101 Your description should include:
102 - What content is on the page
103 - Other elements like sidebars, links, images that may be in the page
104 - The author and origin of the page
105 - The stylistic aesthetic of the page
145 - A footer with author information.
146 - Some reasonable links in the body text.
147 - An image. You can create an image by using the following markup:
148 <img src="https://maxm-imggenurl.web.val.run/{your image alt text}" height={image height} />
149 - Specific, concrete information only. NEVER use placeholders or other generic text.
150 `,
22 "name": "John Doe",
23 "label": "Programmer",
24 "image": "",
25 "email": "john@gmail.com",
26 "phone": "(912) 555-4321",
30 const img2Buf = Buffer.from(previousBuffer);
31
32 const previousImage = PNG.sync.read(img1Buf);
33 const currentImage = PNG.sync.read(img2Buf);
34
35 try {
36 const result = pixelmatch(previousImage.data, currentImage.data, null, previousImage.width, previousImage.height, {
37 threshold,
38 });
5<p align=center>
6<a href="https://maxm-valtownchatgpt.web.val.run/">
7<img width=600 src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/c180aba1-997a-4e40-615a-1ed8456b5a00/public">
8</a>
9</p>
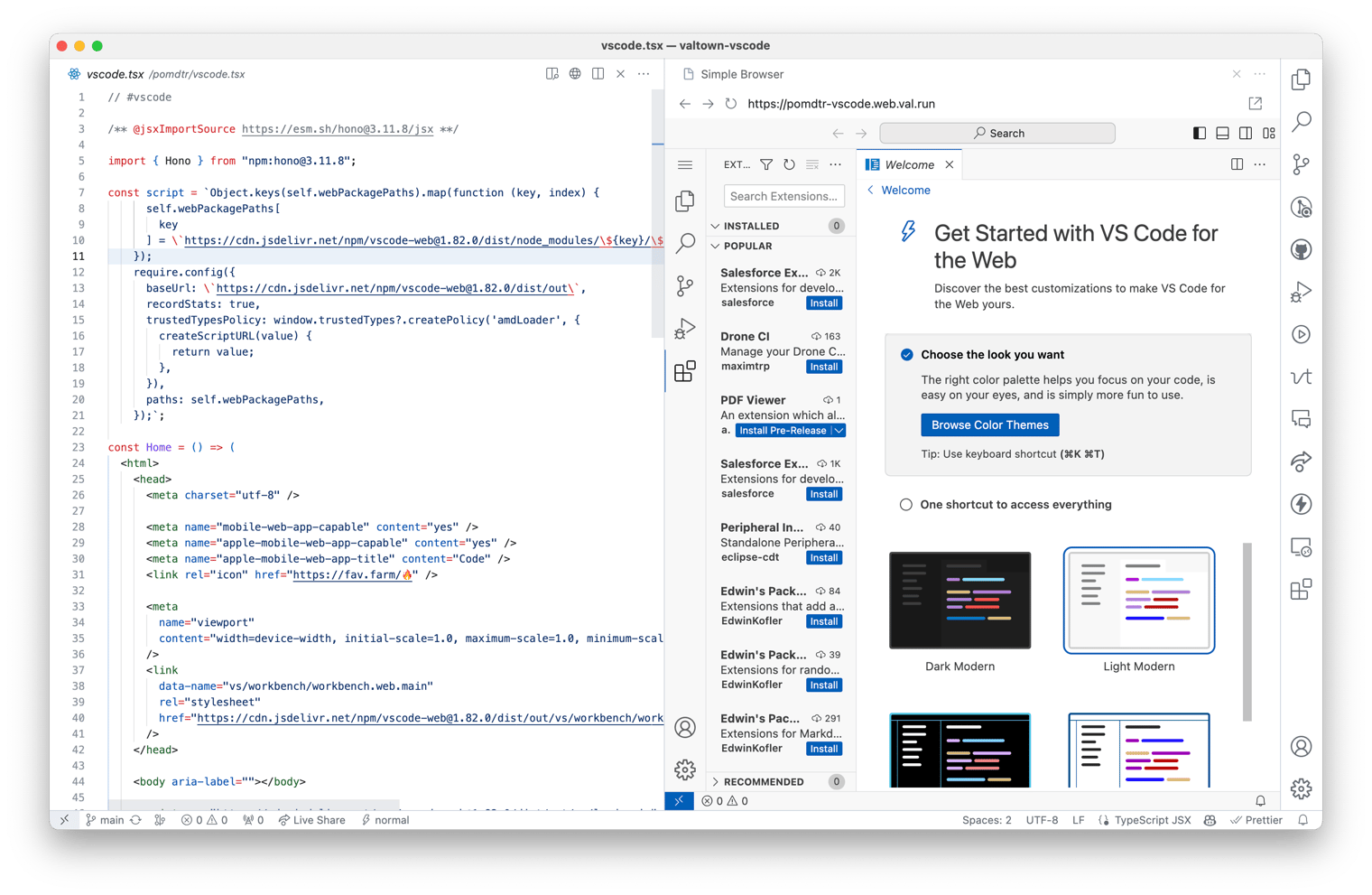
3Yep you can run it from the [vscode extension](https://marketplace.visualstudio.com/items?itemName=pomdtr.valtown).
4
5
6
6 name: "Pinnie",
7 description: "A really sweet NFT of Pinnie the Pinata",
8 image: "ipfs://bafkreih5aznjvttude6c3wbvqeebb6rlx5wkbzyppv7garjiubll2ceym4",
9 external_url: "https://pinata.cloud",
10 },
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.
4
5
6
7## Install
3Protect your vals behind a password. Use session cookies to persist authentication.
4
5
6
7## Demo
1export default async function(req: Request) {
2 const body = (await fetch("https://live.staticflickr.com/65535/53782948438_9b85e57a6c_o_d.png")).body
3 return new Response(body, {headers: {"Content-Type": "image/png"}});
4}
8
9<div align="center">
10<img src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/67a1d35e-c37c-41a4-0e5a-03a9ba585d00/public" width="500px"/>
11</div>

