29};
30
31export default async function(email: Email) {
32 console.log(email);
33 await sendPDF(email.subject, email.html);
2import { extractValInfo } from "https://esm.town/v/pomdtr/extractValInfo";
3
4export default function(ctx: BrowserContext) {
5 const { author, name } = extractValInfo(ctx.tab.url);
6 ctx.open(`https://rlesser-dependency_graph.web.val.run/${author}/${name}`);
2import { extractValInfo } from "https://esm.town/v/pomdtr/extractValInfo";
3
4export default function(ctx: BrowserContext) {
5 const { author, name } = extractValInfo(ctx.tab.url);
6 ctx.copy(`[@${author}/${name}](${ctx.tab.url})`);
28};
29
30export default async function(interval: Interval) {
31 try {
32 await Sentry.withMonitor(
1# Sentry Crons monitoring for scheduled functions in val.town
2
3Use this val to monitor your schedule jobs for any issues and report them directly to [Sentry Crons](https://sentry.io/for/cron-monitoring/).
82. Add your DSN to as a `SENTRY_DSN` in your [val.town environment variables](https://www.val.town/settings/environment-variables).
93. Change the `monitorConfig.schedule.value` Crontab expression to match your job run.
103. Replace the `run()` function with your scheduled function.
114. Alter any other monitor config properties to better fit your scheduled function. [Learn more](https://docs.sentry.io/platforms/javascript/guides/deno/crons/#monitor-configuration-properties).
12
13## Benefits
19
20
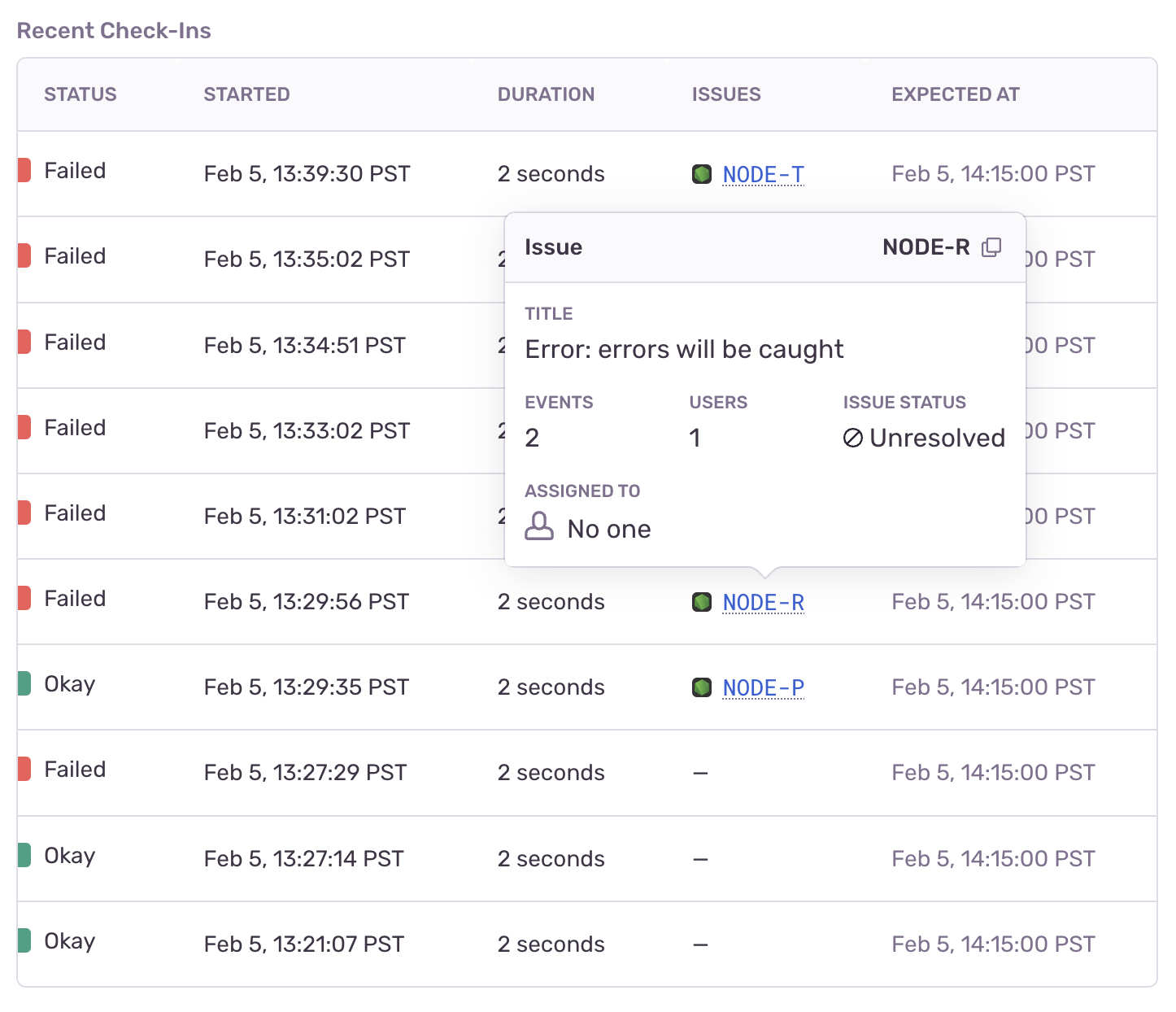
21Any errors that occur in your scheduled function will be reported directly into Sentry:
22
23
6
7
8The client offers a way for you to subscribe to queue updates. This is useful if you want to get notified when a function is done running, or if you want to get the logs as they are being generated.
9
10```js
11import fal from "npm:@fal-ai/serverless-client";
12
13const result = await fal.subscribe(FUNCTION_ID, {
14 input: {
15 seed: 176400,
1export function parse(email: Email) {
2 const name = email.from.split(" <")[0];
3 const bot = name.includes("[bot]");
3import { parse } from "https://esm.town/v/wittjosiah/parse_github_email";
4
5export default async function(message: Email) {
6 try {
7 const { title, description, url, name, bot, reason } = parse(message);
1import process from "node:process";
2
3export async function gitlabSitemap(
4 req: express.Request,
5 res: express.Response
2import { extractValInfo } from "https://esm.town/v/pomdtr/extractValInfo";
3
4export default async function ({ url }: BrowserContext) {
5 const { author, name } = extractValInfo(url);
6 await navigator.clipboard.writeText(`${author}/${name}`);
A helper function to build a file's email
Simple functional CSS library for Val Town
import { OpenAI } from "https://esm.town/v/std/openai";
export default async function(req: Request): Promise<Response> {
if (req.method === "OPTIONS") {
return new Response(null, {
headers: {
"Access-Control-Allow-Origin": "*",
LangChain (https://langchain.com) Ambassador, KubeSphere (https://kubesphere.io) Ambassador, CNCF OpenFunction (https://openfunction.dev) TOC Member.

