekrouse.formDataEx)
6
7
8
9
2
3- `node-emoji` [github here](https://github.com/omnidan/node-emoji) - replaces all emojis with spans
4- emoji images for replacement are hosted at netlify (sourced from private repo)
5
6Migrated from folder: Twig/replaceEmojisWithImages
1Migrated from folder: OpenAI/images
35```
36
37### Getting an image
38
39```console
2
3TL;DR: you can see a Figma board in a website
4
5
6Migrated from folder: Figma/FigmaFrameToHTML

