3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.
4
5
6
7## Install
1# Code on Val Town
2
3
4
5Adds a "Code on Val Town" ribbon to your page. This lets your website visitors navigate to the code behind it.
10 const table = stripAnsi(renderTable(zip(res)));
11
12 const resp = await fetch("https://sourcecodeshots.com/api/image", {
13 method: "POST",
14 headers: {
24 return new Response(resp.body, {
25 headers: {
26 "Content-Type": "image/png",
27 "Cache-Control": "fsjkdfdsjkj"
28 },
12 content: body.data.email_addresses[0].email_address
13 + " "
14 + body.data.profile_image_url,
15 });
16 return new Response("Success");
6
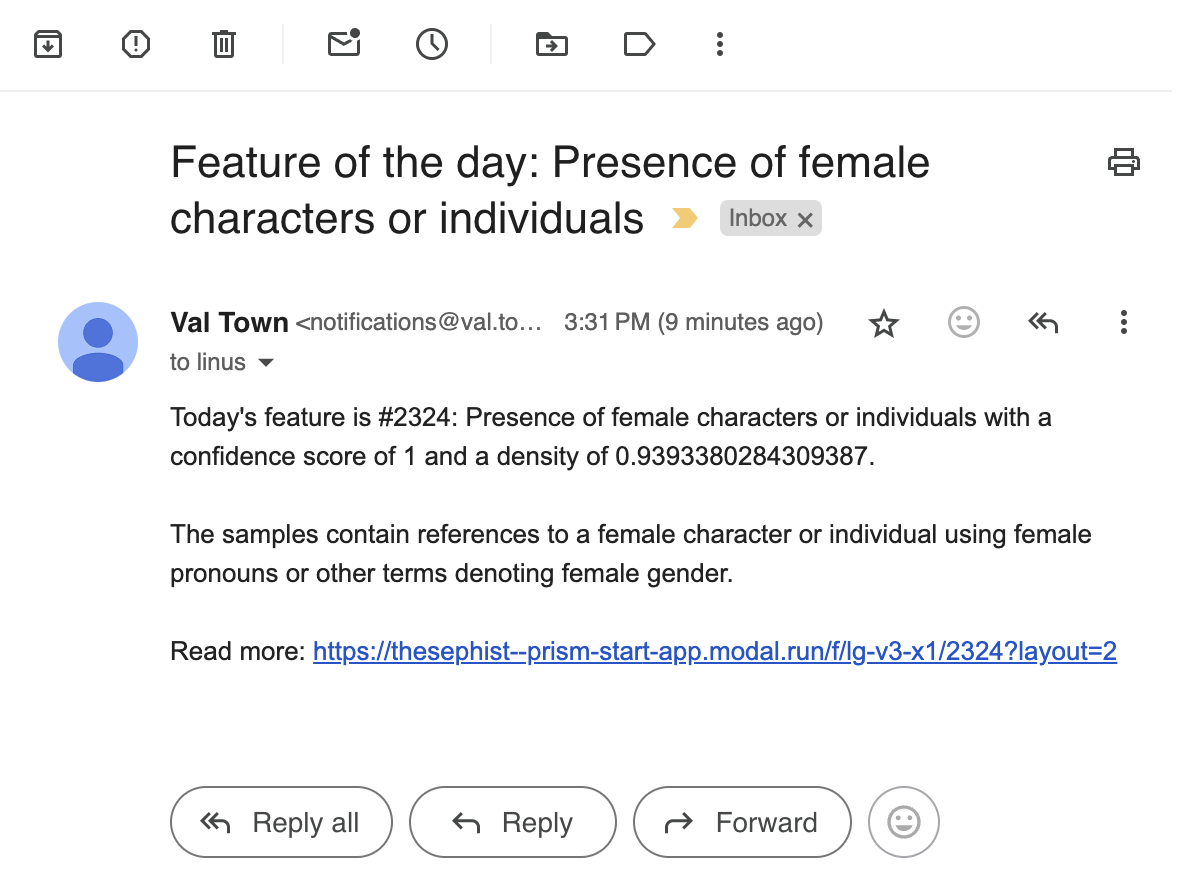
7Here's an example email from this Val:
8
9
10Every time you run it, you'll get a different feature. By default, this uses the `lg-v6` model, which I think is a good one to start with, but this may change in the future as I train better feature dictionaries!
1# Favicons
2
3
4
5```html
6 <link
7 rel="icon"
8 href="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/e8532b85-8de0-40f5-47a1-d4b9580ff200/public"
9 media="(prefers-color-scheme: light)"
10 />
13----
14
15
16
17```html
18 <link
19 rel="icon"
20 href="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/f774eb95-7207-43bf-3a6b-a9a423d9bb00/public"
21 media="(prefers-color-scheme: dark)"
22 />
5/**
6 * Provides functions for interacting with your account's blob storage.
7 * Blobs can store any data type (text, JSON, images, etc.) and allow
8 * retrieval across different vals using the same key.
9 * ([Docs ↗](https://docs.val.town/std/blob))
5/**
6 * Provides functions for interacting with your account's blob storage.
7 * Blobs can store any data type (text, JSON, images, etc.) and allow
8 * retrieval across different vals using the same key.
9 * ([Docs ↗](https://docs.val.town/std/blob))
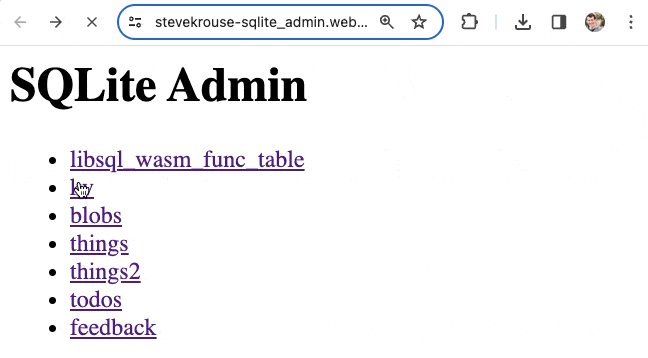
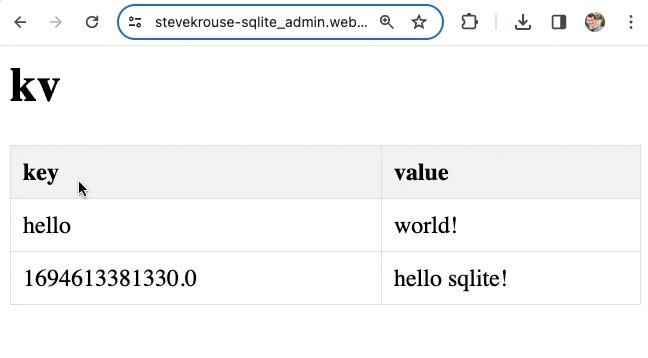
3This is a lightweight SQLite Admin interface to view and debug your SQLite data.
4
5
6
7It's currently super limited (no pagination, editing data, data-type specific viewers), and is just a couple dozens lines of code over a couple different vals. Forks encouraged! Just comment on the val if you add any features that you want to share.
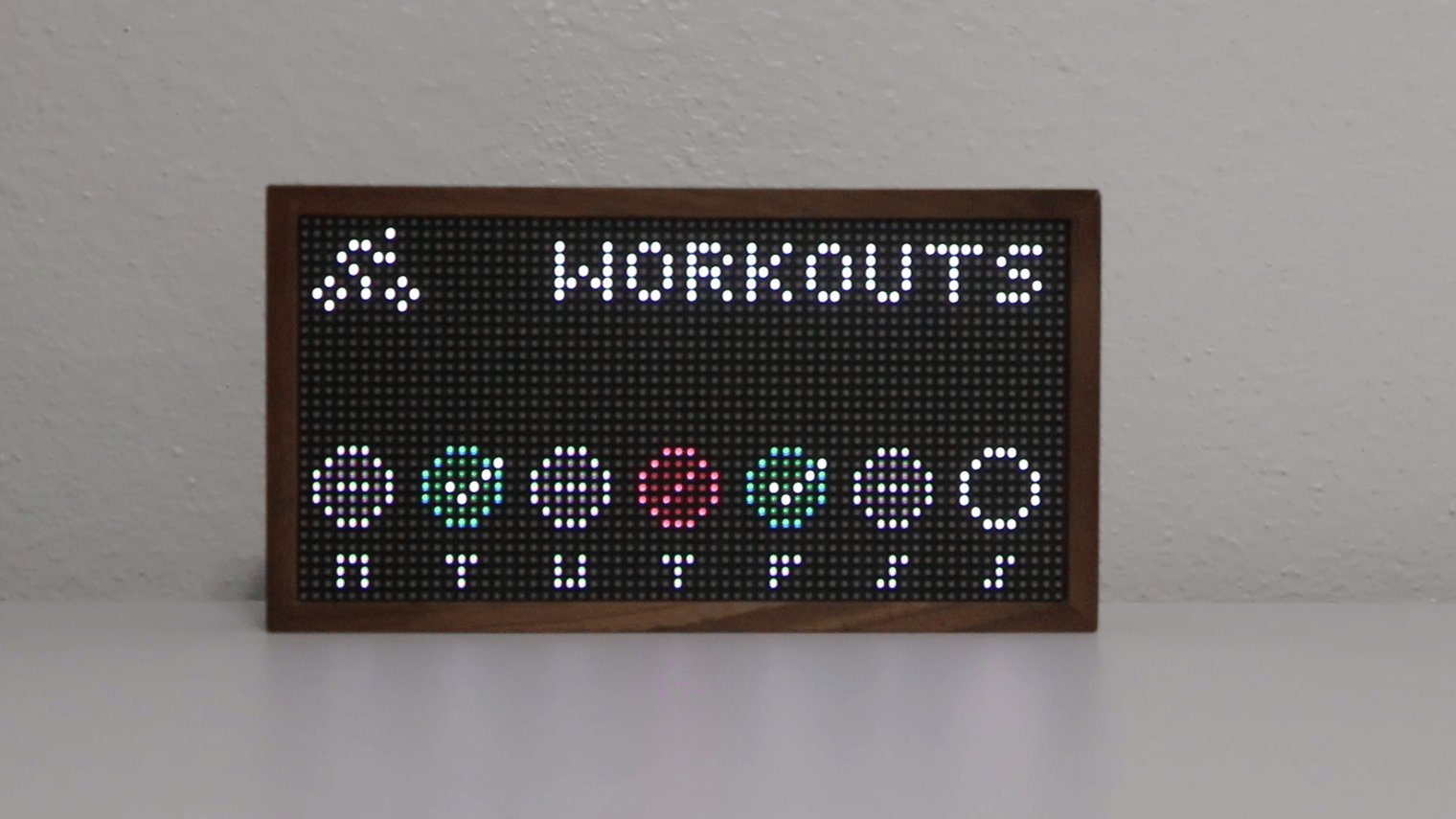
3Updates a Tidbyt with workout information:
4
5[](https://www.youtube.com/watch?v=1yWs-FZnqag)
6
7For more information, watch the [YouTube video](https://www.youtube.com/watch?v=1yWs-FZnqag) or reach out to me on [Twitter](https://twitter.com/Andre_Terron)!

