1# Image downsizer and uploader
2
3
4Migrated from folder: Archive/blobImages
1/**
2 * upload an image to val.town
3 * @param {Blob} image - image must have image/jpeg, image/png, image/webp, image/gif or image/svg+xml content-type
4 * @returns {string} - uploaded image url
5 */
6export async function uploadImage(image: Blob): Promise<string> {
7 const fd = new FormData();
8 fd.append(
9 "file",
10 image,
11 );
12 const data = await (await fetch(await getUploadURL(), {
24}
25async function getUploadURL(): Promise<string> {
26 const data = await (await fetch("https://www.val.town/api/trpc/generateImageUploadUrl", {
27 "headers": {
28 "content-type": "application/json",
1# uploadImage
2uploads an image to val.town just like when you paste an image into a readme
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Use this button to install the val:
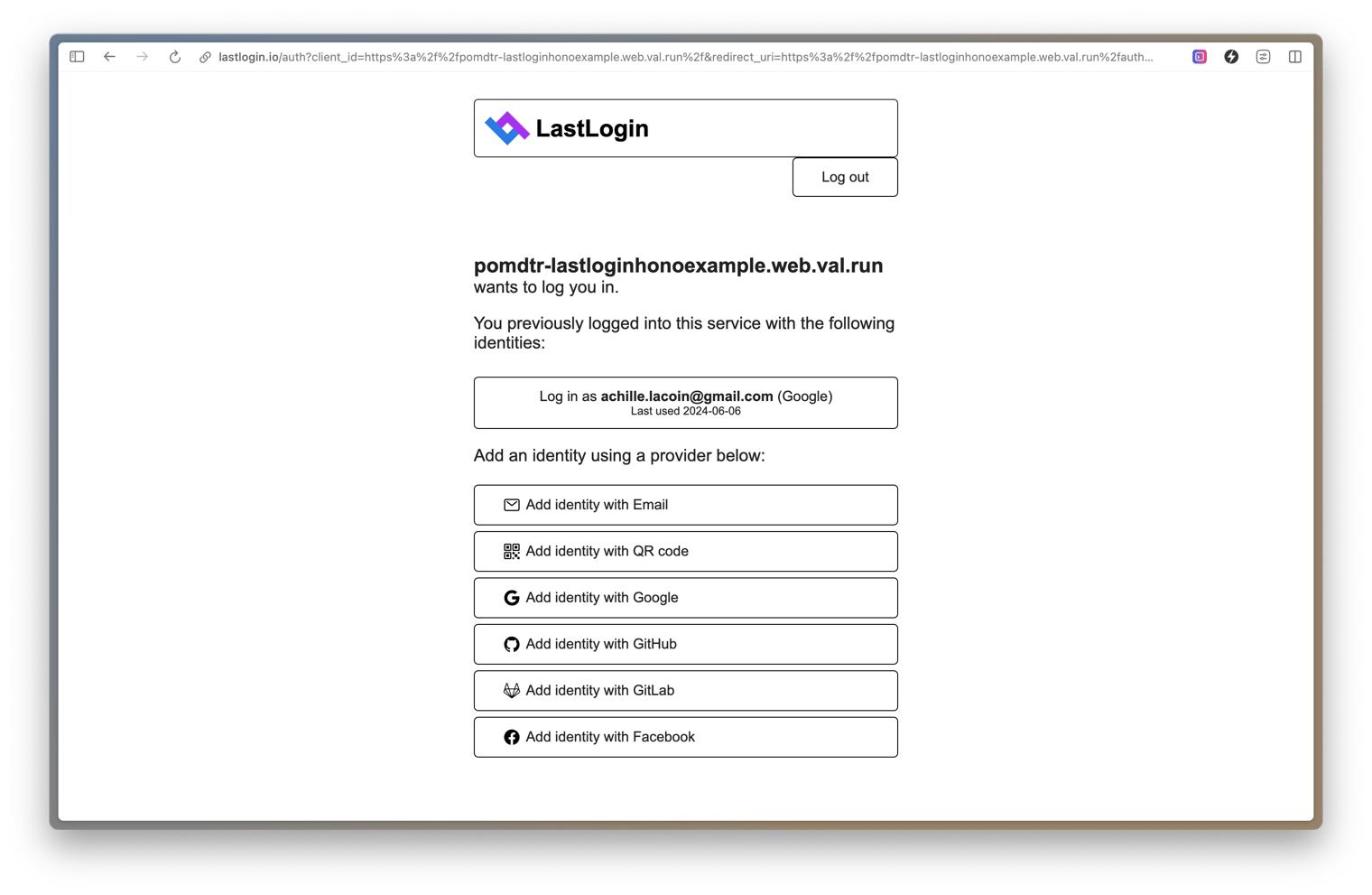
16You can try a demo at <https://pomdtr-lastloginhonoexample.web.val.run> (see @pomdtr/lastLoginHonoExample for code)
17
18
19
20## Usage
4
5async function createScreenshot(code: string) {
6 const apiUrl = "https://sourcecodeshots.com/api/image";
7 const resp = await fetch(apiUrl, {
8 method: "POST",
107 return new Response(screenshot, {
108 headers: {
109 "Content-Type": "image/png",
110 },
111 });
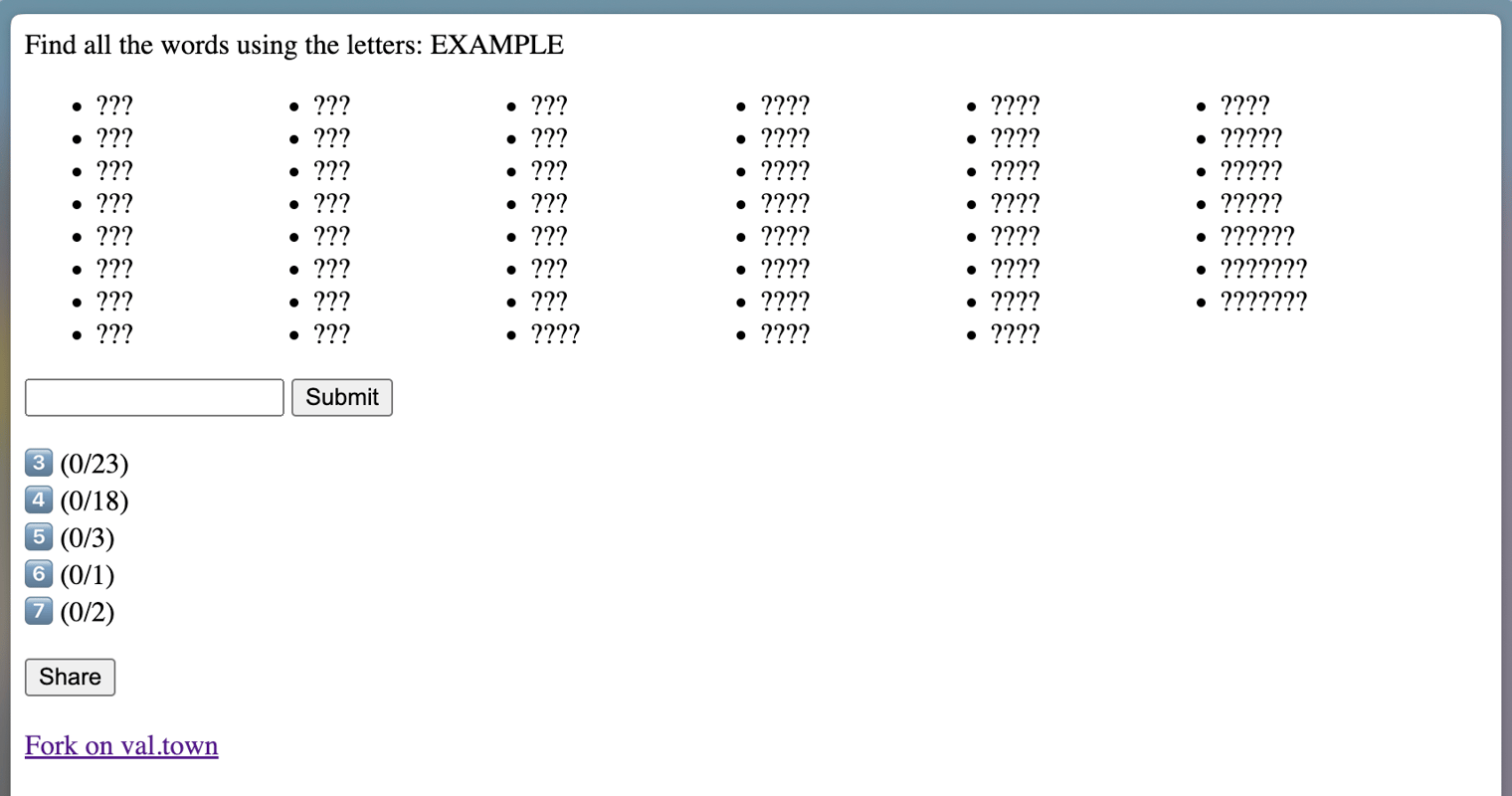
5https://jdan-esmtown.web.val.run/nsetyr
6
7
8
9The dictionary is populated from the following script:
65
66 const img = await pyodide.then(pyodide => pyodide.runPython(\`plot_powers(\${number})\`));
67 plotContainer.innerHTML = \`<img src="data:image/png;base64,\${img}" />\`;
68 });
69 </script>
114 const img = await pyodide.then(pyodide => pyodide.runPython(\`plot_histogram(\${JSON.stringify(jsonData)}, "\${column}")\`));
115
116 plotContainer.innerHTML = \`<img src="data:image/png;base64,\${img}" />\`;
117 });
118 </script>
134
135 resultElement.innerHTML = \`<h3>Model Coefficients</h3><p>Slope: \${coef}<br>Intercept: \${intercept}</p>\`;
136 plotContainer.innerHTML = \`<img src="data:image/png;base64,\${img}" />\`;
137 testDataOptions.style.display = 'block';
138 });

