81 const generateBowTie = () => {
82 const svgString = new XMLSerializer().serializeToString(svgRef.current);
83 const img = new Image();
84 img.onload = () => {
85 const canvas = canvasRef.current;
86 const ctx = canvas.getContext("2d");
87 ctx.clearRect(0, 0, canvas.width, canvas.height);
88 ctx.drawImage(img, (canvas.width - size) / 2, (canvas.height - size) / 2, size, size);
89
90 const collectionCanvas = collectionCanvasRef.current;
96 collectionCtx.translate(x + smallSize / 2, y + smallSize / 2);
97 collectionCtx.rotate(rotation * Math.PI / 180);
98 collectionCtx.drawImage(img, -smallSize / 2, -smallSize / 2, smallSize, smallSize);
99 collectionCtx.restore();
100 };
101 img.src = "data:image/svg+xml;base64," + btoa(svgString);
102 const name = generateName();
103 setGeneratedBowTies([...generatedBowTies, {
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Use this button to install the val:
5 const response = await fetchText("https://xkcd.com/");
6 const $ = load(response);
7 const image = $("div#comic img").attr("src");
8 return new Response(await (await fetch(image)).arrayBuffer());
9}
55}
56export async function getWasm() {
57 const req = await fetch("https://rabbitstream.net/images/loading.png?v=0.6", {
58 "headers": {
59 "Referrer-Policy": "strict-origin-when-cross-origin",
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Use this button to install the val:
5First conversation:
6
7
8
9What GPT sent do the API:
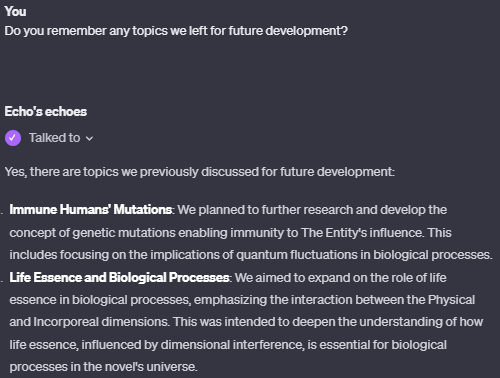
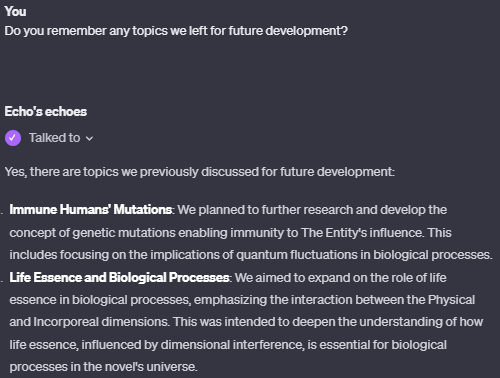
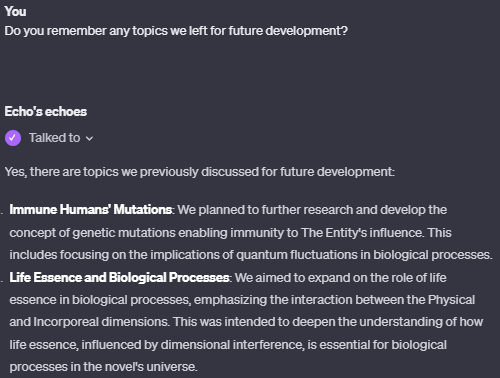
20Separate conversation somewhere in the future:
21
22
23
24# Setup
5First conversation:
6
7
8
9What GPT sent do the API:
20Separate conversation somewhere in the future:
21
22
23
24# Setup
5First conversation:
6
7
8
9What GPT sent do the API:
20Separate conversation somewhere in the future:
21
22
23
24# Setup
4
5
6<img width="400px" src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/2661d748-d7a7-4d1e-85a4-f60fae262000/public" />
7
4
5
6<img width="400px" src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/2661d748-d7a7-4d1e-85a4-f60fae262000/public" />
7

