9 },
10 info: {
11 imageUrl: "https://jordanscales.com/me.png",
12 allImagesUrl: "https://instagram.com/jdanscales",
13 status:
14 `<span style="color:purple"><em>~*~ do you realize<br>I could have been the one to change your life? - xcx ~*~</em></span>`,
103 name: "Tess",
104 url: "https://twitter.com/_tessr",
105 imageUrl: "https://jordanscales.com/tess.png",
106 },
107 {
108 name: "Gianni",
109 url: "https://twitter.com/giawni",
110 imageUrl: "https://jordanscales.com/gianni.png",
111 },
112 {
113 name: "Jenn",
114 url: "https://livelaugh.blog/",
115 imageUrl: "https://jordanscales.com/jenn.png",
116 },
117 {
118 name: "Sunil",
119 url: "https://twitter.com/threepointone",
120 imageUrl: "https://jordanscales.com/sunil.png",
121 },
122 {
123 name: "Justin",
124 url: "https://twitter.com/modernserf",
125 imageUrl: "https://jordanscales.com/justin.png",
126 },
127 {
128 name: "Slim",
129 url: "https://twitter.com/sliminality",
130 imageUrl: "https://jordanscales.com/slim.png",
131 },
132 {
133 name: "Lex",
134 url: "https://twitter.com/lexbyanyname",
135 imageUrl: "https://jordanscales.com/lex.jpeg",
136 },
137 {
138 name: "Bill",
139 url: "https://twitter.com/bill_pond",
140 imageUrl: "https://jordanscales.com/bill.png",
141 },
142 ],
150 name: "ⓨⓔⓕⓘⓜ",
151 url: "https://yef.im/",
152 imageUrl: "https://jordanscales.com/yefim.png",
153 },
154 },
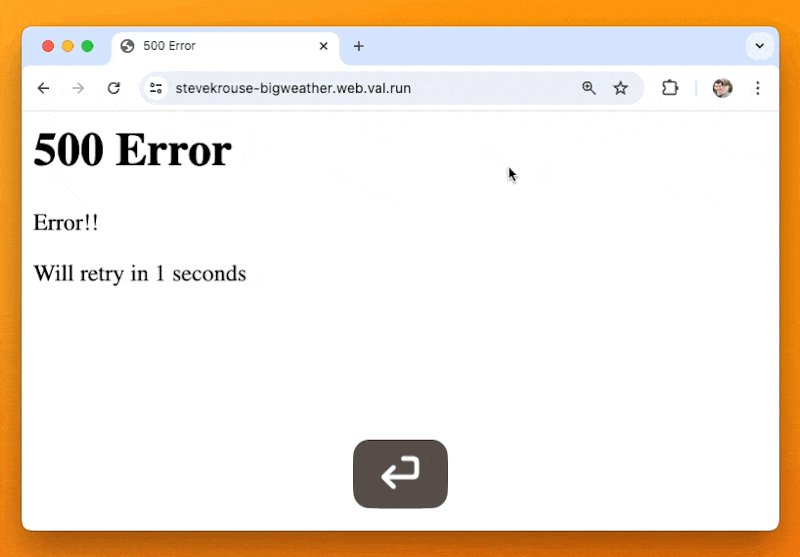
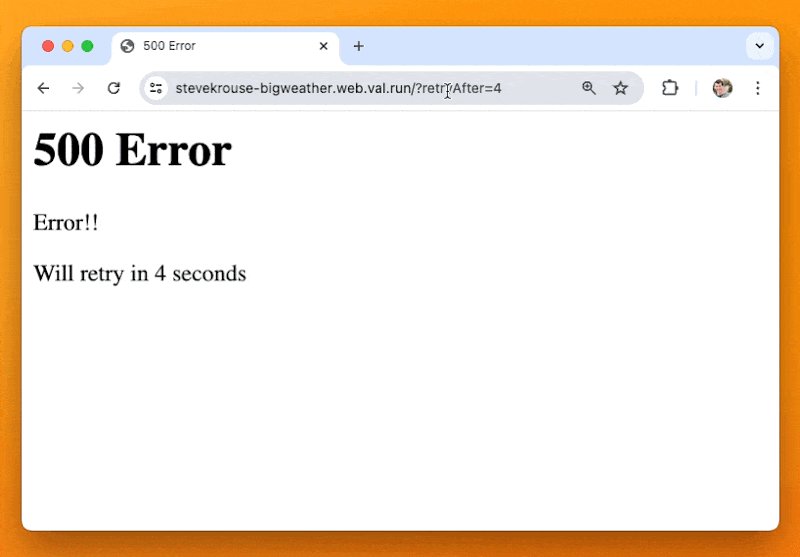
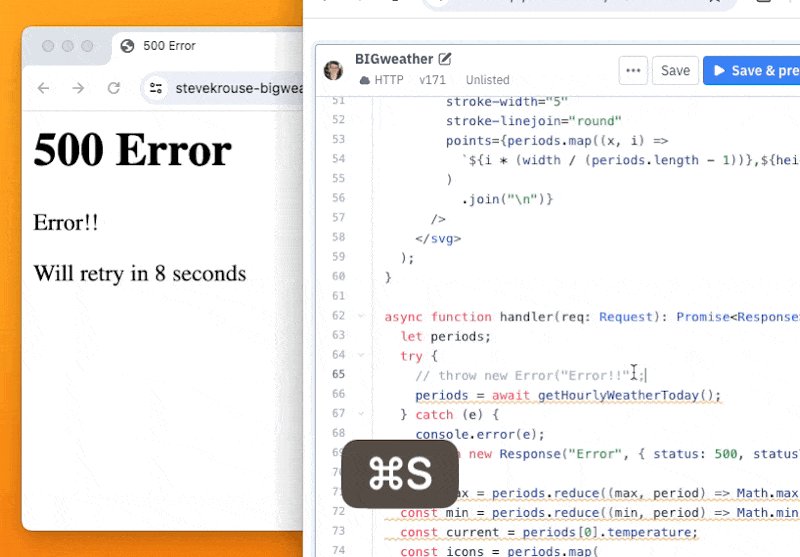
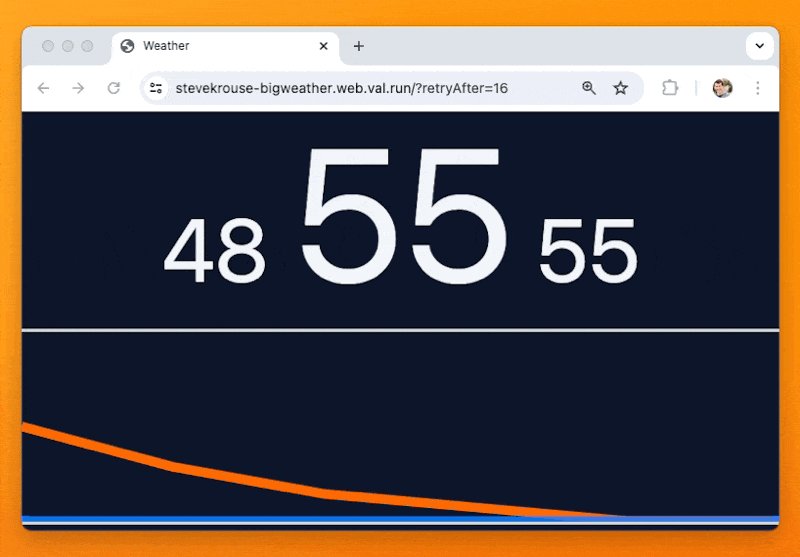
3If your server returns a 5xx error, it will wait 1, 2, 4, 8, 16, 32, 64, 128... seconds before retrying
4
5
6
7## Usage
1import ImageBlobReduce from "https://cdn.skypack.dev/image-blob-reduce";
2const fileInput = document.getElementById("file") as HTMLInputElement;
3const imageOutput = document.getElementById("preview") as HTMLImageElement;
4const uploadButton = document.getElementById("upload");
5const form = fileInput.closest("form");
10 console.log("Compressing...");
11 console.log(file.size);
12 const reducer = new ImageBlobReduce({
13 pica: ImageBlobReduce.pica({ features: ["js", "wasm", "ww"] }),
14 });
15 const compressedBlob = await reducer
28 list.items.add(newFile);
29 fileInput.files = list.files;
30 imageOutput.src = URL.createObjectURL(compressedBlob);
31 uploadButton.remove();
32 form.submit();
3This Todo App is server rendered *and* client-hydrated React. This architecture is a lightweight alternative to NextJS, RemixJS, or other React metaframeworks with no compile or build step. The data is saved server-side in [Val Town SQLite](https://docs.val.town/std/sqlite/).
4
5
6
7## SSR React Mini Framework
1/** @jsxImportSource npm:hono@3/jsx */
2import { modifyImage } from "https://esm.town/v/stevekrouse/modifyImage";
3import { Hono } from "npm:hono@3";
4
7 c.html(
8 <form action="/" method="post" enctype="multipart/form-data">
9 <input type="file" accept="image/*" name="file">Upload photo</input>
10 <button type="submit">Submit</button>
11 </form>,
14 const formData = await c.req.formData();
15 const file = formData.get("file") as File;
16 const compressed = await modifyImage(file, { width: 200, height: 200 });
17 return c.newResponse(compressed);
18});

