1Migrated from folder: Utils/ai/examples/aiImageExample
8 "content": [{
9 type: "text",
10 text: "Explain this image in 1-3 emoji",
11 }, {
12 type: "image_url",
13 image_url: {
14 url: "https://0x0.st/XNxo.png",
15 },
1Migrated from folder: posts/show_and_tell/gpt4o_images
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Use this button to install the val:
13 "Referer": "https://forums.spacebattles.com/",
14 "Accept-Language": "en-US,en;q=0.9",
15 "Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8",
16 "Cookie": cookies,
17 },
51 "Referer": "https://forums.spacebattles.com/",
52 "Accept-Language": "en-US,en;q=0.9",
53 "Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8",
54 "Cookie": cookies,
55 "X-CSRF-Token": csrfToken,
2<h1 align=center>Blooming Button</h1>
3<p align=center>
4<img width="400px" src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/4a5a63c6-4094-44a9-0406-e74b679e1700/public"
5</p>
6
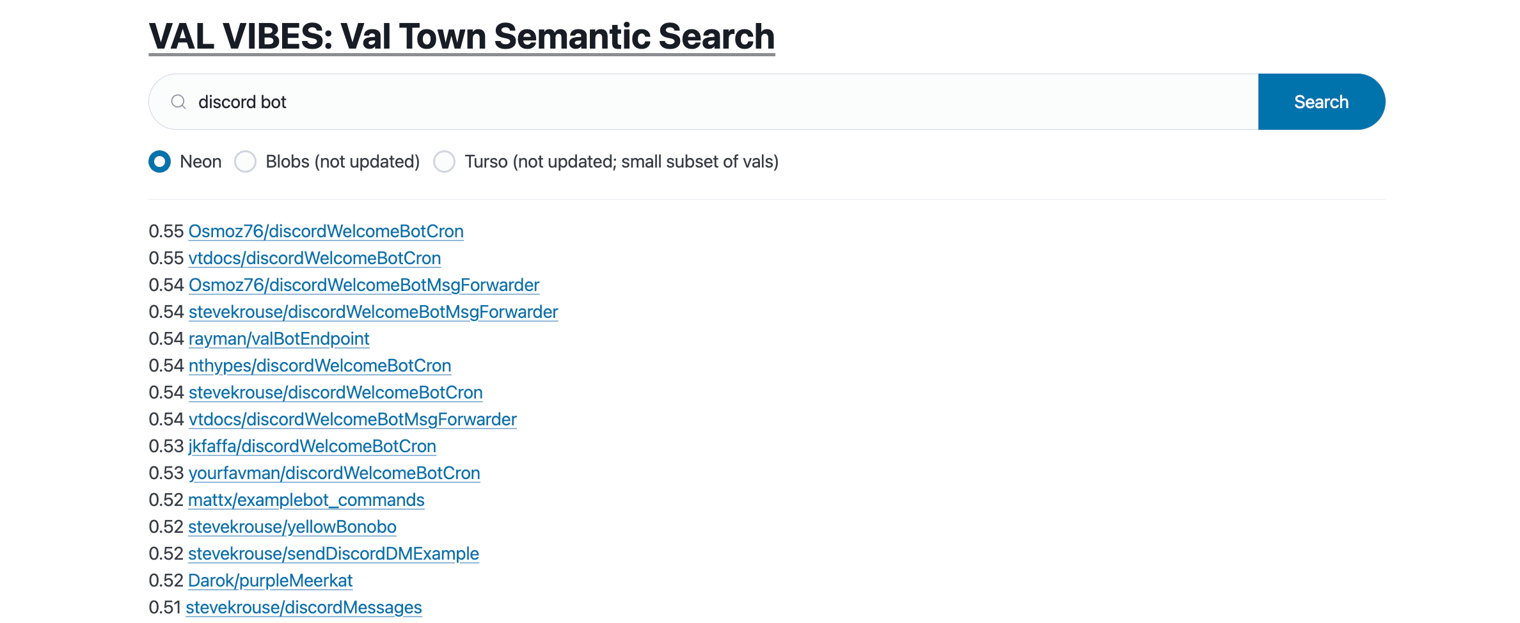
22Please share any feedback and suggestions, and feel free to fork our vals to improve them. This is a playground for semantic search before we implement it in the product for real!
23
24
25
26
1/** @jsxImportSource https://esm.sh/hono@latest/jsx **/
2import { Hono } from "https://esm.sh/hono";
3import { generateImage } from "https://esm.town/v/isidentical/falImageGen";
4import { thisValURL } from "https://esm.town/v/stevekrouse/thisValURL";
5
26 const prompt = form.get("prompt");
27 const start = performance.now();
28 const { url } = await generateImage(prompt);
29 const duration = performance.now() - start;
30 return c.html(
1# URL to AI Image
2Source code credit: @maxm on val.town
1import { generateImage } from "https://esm.town/v/isidentical/falImageGen?v=11";
2import { blob } from "https://esm.town/v/std/blob?v=12";
3
4const genKey = (key: string): string => {
5 return "genImageCache-v2-" + key;
6};
7
11 if (key === "/") {
12 return new Response(
13 "This site generates high-quality images based on the URL path. Simply append a description of the desired image to the URL to generate a corresponding image.",
14 {
15 headers: { "content-type": "text/plain" },
21
22 if (cacheData && cacheData.expiration > Date.now()) {
23 return new Response((await fetch(cacheData.url)).body, { headers: { "content-type": "image/jpg" } });
24 }
25
26 let resp = await generateImage(`${key}, high resolution, high quality photo, 8k canon camera`);
27 let url = resp.url;
28
32 return new Response((await fetch(url)).body, {
33 headers: {
34 "content-type": "image/jpg",
35 "cache-control": "public, max-age=86400", // Set cache control header
36 },

