protectiveWhiteToadmain.tsx1 match
1165<meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">1166<meta property="og:type" content="website">1167<meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">1168
1165<meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">1166<meta property="og:type" content="website">1167<meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">1168
loyalOrangeCanidaemain.tsx1 match
1111<meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">1112<meta property="og:type" content="website">1113<meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">1114
unsplashSourceReimplementationmain.tsx20 matches
1/**2* Unsplash API Random Photo Endpoint Implementation3* Generates random images using the official Unsplash API with caching4* Restricted to Val Town and specific origins5*/150151if (cachedResponse && Date.now() - cachedResponse.timestamp < 1 * 60 * 1000) {152// Reconstruct image URL with all additional parameters153const imageUrl = `${cachedResponse.rawUrl}${additionalParams ? `&${additionalParams}` : ""}`;154155// Serve cached response if less than 1 minute old156const imageResponse = await fetch(imageUrl);157158if (imageResponse.ok) {159const imageBlob = await imageResponse.blob();160return new Response(imageBlob, {161headers: {162"Content-Type": "image/jpeg",163"Cache-Control": "public, max-age=60", // Cache for 1 minute164"X-Cached-Response": "true",165"X-Unsplash-User": cachedResponse.username,166"X-Unsplash-Description": cachedResponse.description || "Random Unsplash Image",167"X-Powered-By": "Val Town Unsplash API",168"Link": `<${cachedResponse.originalLink}>; rel="describedby"`, // Updated link relation type244const photo = await response.json();245246// Reconstruct image URL with all additional parameters247const imageUrl = `${photo.urls.raw}${additionalParams ? `&${additionalParams}` : ""}`;248249// Fetch the specific image250const imageResponse = await fetch(imageUrl);251252if (!imageResponse.ok) {253return new Response("Failed to download image", { status: 500 });254}255256const imageBlob = await imageResponse.blob();257258// Cache the response260await blob.setJSON(cacheKey, {261rawUrl: photo.urls.raw,262imageUrl: imageUrl,263username: photo.user.username,264description: photo.description,270}271272return new Response(imageBlob, {273headers: {274"Content-Type": "image/jpeg",275"Cache-Control": "public, max-age=60", // Cache for 1 minute276"X-Unsplash-User": photo.user.username,277"X-Unsplash-Description": photo.description || "Random Unsplash Image",278"X-Powered-By": "Val Town Unsplash API",279"Link": `<${photo.links.html}>; rel="describedby"`, // Updated link relation type
graciousAmaranthMackerelmain.tsx27 matches
45function App() {6const [image, setImage] = useState<File | null>(null);7const [analysis, setAnalysis] = useState<string | null>(null);8const [isLoading, setIsLoading] = useState(false);11const canvasRef = useRef<HTMLCanvasElement>(null);1213const handleImageUpload = (e: React.ChangeEvent<HTMLInputElement>) => {14const file = e.target.files?.[0];15if (file) {16setImage(file);17}18};41// Draw current video frame to canvas43context?.drawImage(video, 0, 0, video.videoWidth, video.videoHeight);44// Convert canvas to file46canvasRef.current.toBlob((blob) => {47if (blob) {48const file = new File([blob], 'captured-image.jpg', { type: 'image/jpeg' });49setImage(file);50setCameraActive(false);51video.srcObject = null;57}58}, 'image/jpeg');59}60};6162const processImage = async () => {63if (!image) return;6465setIsLoading(true);66const formData = new FormData();67formData.append('image', image);6869try {76} catch (error) {77console.error('Analysis failed', error);78setAnalysis('Failed to analyze the image. Please try again.');79} finally {80setIsLoading(false);94<input95type="file"96accept="image/*"97onChange={handleImageUpload}98style={{ marginBottom: '10px', marginRight: '10px' }}99/>156{/* Analyze Button */}157<button158onClick={processImage}159disabled={!image || isLoading}160style={{161backgroundColor: image ? '#4CAF50' : '#cccccc',162color: 'white',163padding: '10px 15px',164border: 'none',165borderRadius: '5px',166cursor: image ? 'pointer' : 'not-allowed',167display: 'block',168marginTop: '10px'211try {212const formData = await request.formData();213const imageFile = formData.get('image') as File;214if (!imageFile) {216return new Response('No image uploaded', { status: 400 });217}218219const imageBytes = await imageFile.arrayBuffer();220const base64Image = btoa(221String.fromCharCode(...new Uint8Array(imageBytes))222);223245},246{247type: "image_url",248image_url: { url: `data:image/jpeg;base64,${base64Image}` }249}250]255256const analysis = completion.choices[0].message.content ||257"Unable to generate analysis from the image.";258259return new Response(analysis, {263} catch (error) {264console.error('Analysis error:', error);265return new Response('Error processing image', { status: 500 });266}267}
medicineLabelAnalyzerAppmain.tsx23 matches
45function App() {6const [image, setImage] = useState<File | null>(null);7const [analysis, setAnalysis] = useState<string | null>(null);8const [isLoading, setIsLoading] = useState(false);910const handleImageUpload = (e: React.ChangeEvent<HTMLInputElement>) => {11const file = e.target.files?.[0];12if (file) {13setImage(file);14}15};1617const processImage = async () => {18if (!image) return;1920setIsLoading(true);21const formData = new FormData();22formData.append('image', image);2324try {31} catch (error) {32console.error('Analysis failed', error);33setAnalysis('Failed to analyze the image. Please try again.');34} finally {35setIsLoading(false);47<input48type="file"49accept="image/*"50onChange={handleImageUpload}51style={{ marginBottom: '10px' }}52/>53<button54onClick={processImage}55disabled={!image || isLoading}56style={{57backgroundColor: image ? '#4CAF50' : '#cccccc',58color: 'white',59padding: '10px 15px',60border: 'none',61borderRadius: '5px',62cursor: image ? 'pointer' : 'not-allowed'63}}64>105try {106const formData = await request.formData();107const imageFile = formData.get('image') as File;108if (!imageFile) {110return new Response('No image uploaded', { status: 400 });111}112113const imageBytes = await imageFile.arrayBuffer();114const base64Image = btoa(115String.fromCharCode(...new Uint8Array(imageBytes))116);117139},140{141type: "image_url",142image_url: { url: `data:image/jpeg;base64,${base64Image}` }143}144]149150const analysis = completion.choices[0].message.content ||151"Unable to generate analysis from the image.";152153return new Response(analysis, {157} catch (error) {158console.error('Analysis error:', error);159return new Response('Error processing image', { status: 500 });160}161}
cerebras_codermain.tsx1 match
1185<meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">1186<meta property="og:type" content="website">1187<meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">1188
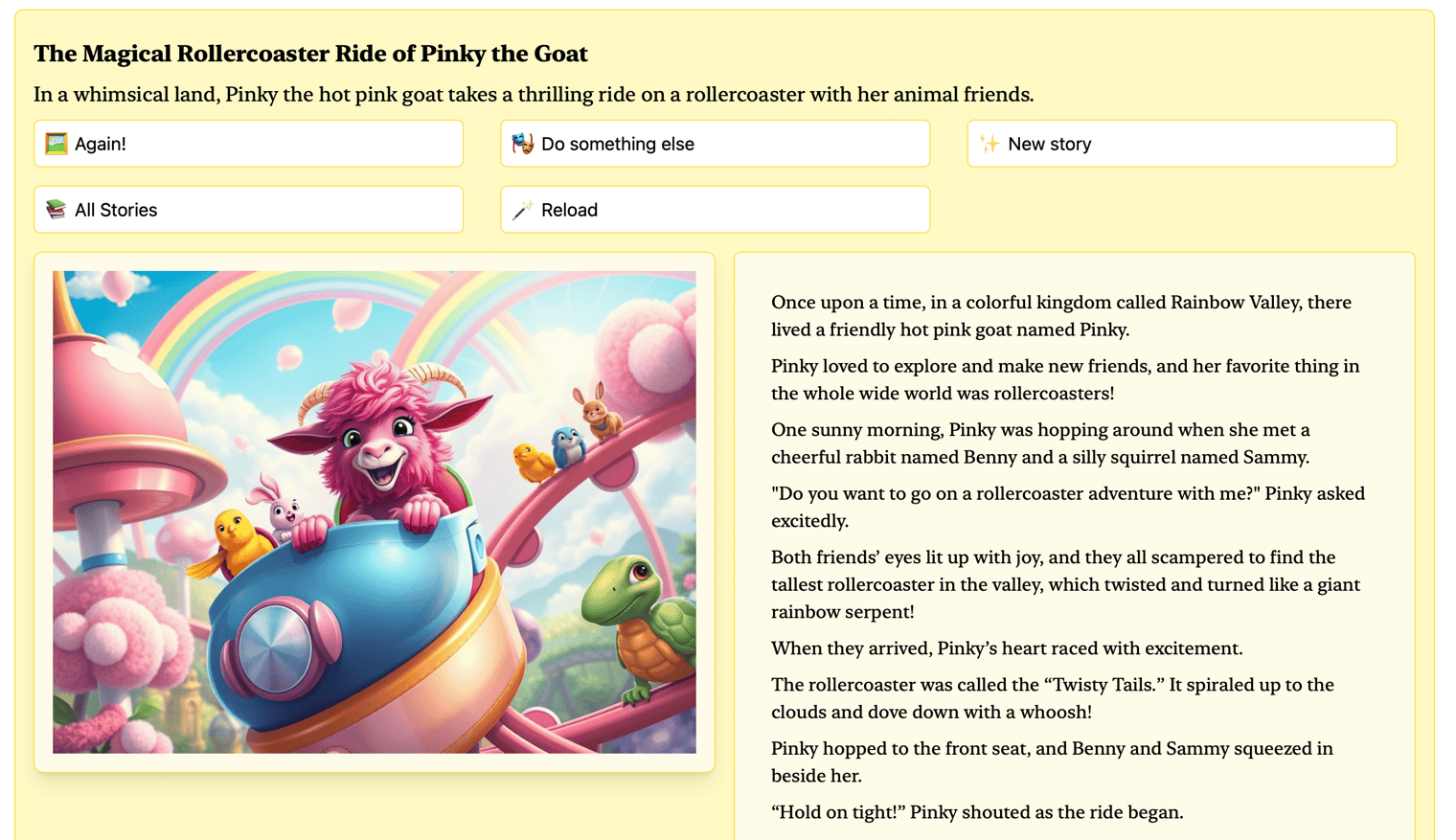
bedtimeStoryMakermain.tsx8 matches
104role: "system",105content:106`Describe an image that depicts the ${adjective} children's story about a ${color} colored ${animal}: ${summary}.107The description should be descriptive, but three short sentences.108Just give me the instructions, don't make an image.`,109},110],123// fast-lightning-sdxl124const options = {125"image_size": "square",126"num_images": 1,127"num_inference_steps": 6,128"enable_safety_checker": true,129}130// {"num_images": 1,131// "guidance_scale": 9.5,132// "num_inference_steps": 20,133// "expand_prompt": true }134const result: any = await fal.run(`fal-ai/${falModel}`, { input: { prompt }, options })135const url = result.images[0].url136137return url142title: ogData?.title || "Bedtime Story Maker",143description: ogData?.description || "",144image: ogData?.image || "",145url: ogData?.url || `https://dthyresson-bedtimestorymaker.web.val.run/bedtime_stories}`,146}461title,462description: summary,463image: pictureUrl,464url: `https://dthyresson-bedtimestorymaker.web.val.run/bedtime_stories/read/${id}`,465}
bedtimeStoryMakerREADME.md3 matches
23456Inspired from a RedwoodJS demo I mde last year, this adds generative art powered by Fal to the bedtime story maker.21for a "fantastical story about a green whale who rides the bus" or the "spooky story about the tomato fox who explores a cave".2223Then using the summary, OpenAI geenrates another prompt to describe the instructions to geneate a childrens story book image.2425That's sent to Fal to generate an image.2627Stories get saved to `bedtime_stories` in SQLite for viewing, searching and maybe sharing.
cerebras_codermain.tsx1 match
1185<meta property="og:description" content="Turn your ideas into fully functional apps in less than a second – powered by Llama3.3-70b on Cerebras's super-fast wafer chips. Code is 100% open-source, hosted on Val Town."">1186<meta property="og:type" content="website">1187<meta property="og:image" content="https://stevekrouse-blob_admin.web.val.run/api/public/CerebrasCoderOG.jpg">1188

