208```
209├── backend/
210│ ├── database/
211│ │ ├── migrations.ts # Schema definitions
212│ │ ├── queries.ts # DB query functions
270- Handle API calls properly with proper error catching
271
272### Database Patterns
273- Run migrations on startup or comment out for performance
274- Change table names when modifying schemas rather than altering
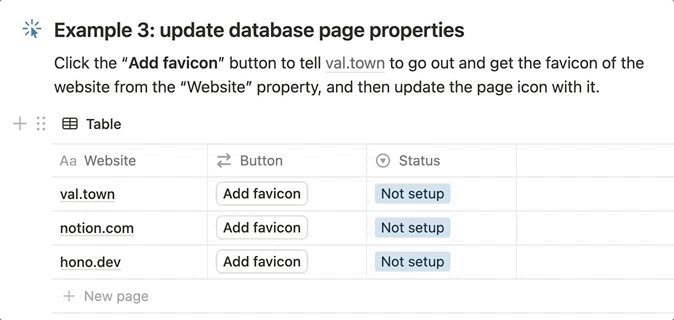
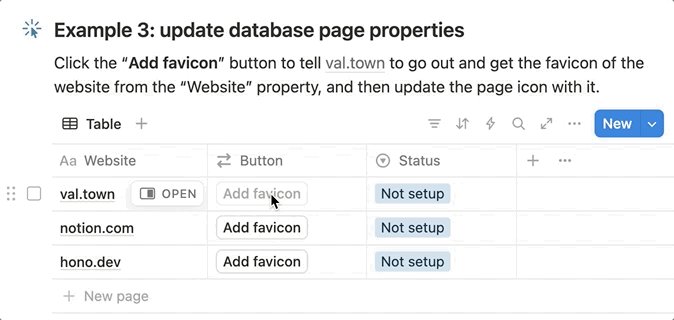
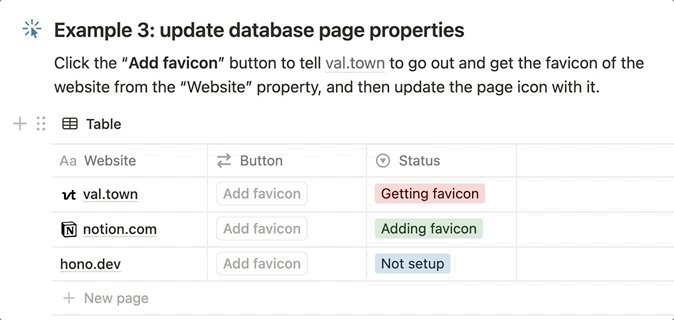
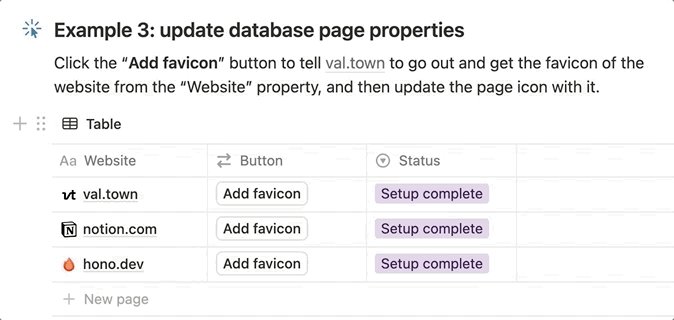
3This val.town project catches webhooks from Notion, makes changes to the data payload, and sends those changes back to Notion as page updates.
4
5Here's one of the examples, which uses val.town to update database pages with favicons from the web:
6
7
1import { serveFile } from "https://esm.town/v/std/utils/index.ts";
2import { generateCode } from "./backend/generate-code.ts";
3import { createTables } from "./database/migrations.ts";
4import { createProject, getCode, getNextVersionNumber, insertVersion } from "./database/queries.ts";
5
6await createTables();
9- The **client-side entrypoint** is `/frontend/index.html`, which in turn imports `/frontend/index.tsx`, which in turn imports the React app from `/frontend/components/App.tsx`.
10
11[React Hono Example](https://www.val.town/x/stevekrouse/reactHonoExample) is a fuller featured example project, with a SQLite database table, queries, client-side CSS and a favicon, and some shared code that runs on both client and server.
1import { serveFile } from "https://esm.town/v/std/utils/index.ts";
2import { generateCode } from "./backend/generate-code.ts";
3import { createTables } from "./database/migrations.ts";
4import { createProject, getCode, getNextVersionNumber, insertVersion } from "./database/queries.ts";
5
6await createTables();
1// Script to reset fun facts database and generate new ones
2
3import { sqlite } from "https://esm.town/v/stevekrouse/sqlite";
56
57 // 5. Insert new facts
58 console.log("Inserting new facts into database...");
59 let insertedCount = 0;
60 const { nanoid } = await import("https://esm.sh/nanoid@5.0.5");
83 return {
84 success: true,
85 message: `Successfully reset fun facts database and generated ${insertedCount} new fun facts`
86 };
87 } catch (error) {
1import { serveFile } from "https://esm.town/v/std/utils/index.ts";
2import { generateCode } from "./backend/generate-code.ts";
3import { createTables } from "./database/migrations.ts";
4import { createProject, getCode, getNextVersionNumber, insertVersion } from "./database/queries.ts";
5
6await createTables();
8
9/**
10 * Retrieves previously generated fun facts from the memories database
11 * @returns Array of previous fun facts
12 */
47
48/**
49 * Deletes all fun facts from the database
50 */
51async function deleteAllFunFacts() {
64 });
65
66 console.log("All fun facts cleared from database");
67 return true;
68 } else {
77
78/**
79 * Inserts a fun fact into the memories database
80 * @param date Date for the fun fact in ISO format
81 * @param factText The fun fact text
293/**
294 * Main function to generate and store fun facts for the next 7 days
295 * @param resetDb Whether to reset the fun facts database before generating new facts
296 */
297export async function generateAndStoreFunFacts(resetDb = false) {
298 try {
299 // Optionally reset the fun facts database
300 if (resetDb) {
301 await deleteAllFunFacts();
336
337/**
338 * Resets the fun facts database and generates new facts
339 */
340export async function resetAndGenerateFunFacts() {
1import { serveFile } from "https://esm.town/v/std/utils/index.ts";
2import { generateCode } from "./backend/generate-code.ts";
3import { createTables } from "./database/migrations.ts";
4import { createProject, getCode, getNextVersionNumber, insertVersion } from "./database/queries.ts";
5
6await createTables();
1// Script to set up the telegram_chats table in SQLite
2// Run this script manually to create the database table
3
4export default async function setupTelegramChatDb() {
25 `);
26
27 return "Telegram chat database table created successfully.";
28 } catch (error) {
29 console.error("Error setting up telegram_chats table:", error);