1# ☔️ Umbrella reminder if there's rain today
2
3
4
5## Setup
7 const result = await fal.subscribe("turbo1912/multiple-models/esrgan", {
8 input: {
9 image_url: "https://storage.googleapis.com/falserverless/gallery/NOCA_Mick-Thompson.resized.resized.jpg",
10 },
11 logs: true,
16 },
17 });
18 console.log(result.image.url);
19 console.log(
20 renderToString(
25 <body>
26 <h1>gorkem</h1>
27 <img src={result.image.url} />
28 </body>
29 </html>,
5<p align=center>
6<a href="https://maxm-valtownchatgpt.web.val.run/">
7<img width=600 src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/c180aba1-997a-4e40-615a-1ed8456b5a00/public">
8</a>
9</p>
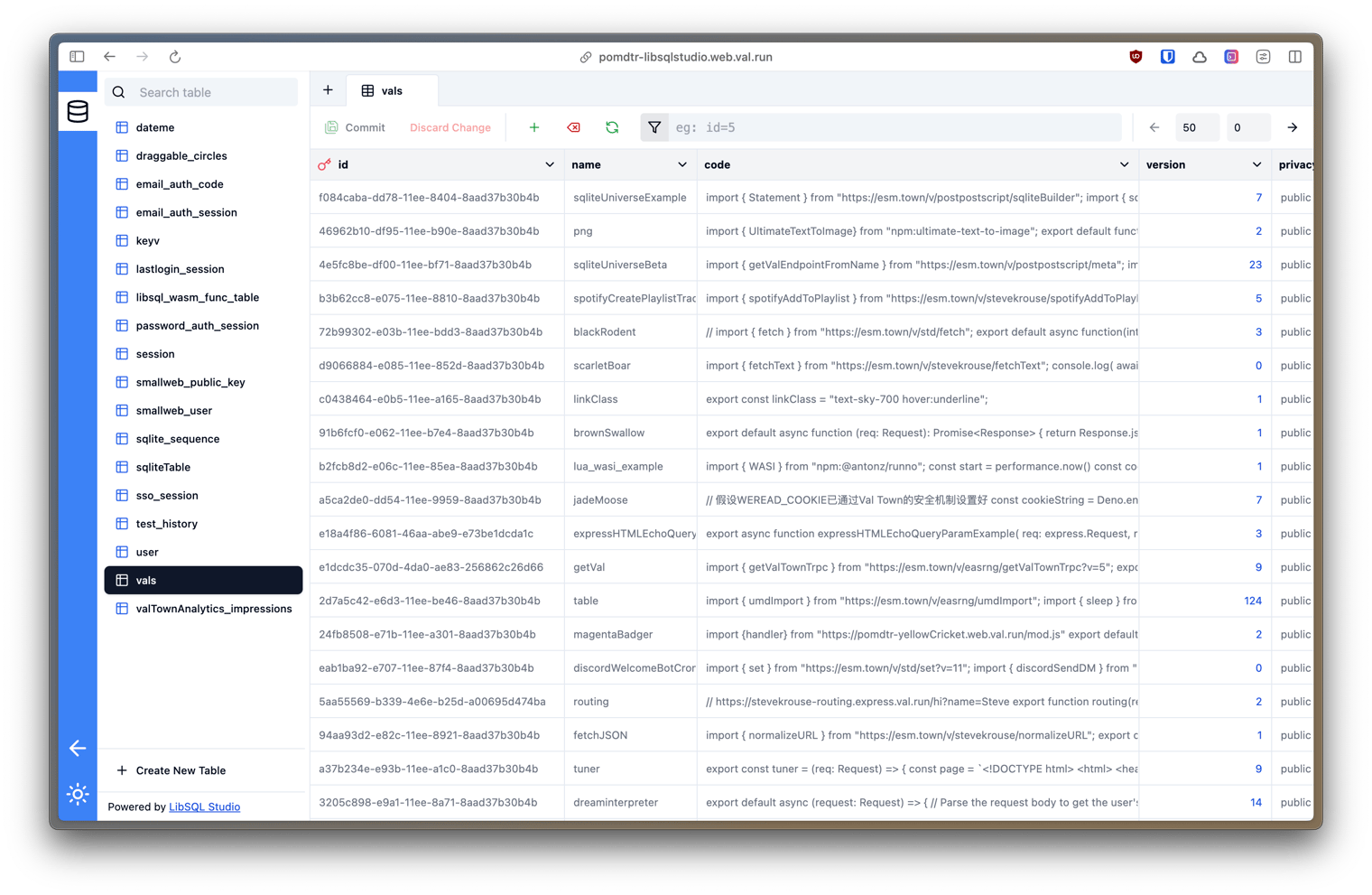
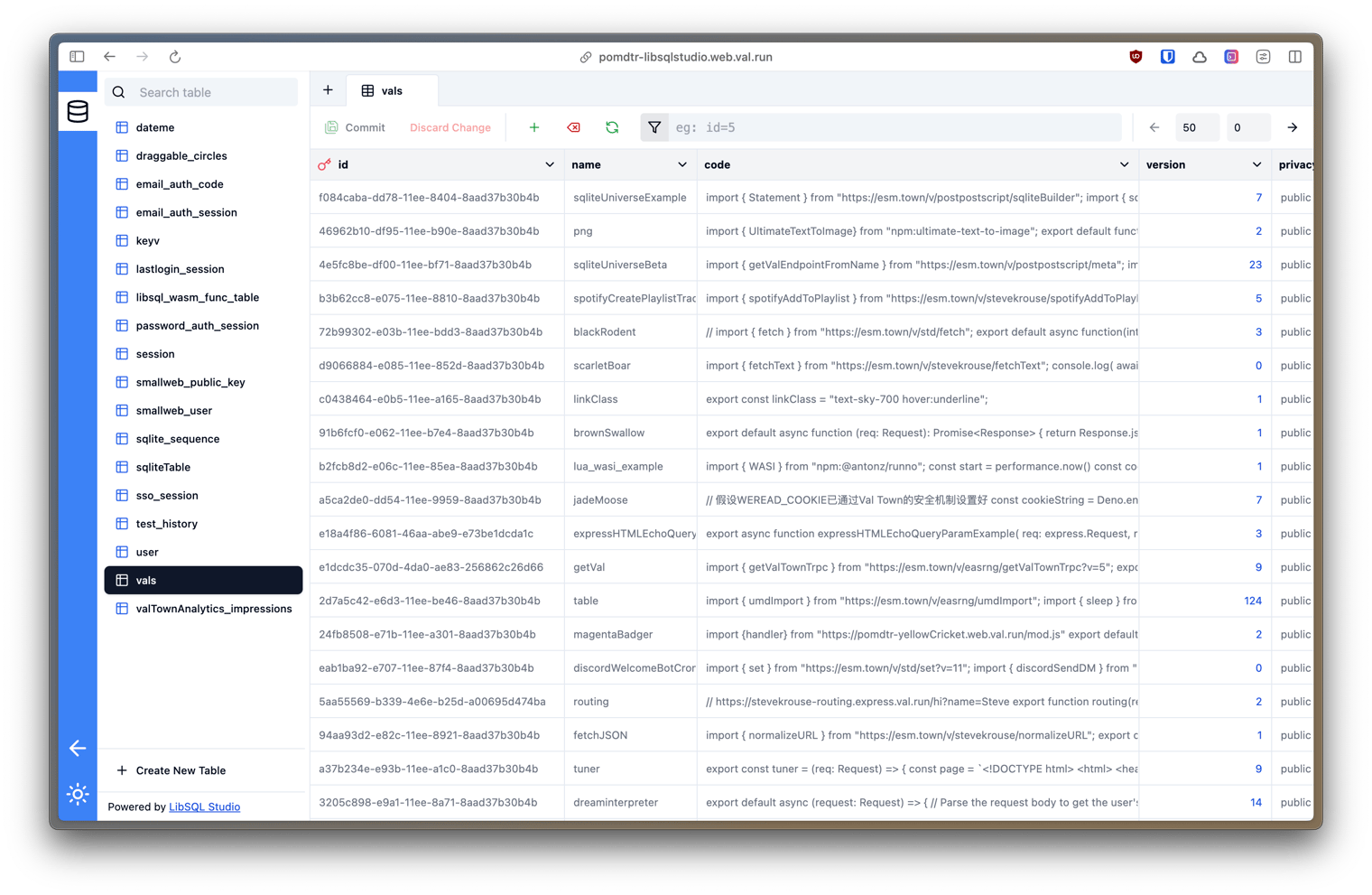
1# LibSQLStudio
2
3
4
5To authenticate, use an [API Token](https://www.val.town/settings/api).
1# LibSQLStudio
2
3
4
5To authenticate, use an [API Token](https://www.val.town/settings/api).
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.
4
5
6
7## Install
5
6async function run() {
7 const imageUrl =
8 "https://prodimage.images-bn.com/lf?set=key%5Bresolve.pixelRatio%5D,value%5B1%5D&set=key%5Bresolve.width%5D,value%5B600%5D&set=key%5Bresolve.height%5D,value%5B10000%5D&set=key%5Bresolve.imageFit%5D,value%5Bcontainerwidth%5D&set=key%5Bresolve.allowImageUpscaling%5D,value%5B0%5D&set=key%5Bresolve.format%5D,value%5Bwebp%5D&source=url%5Bhttps://prodimage.images-bn.com/pimages/9780063345164_p0_v3_s600x595.jpg%5D&scale=options%5Blimit%5D,size%5B600x10000%5D&sink=format%5Bwebp%5D";
9 console.log("ran");
10
11 try {
12 await axios.get(imageUrl, { responseType: "arraybuffer" });
13 console.log("ran axios");
14 } catch (error) {
22 const scriptCount = (html.match(/<script/g) || []).length;
23 const styleCount = (html.match(/<style/g) || []).length + (html.match(/<link[^>]*stylesheet/g) || []).length;
24 const imageCount = (html.match(/<img/g) || []).length;
25
26 const jsSize = html.match(/<script[^>]*>([\s\S]*?)<\/script>/g)?.reduce((total, script) => total + script.length, 0) || 0;
37 scriptCount,
38 styleCount,
39 imageCount,
40 jsSize,
41 cssSize,
104 Script Count: ${r.scriptCount}
105 Style Count: ${r.styleCount}
106 Image Count: ${r.imageCount}
107 Estimated JS Size: ${r.jsSize} bytes
108 Estimated CSS Size: ${r.cssSize} bytes
1import { fetchJSON } from "https://esm.town/v/stevekrouse/fetchJSON";
2
3export const nasaImageDetails = async () => {
4 const nasaAPOD = await fetchJSON("https://api.nasa.gov/planetary/apod?api_key=DEMO_KEY");
5 let nasaImageHtml = nasaAPOD.hdurl
6 ? `<img width="100%" src="${nasaAPOD.hdurl}"/>`
7 : nasaAPOD.media_type === "video"
8 ? `<iframe width="100%" height="100%" src="${nasaAPOD.url}" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>`
9 : `<p>Unknown Type</p><br/><code><pre>${JSON.stringify(nasaAPOD, null, 2)}</pre></code>`;
10 nasaImageHtml += `<p>${nasaAPOD.explanation}</p>`;
11 nasaImageHtml += "<p>"
12 + (nasaAPOD.media_type === "video"
13 ? `<small>Video Url: ${nasaAPOD.url}</small>`
14 : `<p><small>Image Url: ${nasaAPOD.hdurl}</small>`)
15 + "</p>";
16 return { html: nasaImageHtml, nasaAPOD };
17};
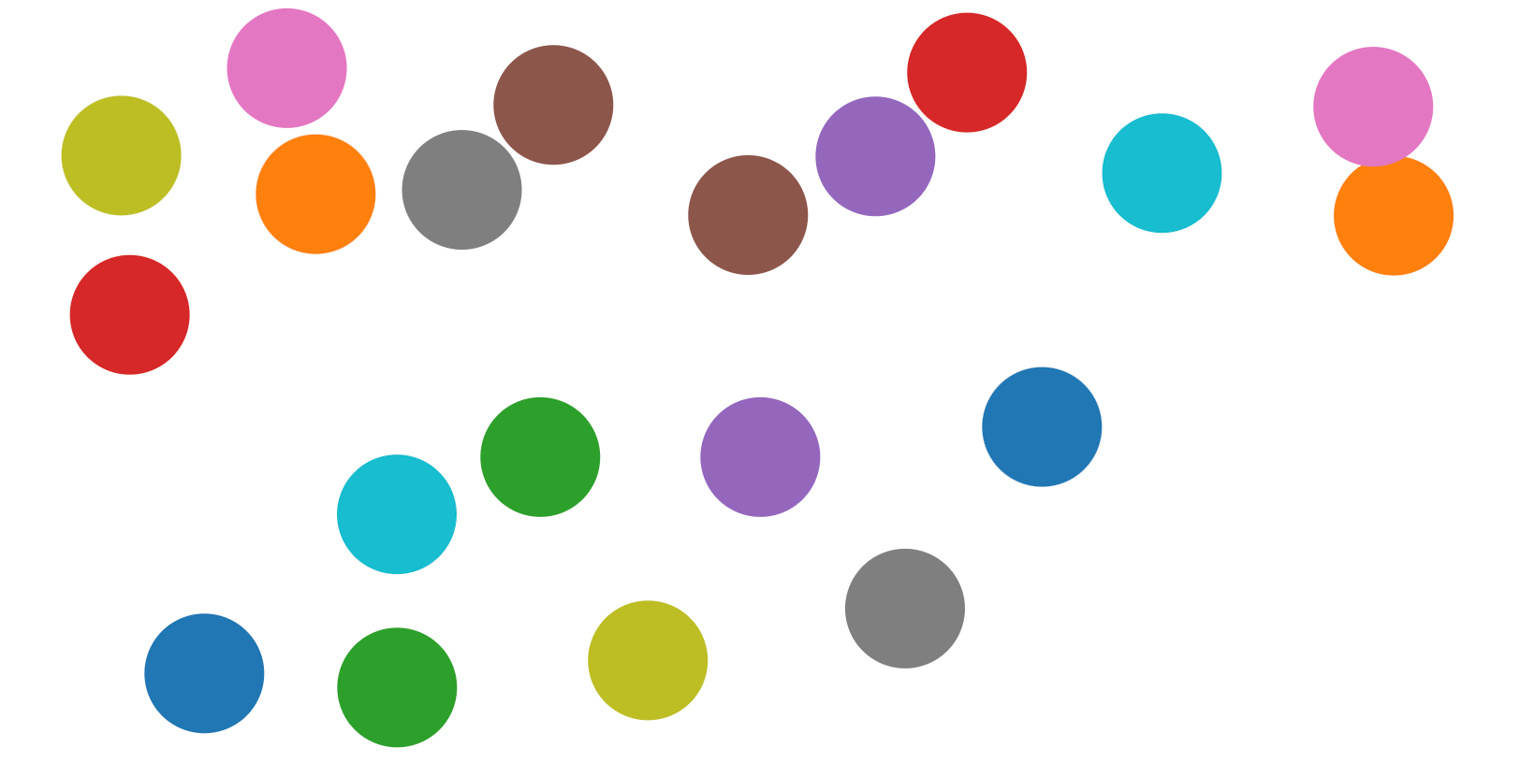
3Move circles around. State is synced with the server. Open a window in another tab and watch the circles update as you move them .
4
5
6

