infiniteSVGGraphmain.tsx16 matches
8// Val-name scoped table addressing.9const { name } = extractValInfo(import.meta.url);10const tableName = `${name}_svg_images`;11const heartHashTableName = `${name}_heart_hash`;1294const decoder = new TextDecoder();95const svgCode = document.getElementById("svgCode");96const svgImage = document.getElementById("svgImage");97let foundSVGEnd = false;98let htmlContent = "";99let jsonResponse = "";100svgCode.textContent = "";101svgImage.innerHTML = "";102while (true) {103const { done, value } = await reader.read();105if (!foundSVGEnd) {106svgCode.textContent += decoder.decode(value, { stream: true });107svgImage.innerHTML = svgCode.textContent + "</svg>";108Prism.highlightElement(svgCode);109if (svgCode.textContent.indexOf("</svg>") > -1) {338<div class="bg-white p-6 rounded-lg shadow-md mb-8">339<div class="flex space-x-4 mb-4">340<div class="w-1/2 border p-4 rounded" id="svgImage">341${svg.svg.svg_source}342</div>398const stream = await openai.chat.completions.create({399messages: [400{ role: "user", content: "make me an svg image" },401{ role: "system", content: "```xml\n" + svg.svg_source + "\n```" },402{ role: "user", content: "Edit this svg. " + prompt },421});422try {423const svgDoc = parser.parseFromString(svgString, "image/svg+xml");424if (!svgDoc) return false;425const parserError = svgDoc.getElementsByTagName("parsererror");434let foundSVGEnd = false;435let buffer = "";436let svgImage = "";437return new Response(438new ReadableStream({444if (!foundSVGStart && location > -1) {445foundSVGStart = true;446svgImage = buffer.slice(location);447controller.enqueue(encoder.encode(buffer.slice(location)));448buffer = "";449} else if (foundSVGStart && !foundSVGEnd) {450svgImage += line;451let endLocation = svgImage.indexOf("</svg>");452if (endLocation > -1) {453svgImage = svgImage.slice(0, endLocation + "</svg>".length);454foundSVGEnd = true;455console.log(JSON.stringify(svgImage));456}457controller.enqueue(encoder.encode(line));459}460controller.enqueue(encoder.encode(" "));461if (isValidSVG(svgImage)) {462try {463let resp = await sqlite.execute({464sql: `INSERT INTO ${tableName} (prompt, svg_source, parent_id) VALUES (?, ?, ?) RETURNING *`,465args: [prompt, svgImage, svg.id],466});467controller.enqueue(encoder.encode(JSON.stringify(resultSetToSVG(resp)[0])));496let svg = await getSVG(c.req.param("id"));497return new Response(addSVGNamespace(svg.svg_source), {498headers: { "Content-Type": "image/svg+xml", "Cache-Control": "max-age=86400" },499});500});
1// Thank you for the feedback! You're right, we need to handle cases where playlist images might be missing.2// Let's update the code to handle this gracefully and provide a default image when necessary.34import { Hono } from "npm:hono@3";95playlistEl.className = 'bg-gray-800 rounded-lg p-4 mb-4 flex items-center cursor-pointer hover:bg-gray-700 transition-colors duration-300';96playlistEl.onclick = () => fetchTracks(playlist.id, playlist.name);97const imageUrl = playlist.images && playlist.images.length > 0 ? playlist.images[0].url : 'https://via.placeholder.com/60';98playlistEl.innerHTML = \`99<img src="\${imageUrl}" alt="\${playlist.name}" class="w-16 h-16 rounded-md mr-4 object-cover">100<div>101<h3 class="font-semibold text-lg text-green-400">\${playlist.name}</h3>125const artistNames = track.track.artists.map(artist => artist.name).join(', ');126const duration = new Date(track.track.duration_ms).toISOString().substr(14, 5);127const imageUrl = track.track.album.images && track.track.album.images.length > 0 ? track.track.album.images[0].url : 'https://via.placeholder.com/50';128trackEl.innerHTML = \`129<div class="text-gray-500 mr-4 w-8 text-center">\${index + 1}</div>130<img src="\${imageUrl}" alt="\${track.track.name}" class="w-12 h-12 rounded-md mr-4 object-cover">131<div class="flex-grow">132<h3 class="font-semibold text-green-400">\${track.track.name}</h3>
renderResumemain.tsx4 matches
7savePDFIsVisible,8isOceanTheme,9ogImageUrl,10customTitle11}) {17const name = resumeDetails?.basics?.name || 'Resume';18const title = customTitle || `${name}'s Resume`;19const ogImage = ogImageUrl ? `<meta property="og:image" content="${ogImageUrl}">` : '';2021return `28<meta property="og:title" content="${title}">29<meta property="og:type" content="website">30${ogImage}31<link rel="icon" href="data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'><text y='50%' font-size='24' text-anchor='middle' x='50%' dy='.3em'>📄</text></svg>">32<style>33${theme.styles}
90margin: [8, 8, 8, 8], // top, right, bottom, left in mm91filename: 'resume.pdf',92image: { type: 'jpeg', quality: 0.98 },93html2canvas: {94scale: 3,
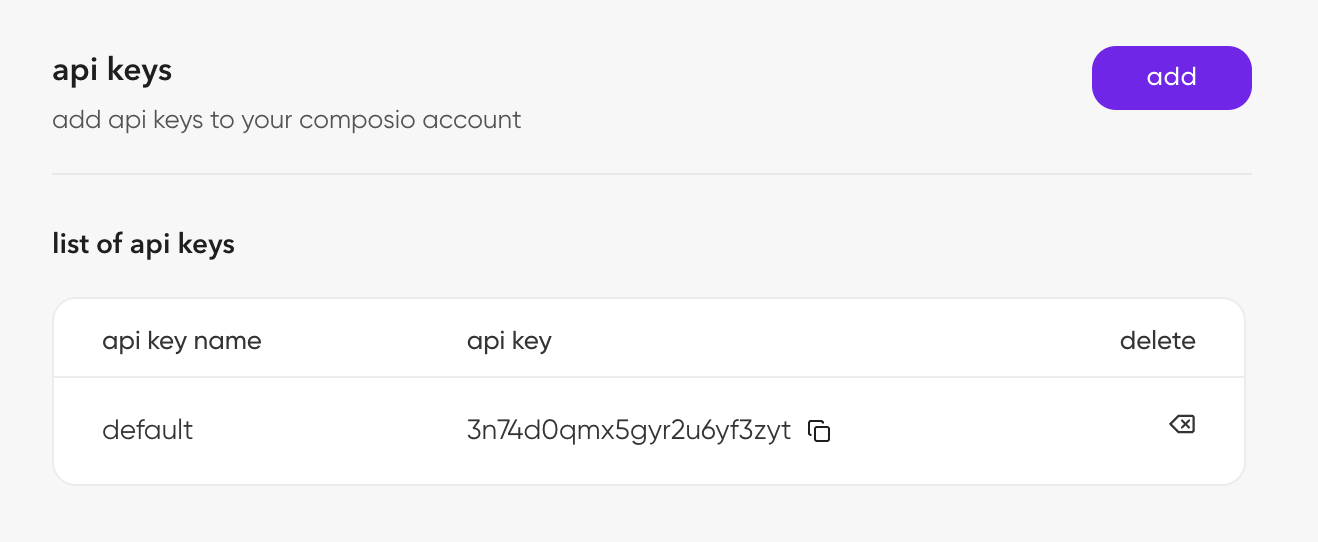
14Navigate to the **API Keys** -> **Generate a new API key**.151617
sqliteExplorerAppREADME.md1 match
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.4567## Install
sqliteExplorerAppREADME.md1 match
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.4567## Install
blob_adminREADME.md1 match
3This is a lightweight Blob Admin interface to view and debug your Blob data.4567Use this button to install the val:
5/**6* Provides functions for interacting with your account's blob storage.7* Blobs can store any data type (text, JSON, images, etc.) and allow8* retrieval across different vals using the same key.9* ([Docs ↗](https://docs.val.town/std/blob))
blob_adminREADME.md1 match
3This is a lightweight Blob Admin interface to view and debug your Blob data.4567Use this button to install the val:

