1/**
2 * This val creates an interactive webpage that demonstrates the functionality of the Anthropic API.
3 * It uses a React frontend with an input for the API key and buttons to trigger different operations.
4 * The Anthropic API key is stored in the frontend state and sent with each API request.
5 */
6
7/** @jsxImportSource https://esm.sh/react */
8import React, { useState } from "https://esm.sh/react";
9import { createRoot } from "https://esm.sh/react-dom/client";
10
11function App() {
1/**
2 * This val creates an interactive webpage that demonstrates the functionality of the Anthropic API.
3 * It uses a React frontend with an input for the API key and buttons to trigger different operations.
4 * The Anthropic API key is stored in the frontend state and sent with each API request.
5 */
6
7/** @jsxImportSource https://esm.sh/react */
8import React, { useState } from "https://esm.sh/react";
9import { createRoot } from "https://esm.sh/react-dom/client";
10
11function App() {
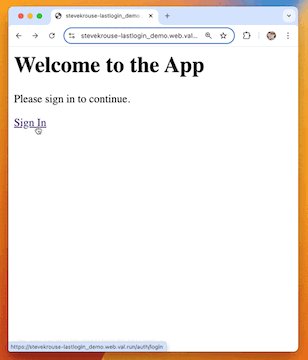
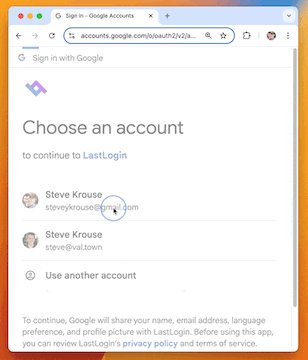
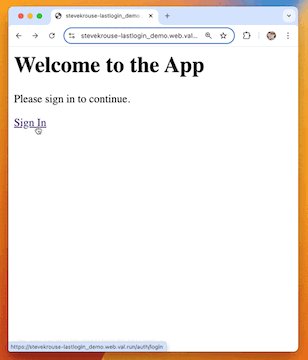
15* Use the email variable to determine if the user is logged in. If present, display user-specific content; if not, show login options.
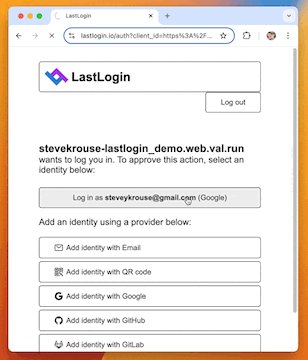
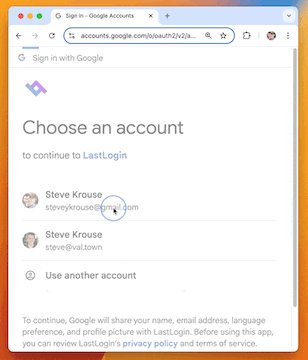
16* `import { LoginWithGoogleButton } from "https://esm.town/v/stevekrouse/LoginWithGoogleButton"`
17* Use the <LoginWithGoogleButton /> React Component, optionally supplying the `text` attribute
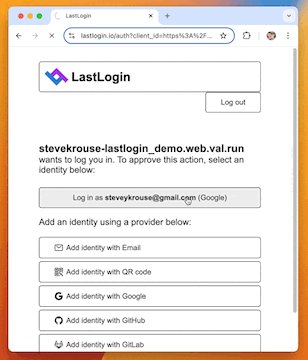
18* Add "via LastLogin" as context underneat the LoginWithGoogleButton, usually centered and less-emphasized, linking to https://lastlogin.io/
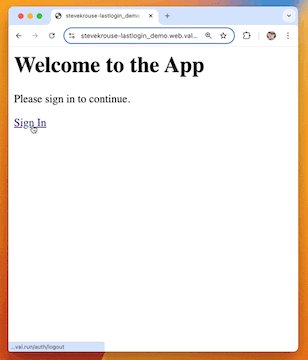
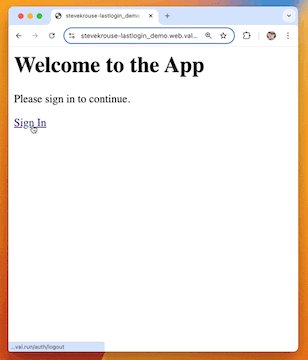
19* Include a logout link that redirects to "/auth/logout" when the user is logged in.
20* Pass the email from the server to the client-side code if using React hydration or similar techniques.
21
22
1/** @jsxImportSource https://esm.sh/react */
2import React, { useMemo, useState } from "https://esm.sh/react";
3import { createRoot } from "https://esm.sh/react-dom/client";
4
5const languageItems = [
1/** @jsxImportSource https://esm.sh/react */
2import React, { useEffect, useState } from "https://esm.sh/react";
3import { createRoot } from "https://esm.sh/react-dom/client";
4
5enum Color {
34 <script src="https://cdn.tailwindcss.com/"></script>
35 <script type="module">
36 import { html, Component, render } from "https://cdn.cbd.int/htm/preact/standalone.module.js";
37 import { ofetch } from "https://esm.sh/ofetch/dist/index.mjs";
38 import { z } from "https://esm.sh/zod";
1/** @jsxImportSource https://esm.sh/react */
2import React, { useState, useEffect } from "https://esm.sh/react";
3import { createRoot } from "https://esm.sh/react-dom/client";
4import { lastlogin } from "https://esm.town/v/stevekrouse/lastlogin_safe";
5import { LoginWithGoogleButton } from "https://esm.town/v/stevekrouse/LoginWithGoogleButton";
15* Use the email variable to determine if the user is logged in. If present, display user-specific content; if not, show login options.
16* `import { LoginWithGoogleButton } from "https://esm.town/v/stevekrouse/LoginWithGoogleButton"`
17* Use the <LoginWithGoogleButton /> React Component, optionally supplying the `text` attribute
18* Add "via LastLogin" as context underneat the LoginWithGoogleButton, usually centered and less-emphasized, linking to https://lastlogin.io/
19* Include a logout link that redirects to "/auth/logout" when the user is logged in.
20* Pass the email from the server to the client-side code if using React hydration or similar techniques.
21
22
1/** @jsxImportSource https://esm.sh/react */
2import confetti from "https://esm.sh/canvas-confetti@1.6.0";
3import React, { useEffect, useRef, useState } from "https://esm.sh/react";
4import { createRoot } from "https://esm.sh/react-dom/client";
5
6const taskIcons = {
1# Routine Tracker
2
3This is a little React component to make our 7yo's after school routine self-serve so she can be a bit more independent after school.
4
5To change the items in the list, modify the `routineTasks` array of objects:

