3This val.town project catches webhooks from Notion, makes changes to the data payload, and sends those changes back to Notion as page updates.
4
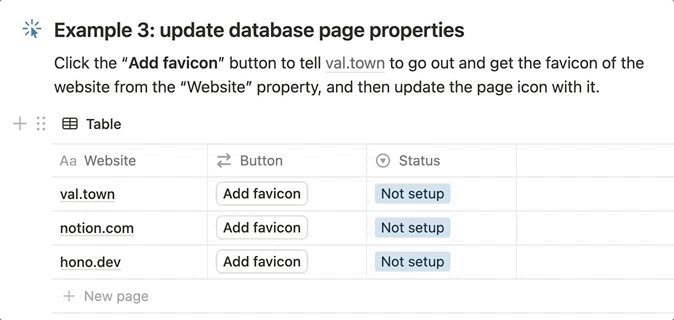
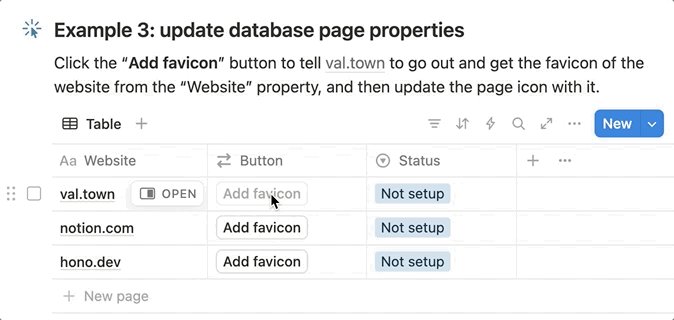
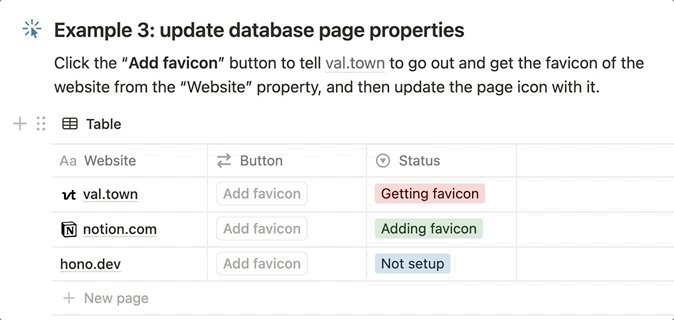
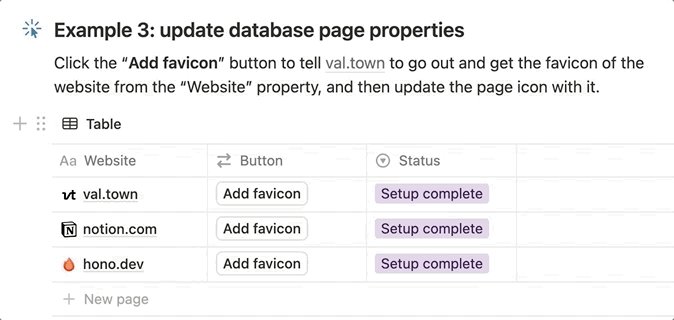
5Here's one of the examples, which uses val.town to update database pages with favicons from the web:
6
7
1import { serveFile } from "https://esm.town/v/std/utils/index.ts";
2import { generateCode } from "./backend/generate-code.ts";
3import { createTables } from "./database/migrations.ts";
4import { createProject, getCode, getNextVersionNumber, insertVersion } from "./database/queries.ts";
5
6await createTables();
9- The **client-side entrypoint** is `/frontend/index.html`, which in turn imports `/frontend/index.tsx`, which in turn imports the React app from `/frontend/components/App.tsx`.
10
11[React Hono Example](https://www.val.town/x/stevekrouse/reactHonoExample) is a fuller featured example project, with a SQLite database table, queries, client-side CSS and a favicon, and some shared code that runs on both client and server.
1import { serveFile } from "https://esm.town/v/std/utils/index.ts";
2import { generateCode } from "./backend/generate-code.ts";
3import { createTables } from "./database/migrations.ts";
4import { createProject, getCode, getNextVersionNumber, insertVersion } from "./database/queries.ts";
5
6await createTables();
1// Script to reset fun facts database and generate new ones
2
3import { sqlite } from "https://esm.town/v/stevekrouse/sqlite";
56
57 // 5. Insert new facts
58 console.log("Inserting new facts into database...");
59 let insertedCount = 0;
60 const { nanoid } = await import("https://esm.sh/nanoid@5.0.5");
83 return {
84 success: true,
85 message: `Successfully reset fun facts database and generated ${insertedCount} new fun facts`
86 };
87 } catch (error) {
1import { serveFile } from "https://esm.town/v/std/utils/index.ts";
2import { generateCode } from "./backend/generate-code.ts";
3import { createTables } from "./database/migrations.ts";
4import { createProject, getCode, getNextVersionNumber, insertVersion } from "./database/queries.ts";
5
6await createTables();
8
9/**
10 * Retrieves previously generated fun facts from the memories database
11 * @returns Array of previous fun facts
12 */
47
48/**
49 * Deletes all fun facts from the database
50 */
51async function deleteAllFunFacts() {
64 });
65
66 console.log("All fun facts cleared from database");
67 return true;
68 } else {
77
78/**
79 * Inserts a fun fact into the memories database
80 * @param date Date for the fun fact in ISO format
81 * @param factText The fun fact text
293/**
294 * Main function to generate and store fun facts for the next 7 days
295 * @param resetDb Whether to reset the fun facts database before generating new facts
296 */
297export async function generateAndStoreFunFacts(resetDb = false) {
298 try {
299 // Optionally reset the fun facts database
300 if (resetDb) {
301 await deleteAllFunFacts();
336
337/**
338 * Resets the fun facts database and generates new facts
339 */
340export async function resetAndGenerateFunFacts() {
1import { serveFile } from "https://esm.town/v/std/utils/index.ts";
2import { generateCode } from "./backend/generate-code.ts";
3import { createTables } from "./database/migrations.ts";
4import { createProject, getCode, getNextVersionNumber, insertVersion } from "./database/queries.ts";
5
6await createTables();
1// Script to set up the telegram_chats table in SQLite
2// Run this script manually to create the database table
3
4export default async function setupTelegramChatDb() {
25 `);
26
27 return "Telegram chat database table created successfully.";
28 } catch (error) {
29 console.error("Error setting up telegram_chats table:", error);
13## Technical Architecture
14
15**⚠️ important caveat: the admin dashboard doesn't have auth! currently it just relies on security by obscurity of people not knowing the url to a private val. this is not very secure. if you fork this project and put sensitive data in a database you should think carefully about how to secure it.**
16
17Stevens has been designed with the utmost simplicity and extensibility, much like a well-organized household. At the heart of his operation lies a single "memories" table - a digital equivalent of a butler's meticulous records. This table serves as the foundation for all of Stevens' operations.
45- `dashboard`: the admin view for showing the memories notebook + visualizing imports
46- `dailyBriefing`: stuff related to sending a daily update via telegram
47- `dbUtils`: little one-off scripts for database stuff
48
49## Hiring your own Stevens
57- For the Google Calendar integration you'll need `GOOGLE_CALENDAR_ACCOUNT_ID` and `GOOGLE_CALENDAR_CALENDAR_ID`. See [these instuctions](https://www.val.town/v/stevekrouse/pipedream) for details.
58
59**important caveat: the admin dashboard doesn't have auth! currently it just relies on security by obscurity of people not knowing the url to a private val. this is not very secure, if you put sensitive data in a database you should think carefully about how to secure it.**
60
61Overall it's a simple enough project that I encourage you to just copy the ideas and run in your own direction rather than try to use it as-is.