getShowcaseValsmain.tsx2 matches
77async function getScreenshot(url: string) {78const resp = await fetch(79"https://api.apiflash.com/v1/urltoimage?" + new URLSearchParams({80access_key: Deno.env.get("API_FLASH"),81url,82delay: "5",83format: "webp",84response_type: "image",85width: "1200",86height: "1200",
133transform: scaleX(1);134transform-origin: center;135background-image: linear-gradient(45deg, #ff6b6b, #feca57, #48dbfb, #ff9ff3);136background-clip: text;137background-size: 300% 300%;
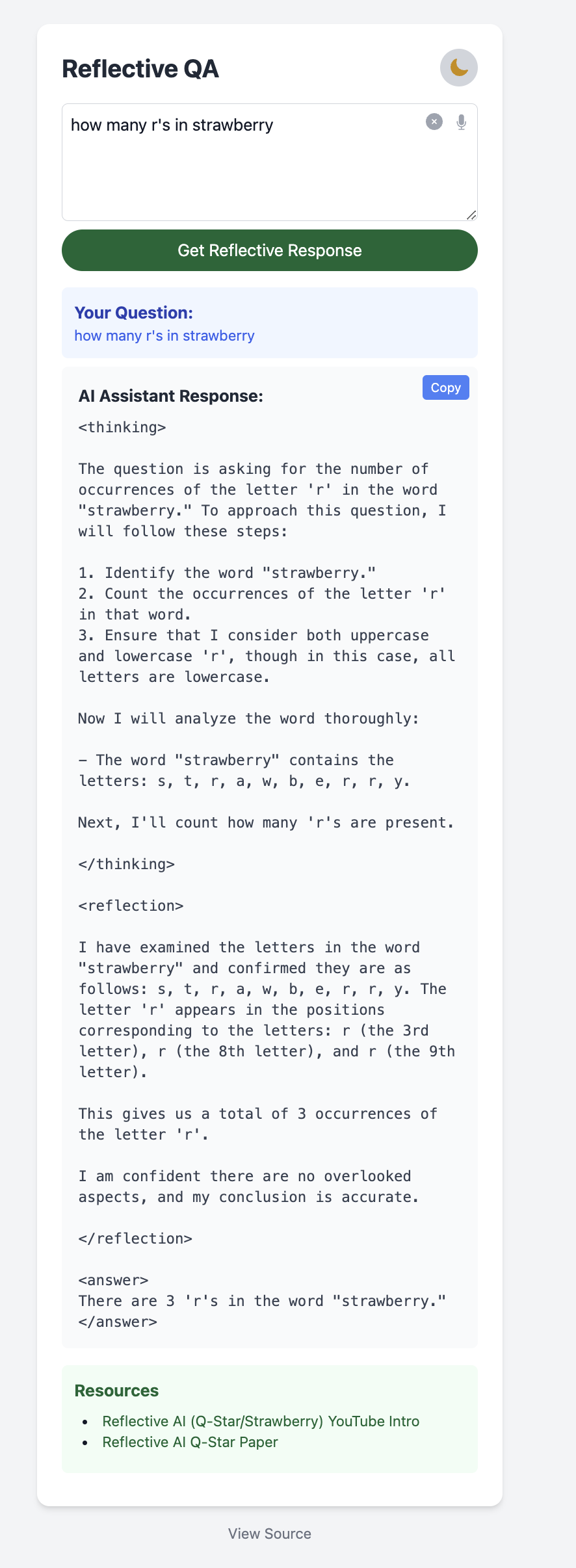
reflective_qaREADME.md1 match
3Ask me about r's in strawberry456
GameAwards2024PredictionGamemain.tsx5 matches
260}261262const sampleImageUrl =263"https://www.hollywoodreporter.com/wp-content/uploads/2024/11/tga24_poster1_4k-e1731968563811.jpg";264279<meta property="og:title" content="Game Awards Prediction Challenge">280<meta property="og:description" content="Predict the winners of the Game Awards and compete with others!">281<meta property="og:image" content="${sampleImageUrl}">282<meta property="og:url" content="${import.meta.url}">283<meta property="og:type" content="website">284<meta name="twitter:card" content="summary_large_image">286<meta name="twitter:title" content="Game Awards Prediction Challenge">287<meta name="twitter:description" content="Predict the winners of the Game Awards and compete with others!">288<meta name="twitter:image" content="${sampleImageUrl}">289<link rel="icon" href="data:image/svg+xml,<svg xmlns=%22http://www.w3.org/2000/svg%22 viewBox=%220 0 100 100%22><text y=%22.9em%22 font-size=%2290%22>🎮</text></svg>">291<style>${css}</style>
blobReadPictureExamplemain.tsx3 matches
15return new Response(buffer, {16headers: {17"Content-Type": "image/png",18},19});38}39const pngBlob = await canvas.convertToBlob({ type: 'image/png' });41const buffer = await pngBlob.arrayBuffer();42status: 500,45headers: {46"Content-Type": "image/png",47"X-Error-Message": String(error)48},
tweetArchiveViewermain.tsx4 matches
163media.type === "photo"164? (165<div key={index} className="image-container">166<img src={media.url} alt="Tweet media" className="tweet-image" onLoad={onMediaLoad} />167</div>168)527}528529.image-container {530width: 100%;531height: 300px;537}538539.tweet-image {540width: 100%;541height: 100%;
opengraphImageCreatormain.tsx19 matches
4950function App() {51const [backgroundImage, setBackgroundImage] = useState<string | null>(null);52const [backgroundConfig, setBackgroundConfig] = useState<BackgroundConfig>({53type: 'gradient',62const canvasRef = useRef<HTMLCanvasElement>(null);6364const handleImageUpload = (e: React.ChangeEvent<HTMLInputElement>) => {65const file = e.target.files?.[0];66if (file) {67const reader = new FileReader();68reader.onload = (event) => {69setBackgroundImage(event.target?.result as string);70};71reader.readAsDataURL(file);220createGradient(ctx);221222// Draw background image if uploaded223if (backgroundImage) {224const img = new Image();225img.onload = () => {226// Scale and center image227const scale = Math.max(1200 / img.width, 630 / img.height);228const width = img.width * scale;231const y = (630 - height) / 2;232ctx.drawImage(img, x, y, width, height);234// Draw text nodes241});242};243img.src = backgroundImage;244} else {245// Draw text nodes without background image246textNodes.forEach(node => {247ctx.fillStyle = node.color;251});252}253}, [backgroundImage, backgroundConfig, textNodes]);254255const downloadImage = () => {256const canvas = canvasRef.current;257if (!canvas) return;258259const link = document.createElement('a');260link.download = 'opengraph-image.png';261link.href = canvas.toDataURL('image/png');262link.click();263};271fontFamily: 'system-ui, sans-serif'272}}>273<h1>OpenGraph Image Generator</h1>274<div style={{ display: 'flex', gap: '10px', marginBottom: '20px', flexWrap: 'wrap' }}>276<input277type="file"278accept="image/*"279onChange={handleImageUpload}280/>281))}383384<button onClick={downloadImage}>Download Image</button>385386<canvas419<html>420<head>421<title>OpenGraph Image Generator</title>422<meta name="viewport" content="width=device-width, initial-scale=1" />423</head>
opengraphImageCreatormain.tsx19 matches
4950function App() {51const [backgroundImage, setBackgroundImage] = useState<string | null>(null);52const [backgroundConfig, setBackgroundConfig] = useState<BackgroundConfig>({53type: 'gradient',62const canvasRef = useRef<HTMLCanvasElement>(null);6364const handleImageUpload = (e: React.ChangeEvent<HTMLInputElement>) => {65const file = e.target.files?.[0];66if (file) {67const reader = new FileReader();68reader.onload = (event) => {69setBackgroundImage(event.target?.result as string);70};71reader.readAsDataURL(file);220createGradient(ctx);221222// Draw background image if uploaded223if (backgroundImage) {224const img = new Image();225img.onload = () => {226// Scale and center image227const scale = Math.max(1200 / img.width, 630 / img.height);228const width = img.width * scale;231const y = (630 - height) / 2;232ctx.drawImage(img, x, y, width, height);234// Draw text nodes241});242};243img.src = backgroundImage;244} else {245// Draw text nodes without background image246textNodes.forEach(node => {247ctx.fillStyle = node.color;251});252}253}, [backgroundImage, backgroundConfig, textNodes]);254255const downloadImage = () => {256const canvas = canvasRef.current;257if (!canvas) return;258259const link = document.createElement('a');260link.download = 'opengraph-image.png';261link.href = canvas.toDataURL('image/png');262link.click();263};271fontFamily: 'system-ui, sans-serif'272}}>273<h1>OpenGraph Image Generator</h1>274<div style={{ display: 'flex', gap: '10px', marginBottom: '20px', flexWrap: 'wrap' }}>276<input277type="file"278accept="image/*"279onChange={handleImageUpload}280/>281))}383384<button onClick={downloadImage}>Download Image</button>385386<canvas419<html>420<head>421<title>OpenGraph Image Generator</title>422<meta name="viewport" content="width=device-width, initial-scale=1" />423</head>
gpt4o_imagesmain.tsx3 matches
8"content": [{9type: "text",10text: "Explain this image in 1-3 emoji",11}, {12type: "image_url",13image_url: {14url: "https://0x0.st/XNxo.png",15},
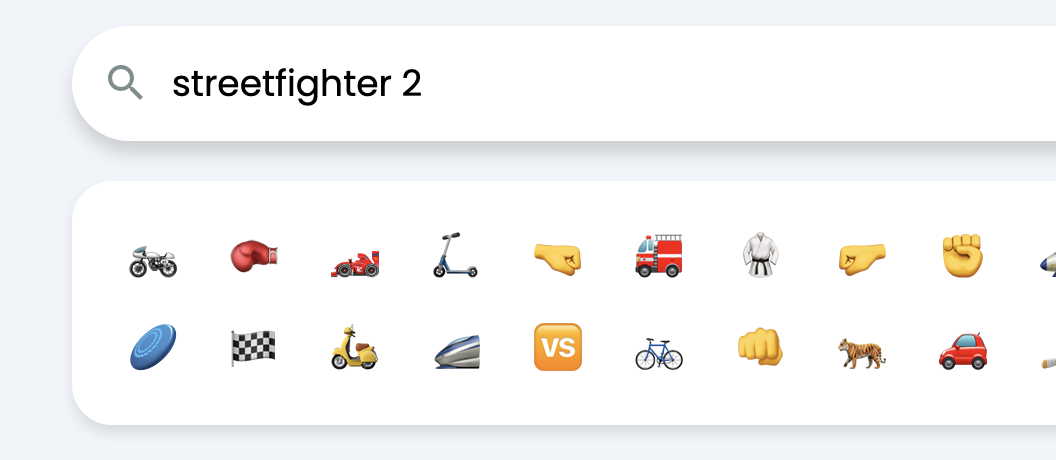
actuallyGoodEmojiSearchREADME.md2 matches
45678Ways this could be better:910- Give it a better name, like: actuallygoodemojisearch.net11- Index the emojis better, eg: feed the emoji image into an llm and get a richer description of what the emoji is and represents.12- Make static pages for each emoji with "related" emojis (do vector similarity on the current emoji against other emojis).

