3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Use this button to install the val:
11 let html = `<h1>${valTownInspo.title}</h1>
12 <p>${valTownInspo.description}</p>
13 <a href="https://val.town/${valTownInspo.val}"><img src="${valTownInspo.image}" style="max-width:576px"/></a>
14 <p><a href="https://www.val.town/settings/intervals">Unsubscribe here</a></p>`;
15
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.
4
5
6
7## Install
3Cobbled together from here: https://github.com/denoland/fresh_charts/tree/main/examples
4
5Render charts as HTML or as images. This image is rendered by the val below:
6
7
1`content-checker` is designed to be a modern, open-source library for programmatic and AI content moderation. Currently content-checker supports image and text moderation.
2Thanks to LLMs in addition to detecting specific profane words, we can detect malicious **intent** in text.
3So, a user who tries to circumvent the AI profanity filter by using a variation of a profane word, or even just a malicious phrase
4without a specific word in the profanity list, will still be flagged. Image moderation is also supported, using the Inception V3 model of the NSFW JS library.
5
6Future features will include moderation tools (auto-ban, bots), more powerful models, and multimedia support for video and audio moderation.
1`content-checker` is designed to be a modern, open-source library for programmatic and AI content moderation. Currently content-checker supports image and text moderation.
2Thanks to LLMs in addition to detecting specific profane words, we can detect malicious **intent** in text.
3So, a user who tries to circumvent the AI profanity filter by using a variation of a profane word, or even just a malicious phrase
4without a specific word in the profanity list, will still be flagged. Image moderation is also supported, using the Inception V3 model of the NSFW JS library.
5
6Future features will include moderation tools (auto-ban, bots), more powerful models, and multimedia support for video and audio moderation.
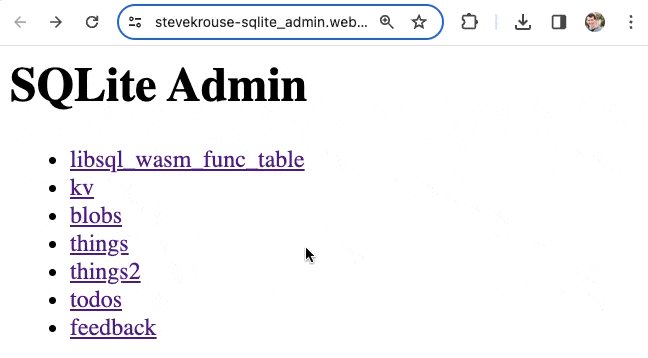
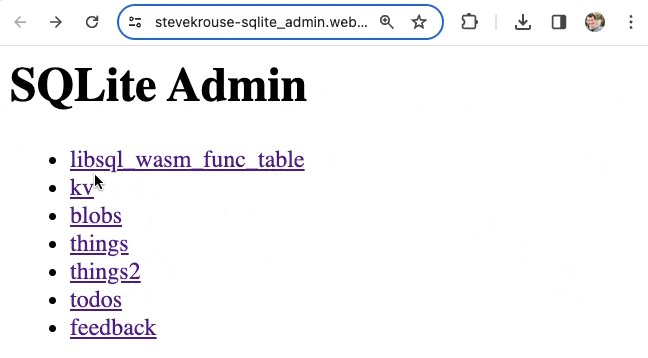
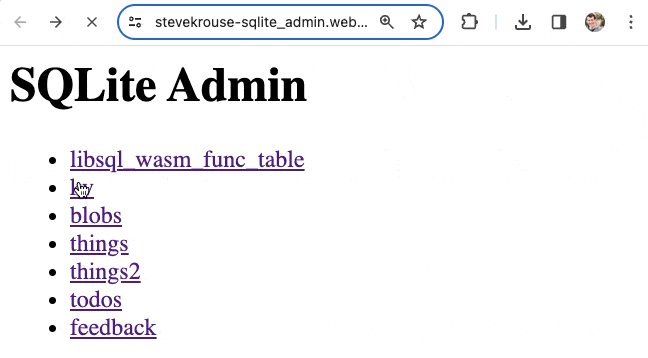
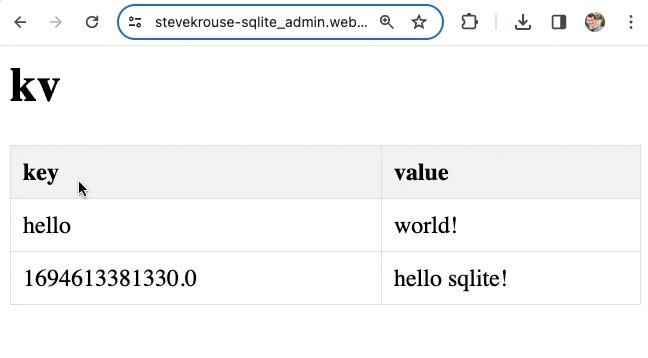
3This is a lightweight SQLite Admin interface to view and debug your SQLite data.
4
5
6
7It's currently super limited (no pagination, editing data, data-type specific viewers), and is just a couple dozens lines of code over a couple different vals. Forks encouraged! Just comment on the val if you add any features that you want to share.
1/** @jsxImportSource npm:hono@3/jsx */
2import { fileToDataURL } from "https://esm.town/v/stevekrouse/fileToDataURL";
3import { modifyImage } from "https://esm.town/v/stevekrouse/modifyImage";
4import { Hono } from "npm:hono@3";
5import { OpenAI } from "npm:openai";
52 type="file"
53 id="file"
54 accept="image/*"
55 name="file"
56 />
99 {
100 role: "user",
101 content: `What are the book titles in this image?`,
102 },
103 {
104 role: "user",
105 content: [{
106 type: "image_url",
107 image_url: {
108 url: dataURL,
109 },
63 <p class="small">
64 <code onClick="copyToClipboard(this)" tabIndex="0">
65 {`<link rel="icon" href="data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' width='48' height='48' viewBox='0 0 16 16'><text x='0' y='14'>😽</text></svg>" />`}
66 </code>
67 </p>
100 200,
101 {
102 "Content-Type": "image/svg+xml",
103 },
104 );
2import { z } from "npm:zod";
3
4// Function to handle image and text input using OpenAI's GPT-4-turbo
5async function handleImageChat() {
6 const initialMessages = [
7 { role: "system", content: "You are a helpful assistant." },
8 { role: "user", content: "What does this image show?" },
9 ];
10
11 const imageUrl = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRNxUXFUNiSf-v1Ud2uml8LIUbpS1UDRe_YPg&s";
12
13 const response = await modelProvider.gen({
19 role: "user",
20 content: [
21 { type: "text", text: "Please describe this image." },
22 { type: "image", image: new URL(imageUrl) },
23 ],
24 },
31
32// Run the function
33await handleImageChat();
34

