1/** @jsxImportSource https://esm.sh/react@18.2.0 */
2import { renderToString } from "https://esm.sh/react-dom@18.2.0/server";
3import {
4 createStaticHandler,
5 createStaticRouter,
6 StaticRouterProvider,
7} from "https://esm.sh/react-router-dom@6.23.0/server?deps=react@18.2.0";
8import { sqlite } from "https://esm.town/v/std/sqlite?v=6";
9import { routes } from "https://esm.town/v/stevekrouse/dateme_routes";
1/** @jsxImportSource https://esm.sh/react */
2import React, { useState, useEffect } from "https://esm.sh/react";
3import { createRoot } from "https://esm.sh/react-dom/client";
4
5const ACTIONS = {
1/** @jsxImportSource https://esm.sh/react */
2import React, { useState, useEffect } from "https://esm.sh/react";
3import { createRoot } from "https://esm.sh/react-dom/client";
4
5function App() {
1/** @jsxImportSource https://esm.sh/react */
2import React, { useEffect, useState } from "https://esm.sh/react";
3import { createRoot } from "https://esm.sh/react-dom/client";
4
5function formatNumber(num: number): string {
1/** @jsxImportSource https://esm.sh/react */
2import React, { useState, useEffect } from "https://esm.sh/react";
3import { createRoot } from "https://esm.sh/react-dom/client";
4
5function App() {
1/** @jsxImportSource https://esm.sh/react */
2import React, { useState, useEffect } from "https://esm.sh/react";
3import { createRoot } from "https://esm.sh/react-dom/client";
4import Papa from "https://esm.sh/papaparse@5.4.1";
5
1/** @jsxImportSource https://esm.sh/react */
2import React, { useState } from "https://esm.sh/react";
3import { createRoot } from "https://esm.sh/react-dom/client";
4
5function App() {
1/**
2 * This val creates an interactive webpage that demonstrates the functionality of the Anthropic API.
3 * It uses a React frontend with an input for the API key and buttons to trigger different operations.
4 * The Anthropic API key is stored in the frontend state and sent with each API request.
5 */
6
7/** @jsxImportSource https://esm.sh/react */
8import React, { useState } from "https://esm.sh/react";
9import { createRoot } from "https://esm.sh/react-dom/client";
10
11function App() {
1/**
2 * This val creates an interactive webpage that demonstrates the functionality of the Anthropic API.
3 * It uses a React frontend with an input for the API key and buttons to trigger different operations.
4 * The Anthropic API key is stored in the frontend state and sent with each API request.
5 */
6
7/** @jsxImportSource https://esm.sh/react */
8import React, { useState } from "https://esm.sh/react";
9import { createRoot } from "https://esm.sh/react-dom/client";
10
11function App() {
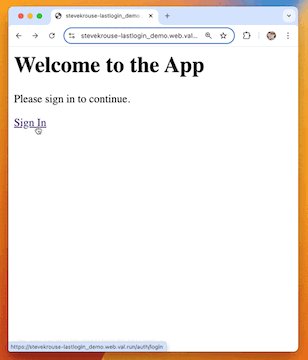
15* Use the email variable to determine if the user is logged in. If present, display user-specific content; if not, show login options.
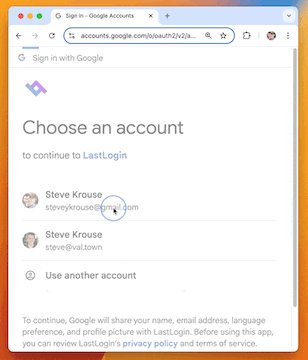
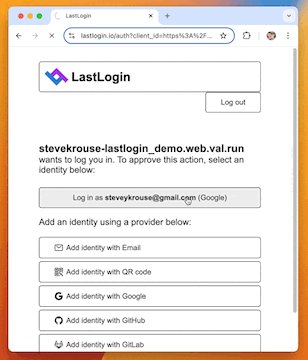
16* `import { LoginWithGoogleButton } from "https://esm.town/v/stevekrouse/LoginWithGoogleButton"`
17* Use the <LoginWithGoogleButton /> React Component, optionally supplying the `text` attribute
18* Add "via LastLogin" as context underneat the LoginWithGoogleButton, usually centered and less-emphasized, linking to https://lastlogin.io/
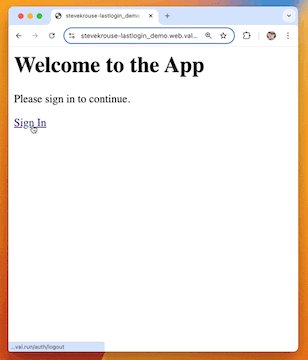
19* Include a logout link that redirects to "/auth/logout" when the user is logged in.
20* Pass the email from the server to the client-side code if using React hydration or similar techniques.
21
22