blob_adminmain.tsx5 matches
440{profile && (441<div className="flex items-center space-x-4">442<img src={profile.profileImageUrl} alt="Profile" className="w-8 h-8 rounded-full" />443<span>{profile.username}</span>444<a href="/auth/logout" className="text-blue-400 hover:text-blue-300">Logout</a>583alt="Blob content"584className="max-w-full h-auto"585onError={() => console.error("Error loading image")}586/>587</div>635<li>Create public shareable links for blobs</li>636<li>View and manage public folder</li>637<li>Preview images directly in the interface</li>638</ul>639</div>693const { ValTown } = await import("npm:@valtown/sdk");694const vt = new ValTown();695const { email: authorEmail, profileImageUrl, username } = await vt.me.profile.retrieve();696// const authorEmail = me.email;697761762c.set("email", email);763c.set("profile", { profileImageUrl, username });764await next();765};
tidyPurpleSheepREADME.md1 match
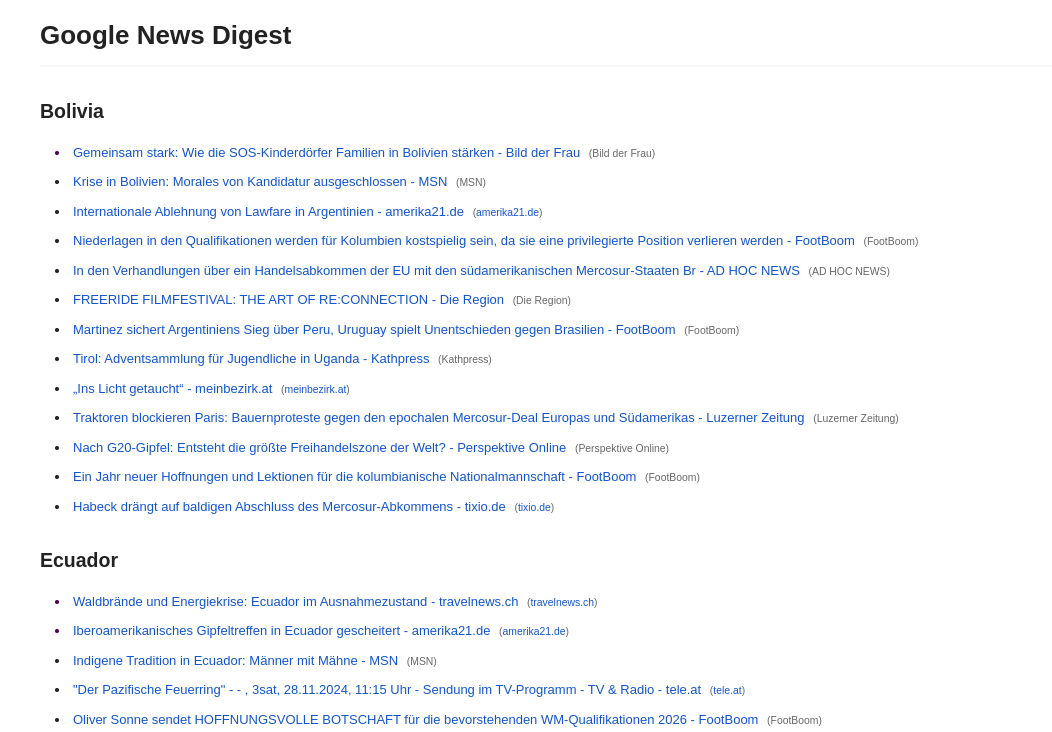
3Monitor any news form your inbox.4567Fork this val then configure:
aiImageGeneratormain.tsx28 matches
3import { createRoot } from "https://esm.sh/react-dom/client";45function ImageGenerator() {6const [imageUrl, setImageUrl] = useState<string | null>(null);7const [prompt, setPrompt] = useState("");8const [isLoading, setIsLoading] = useState(false);9const [error, setError] = useState<string | null>(null);1011const generateImage = async (e: React.FormEvent) => {12e.preventDefault();13setIsLoading(true);17// Validate prompt18if (!prompt.trim()) {19throw new Error('Please enter a description for the image');20}2122// Use a more robust image generation endpoint23const response = await fetch(`https://maxm-imggenurl.web.val.run/${encodeURIComponent(prompt)}`, {24method: 'GET',25headers: {26'Accept': 'image/*'27}28});30if (!response.ok) {31const errorText = await response.text();32throw new Error(errorText || 'Image generation failed');33}3435const blob = await response.blob();36const url = URL.createObjectURL(blob);37setImageUrl(url);38} catch (err) {39console.error('Image generation error:', err);40setError(err instanceof Error ? err.message : "An unknown error occurred");41} finally {4546const resetGenerator = () => {47setImageUrl(null);48setPrompt("");49setError(null);52return (53<div style={styles.container}>54<h1 style={styles.title}>🎨 AI Image Generator</h1>55{!imageUrl ? (56<form onSubmit={generateImage} style={styles.form}>57<input58type="text"59value={prompt}60onChange={(e) => setPrompt(e.target.value)}61placeholder="Describe the image you want to generate (e.g., 'A sunset over mountains')"62style={styles.input}63required68style={styles.button}69>70{isLoading ? "Generating..." : "Generate Image"}71</button>72</form>88)}8990{imageUrl && (91<div style={styles.imageContainer}>92<img93src={imageUrl}94alt="Generated"95style={styles.image}96/>97<a98href={imageUrl}99download="generated_image.png"100style={styles.downloadButton}101>102Download Image103</a>104</div>152marginBottom: '20px',153},154imageContainer: {155display: 'flex',156flexDirection: 'column',158gap: '10px',159},160image: {161maxWidth: '100%',162borderRadius: '10px',181<head>182<meta charset="UTF-8">183<title>AI Image Generator</title>184<meta name="viewport" content="width=device-width, initial-scale=1">185<script src="https://esm.town/v/std/catch"></script>206import { createRoot } from "https://esm.sh/react-dom/client";207208function ImageGenerator() {209${ImageGenerator.toString()}210}211215const rootElement = document.getElementById("root");216if (rootElement) {217createRoot(rootElement).render(React.createElement(ImageGenerator));218}219}
sqliteExplorerAppREADME.md1 match
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.4567## Install
55text: "@stevekrouse.com can't tell what happened, but I was using Townie for a thing and it inverted the reasoning and code outputs for whatever reason."56},57embed: { "$type": "app.bsky.embed.images#view", images: [Array] },58replyCount: 1,59repostCount: 0,
slothdaobotREADME.md1 match
1314151617
farcasterKeyHookREADME.md2 matches
131415161718
581right: 0;582bottom: 0;583background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAMAAAAp4XiDAAAAUVBMVEWFhYWDg4N3d3dtbW17e3t1dXWBgYGHh4d5eXlzc3OLi4ubm5uVlZWPj4+NjY19fX2JiYl/f39ra2uRkZGZmZlpaWmXl5dvb29xcXGTk5NnZ2c8TV1mAAAAG3RSTlNAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEAvEOwtAAAFVklEQVR4XpWWB67c2BUFb3g557T/hRo9/WUMZHlgr4Bg8Z4qQgQJlHI4A8SzFVrapvmTF9O7dmYRFZ60YiBhJRCgh1FYhiLAmdvX0CzTOpNE77ME0Zty/nWWzchDtiqrmQDeuv3powQ5ta2eN0FY0InkqDD73lT9c9lEzwUNqgFHs9VQce3TVClFCQrSTfOiYkVJQBmpbq2L6iZavPnAPcoU0dSw0SUTqz/GtrGuXfbyyBniKykOWQWGqwwMA7QiYAxi+IlPdqo+hYHnUt5ZPfnsHJyNiDtnpJyayNBkF6cWoYGAMY92U2hXHF/C1M8uP/ZtYdiuj26UdAdQQSXQErwSOMzt/XWRWAz5GuSBIkwG1H3FabJ2OsUOUhGC6tK4EMtJO0ttC6IBD3kM0ve0tJwMdSfjZo+EEISaeTr9P3wYrGjXqyC1krcKdhMpxEnt5JetoulscpyzhXN5FRpuPHvbeQaKxFAEB6EN+cYN6xD7RYGpXpNndMmZgM5Dcs3YSNFDHUo2LGfZuukSWyUYirJAdYbF3MfqEKmjM+I2EfhA94iG3L7uKrR+GdWD73ydlIB+6hgref1QTlmgmbM3/LeX5GI1Ux1RWpgxpLuZ2+I+IjzZ8wqE4nilvQdkUdfhzI5QDWy+kw5Wgg2pGpeEVeCCA7b85BO3F9DzxB3cdqvBzWcmzbyMiqhzuYqtHRVG2y4x+KOlnyqla8AoWWpuBoYRxzXrfKuILl6SfiWCbjxoZJUaCBj1CjH7GIaDbc9kqBY3W/Rgjda1iqQcOJu2WW+76pZC9QG7M00dffe9hNnseupFL53r8F7YHSwJWUKP2q+k7RdsxyOB11n0xtOvnW4irMMFNV4H0uqwS5ExsmP9AxbDTc9JwgneAT5vTiUSm1E7BSflSt3bfa1tv8Di3R8n3Af7MNWzs49hmauE2wP+ttrq+AsWpFG2awvsuOqbipWHgtuvuaAE+A1Z/7gC9hesnr+7wqCwG8c5yAg3AL1fm8T9AZtp/bbJGwl1pNrE7RuOX7PeMRUERVaPpEs+yqeoSmuOlokqw49pgomjLeh7icHNlG19yjs6XXOMedYm5xH2YxpV2tc0Ro2jJfxC50ApuxGob7lMsxfTbeUv07TyYxpeLucEH1gNd4IKH2LAg5TdVhlCafZvpskfncCfx8pOhJzd76bJWeYFnFciwcYfubRc12Ip/ppIhA1/mSZ/RxjFDrJC5xifFjJpY2Xl5zXdguFqYyTR1zSp1Y9p+tktDYYSNflcxI0iyO4TPBdlRcpeqjK/piF5bklq77VSEaA+z8qmJTFzIWiitbnzR794USKBUaT0NTEsVjZqLaFVqJoPN9ODG70IPbfBHKK+/q/AWR0tJzYHRULOa4MP+W/HfGadZUbfw177G7j/OGbIs8TahLyynl4X4RinF793Oz+BU0saXtUHrVBFT/DnA3ctNPoGbs4hRIjTok8i+algT1lTHi4SxFvONKNrgQFAq2/gFnWMXgwffgYMJpiKYkmW3tTg3ZQ9Jq+f8XN+A5eeUKHWvJWJ2sgJ1Sop+wwhqFVijqWaJhwtD8MNlSBeWNNWTa5Z5kPZw5+LbVT99wqTdx29lMUH4OIG/D86ruKEauBjvH5xy6um/Sfj7ei6UUVk4AIl3MyD4MSSTOFgSwsH/QJWaQ5as7ZcmgBZkzjjU1UrQ74ci1gWBCSGHtuV1H2mhSnO3Wp/3fEV5a+4wz//6qy8JxjZsmxxy5+4w9CDNJY09T072iKG0EnOS0arEYgXqYnXcYHwjTtUNAcMelOd4xpkoqiTYICWFq0JSiPfPDQdnt+4/wuqcXY47QILbgAAAABJRU5ErkJggg==");584opacity: 0.1;585z-index: 0;
fullWebsiteCheckermain.tsx1 match
227headers: {228"User-Agent": userAgent,229"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8",230"Accept-Language": "en-US,en;q=0.5",231"Referer": "https://www.google.com/",
46transform: scaleX(1);47transform-origin: center;48background-image: linear-gradient(45deg, #ff6b6b, #feca57, #48dbfb, #ff9ff3);49background-clip: text;50background-size: 300% 300%;

