1/** @jsxImportSource https://esm.sh/react */
2import React, { useMemo, useState } from "https://esm.sh/react";
3import { createRoot } from "https://esm.sh/react-dom/client";
4
5const languageItems = [
1/** @jsxImportSource https://esm.sh/react */
2import React, { useEffect, useState } from "https://esm.sh/react";
3import { createRoot } from "https://esm.sh/react-dom/client";
4
5enum Color {
34 <script src="https://cdn.tailwindcss.com/"></script>
35 <script type="module">
36 import { html, Component, render } from "https://cdn.cbd.int/htm/preact/standalone.module.js";
37 import { ofetch } from "https://esm.sh/ofetch/dist/index.mjs";
38 import { z } from "https://esm.sh/zod";
1/** @jsxImportSource https://esm.sh/react */
2import React, { useState, useEffect } from "https://esm.sh/react";
3import { createRoot } from "https://esm.sh/react-dom/client";
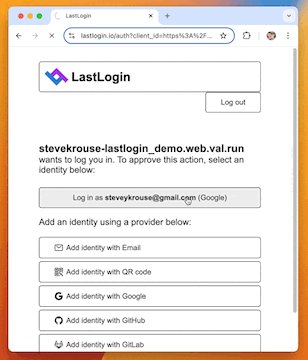
4import { lastlogin } from "https://esm.town/v/stevekrouse/lastlogin_safe";
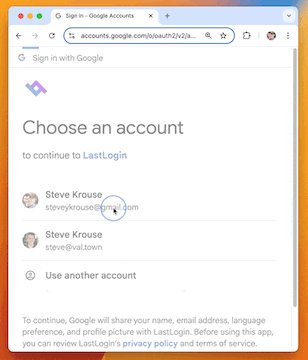
5import { LoginWithGoogleButton } from "https://esm.town/v/stevekrouse/LoginWithGoogleButton";
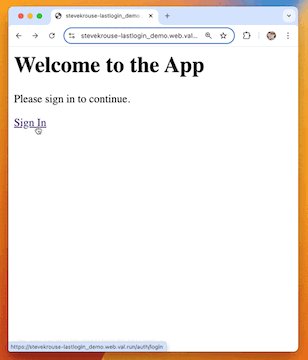
15* Use the email variable to determine if the user is logged in. If present, display user-specific content; if not, show login options.
16* `import { LoginWithGoogleButton } from "https://esm.town/v/stevekrouse/LoginWithGoogleButton"`
17* Use the <LoginWithGoogleButton /> React Component, optionally supplying the `text` attribute
18* Add "via LastLogin" as context underneat the LoginWithGoogleButton, usually centered and less-emphasized, linking to https://lastlogin.io/
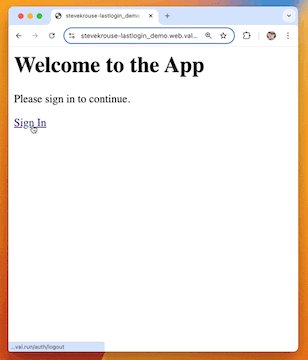
19* Include a logout link that redirects to "/auth/logout" when the user is logged in.
20* Pass the email from the server to the client-side code if using React hydration or similar techniques.
21
22
1/** @jsxImportSource https://esm.sh/react */
2import confetti from "https://esm.sh/canvas-confetti@1.6.0";
3import React, { useEffect, useRef, useState } from "https://esm.sh/react";
4import { createRoot } from "https://esm.sh/react-dom/client";
5
6const taskIcons = {
1# Routine Tracker
2
3This is a little React component to make our 7yo's after school routine self-serve so she can be a bit more independent after school.
4
5To change the items in the list, modify the `routineTasks` array of objects:
1/** @jsxImportSource https://esm.sh/react */
2import Cerebras from "https://esm.sh/@cerebras/cerebras_cloud_sdk";
3import React, { useState, useEffect, useRef } from "https://esm.sh/react";
4import { createRoot } from "https://esm.sh/react-dom/client";
5
6function App() {
1/** @jsxImportSource https://esm.sh/react */
2import React, { useState, useEffect } from "https://esm.sh/react";
3import { createRoot } from "https://esm.sh/react-dom/client";
4
5const leadershipStyles = [
1/** @jsxImportSource https://esm.sh/react */
2import React, { useEffect, useMemo, useState } from "https://esm.sh/react";
3import { createRoot } from "https://esm.sh/react-dom/client";
4
5interface ScheduleItem {
63};
64
65const ScheduleSegment: React.FC<{
66 startMinutes: number;
67 endMinutes: number;
90};
91
92const ClockHand: React.FC<{ angle: number; length: number; width: number; color: string }> = (
93 { angle, length, width, color },
94) => (
115};
116
117const Legend: React.FC<{ schedule: ScheduleItem[]; currentTime: Date; heading: string }> = (
118 { schedule, currentTime, heading },
119) => {
150};
151
152const TodoList: React.FC<{ todos: TaskItem[]; heading: string }> = ({ todos, heading }) => {
153 const [todoItems, setTodoItems] = useState(todos);
154

