sqliteExplorerAppREADME.md1 match
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.4567## Install
55text: "@stevekrouse.com can't tell what happened, but I was using Townie for a thing and it inverted the reasoning and code outputs for whatever reason."56},57embed: { "$type": "app.bsky.embed.images#view", images: [Array] },58replyCount: 1,59repostCount: 0,
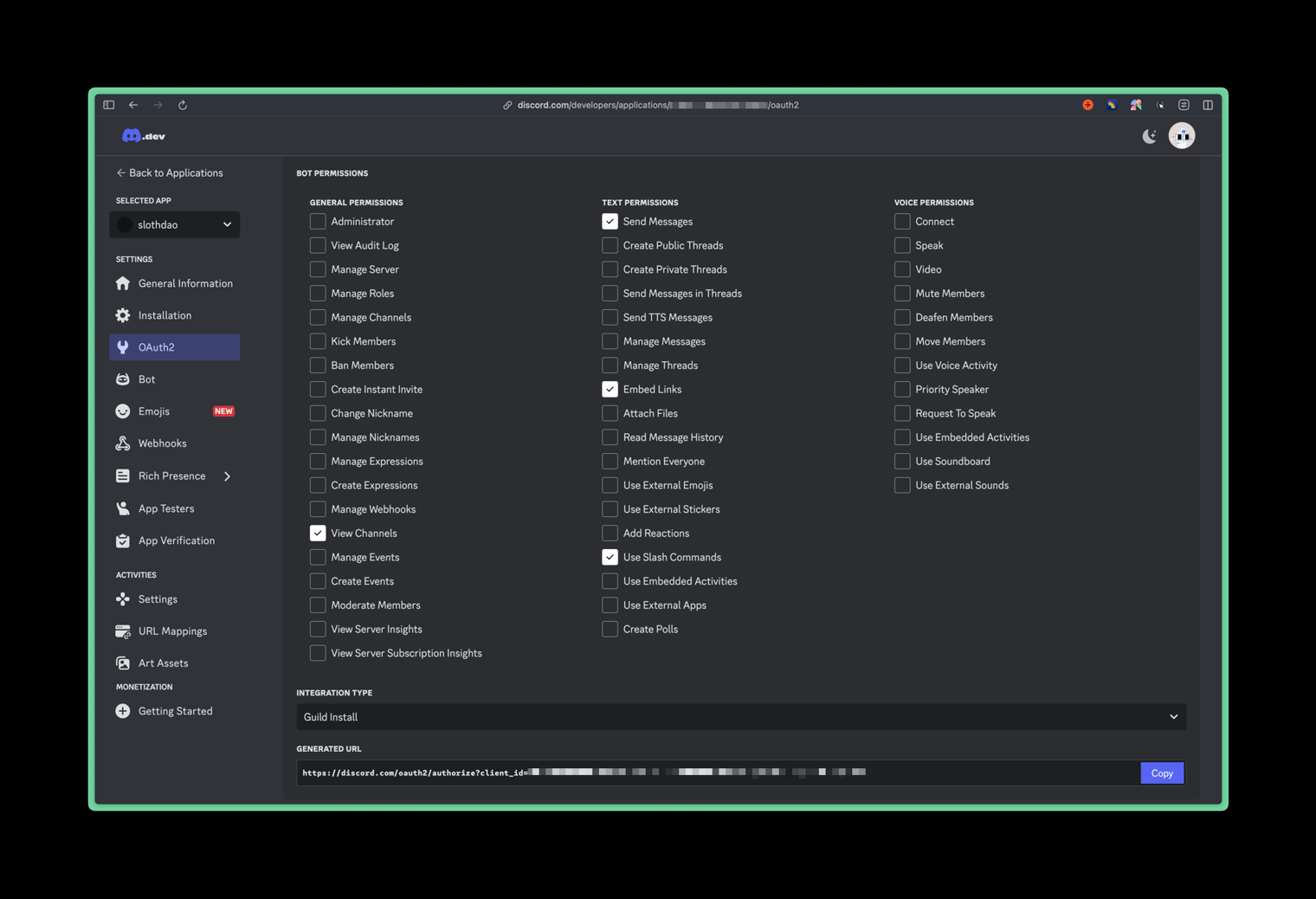
slothdaobotREADME.md1 match
1314151617
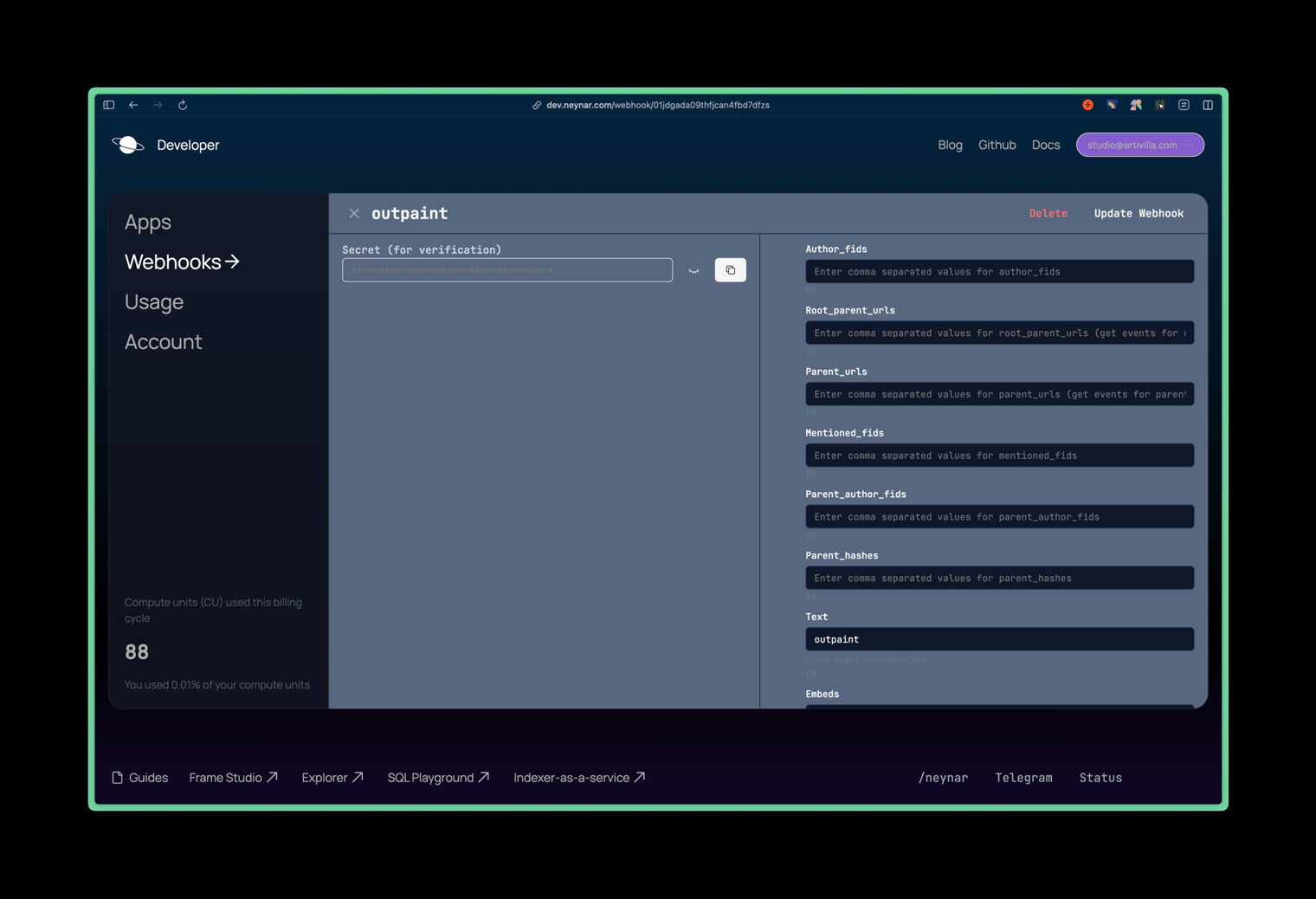
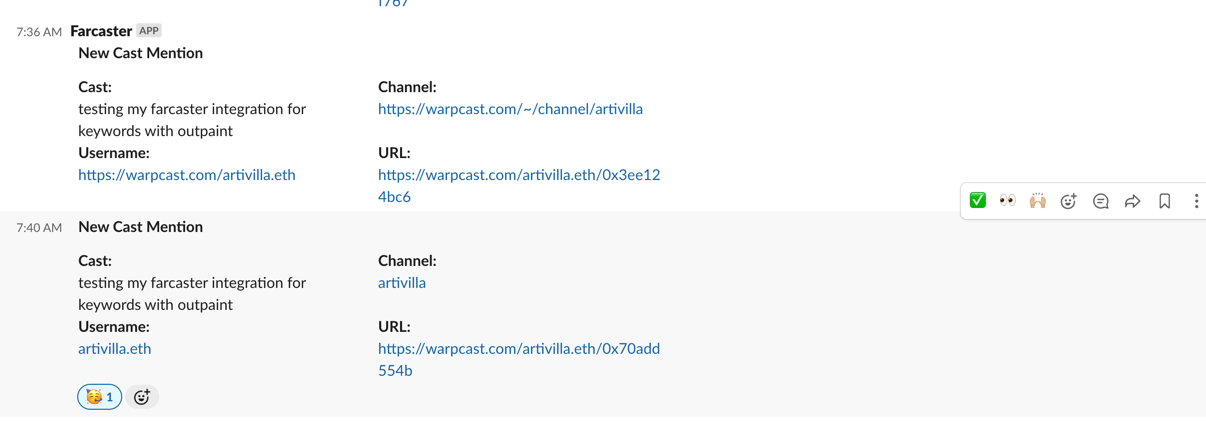
farcasterKeyHookREADME.md2 matches
131415161718
581right: 0;582bottom: 0;583background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAMAAAAp4XiDAAAAUVBMVEWFhYWDg4N3d3dtbW17e3t1dXWBgYGHh4d5eXlzc3OLi4ubm5uVlZWPj4+NjY19fX2JiYl/f39ra2uRkZGZmZlpaWmXl5dvb29xcXGTk5NnZ2c8TV1mAAAAG3RSTlNAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEAvEOwtAAAFVklEQVR4XpWWB67c2BUFb3g557T/hRo9/WUMZHlgr4Bg8Z4qQgQJlHI4A8SzFVrapvmTF9O7dmYRFZ60YiBhJRCgh1FYhiLAmdvX0CzTOpNE77ME0Zty/nWWzchDtiqrmQDeuv3powQ5ta2eN0FY0InkqDD73lT9c9lEzwUNqgFHs9VQce3TVClFCQrSTfOiYkVJQBmpbq2L6iZavPnAPcoU0dSw0SUTqz/GtrGuXfbyyBniKykOWQWGqwwMA7QiYAxi+IlPdqo+hYHnUt5ZPfnsHJyNiDtnpJyayNBkF6cWoYGAMY92U2hXHF/C1M8uP/ZtYdiuj26UdAdQQSXQErwSOMzt/XWRWAz5GuSBIkwG1H3FabJ2OsUOUhGC6tK4EMtJO0ttC6IBD3kM0ve0tJwMdSfjZo+EEISaeTr9P3wYrGjXqyC1krcKdhMpxEnt5JetoulscpyzhXN5FRpuPHvbeQaKxFAEB6EN+cYN6xD7RYGpXpNndMmZgM5Dcs3YSNFDHUo2LGfZuukSWyUYirJAdYbF3MfqEKmjM+I2EfhA94iG3L7uKrR+GdWD73ydlIB+6hgref1QTlmgmbM3/LeX5GI1Ux1RWpgxpLuZ2+I+IjzZ8wqE4nilvQdkUdfhzI5QDWy+kw5Wgg2pGpeEVeCCA7b85BO3F9DzxB3cdqvBzWcmzbyMiqhzuYqtHRVG2y4x+KOlnyqla8AoWWpuBoYRxzXrfKuILl6SfiWCbjxoZJUaCBj1CjH7GIaDbc9kqBY3W/Rgjda1iqQcOJu2WW+76pZC9QG7M00dffe9hNnseupFL53r8F7YHSwJWUKP2q+k7RdsxyOB11n0xtOvnW4irMMFNV4H0uqwS5ExsmP9AxbDTc9JwgneAT5vTiUSm1E7BSflSt3bfa1tv8Di3R8n3Af7MNWzs49hmauE2wP+ttrq+AsWpFG2awvsuOqbipWHgtuvuaAE+A1Z/7gC9hesnr+7wqCwG8c5yAg3AL1fm8T9AZtp/bbJGwl1pNrE7RuOX7PeMRUERVaPpEs+yqeoSmuOlokqw49pgomjLeh7icHNlG19yjs6XXOMedYm5xH2YxpV2tc0Ro2jJfxC50ApuxGob7lMsxfTbeUv07TyYxpeLucEH1gNd4IKH2LAg5TdVhlCafZvpskfncCfx8pOhJzd76bJWeYFnFciwcYfubRc12Ip/ppIhA1/mSZ/RxjFDrJC5xifFjJpY2Xl5zXdguFqYyTR1zSp1Y9p+tktDYYSNflcxI0iyO4TPBdlRcpeqjK/piF5bklq77VSEaA+z8qmJTFzIWiitbnzR794USKBUaT0NTEsVjZqLaFVqJoPN9ODG70IPbfBHKK+/q/AWR0tJzYHRULOa4MP+W/HfGadZUbfw177G7j/OGbIs8TahLyynl4X4RinF793Oz+BU0saXtUHrVBFT/DnA3ctNPoGbs4hRIjTok8i+algT1lTHi4SxFvONKNrgQFAq2/gFnWMXgwffgYMJpiKYkmW3tTg3ZQ9Jq+f8XN+A5eeUKHWvJWJ2sgJ1Sop+wwhqFVijqWaJhwtD8MNlSBeWNNWTa5Z5kPZw5+LbVT99wqTdx29lMUH4OIG/D86ruKEauBjvH5xy6um/Sfj7ei6UUVk4AIl3MyD4MSSTOFgSwsH/QJWaQ5as7ZcmgBZkzjjU1UrQ74ci1gWBCSGHtuV1H2mhSnO3Wp/3fEV5a+4wz//6qy8JxjZsmxxy5+4w9CDNJY09T072iKG0EnOS0arEYgXqYnXcYHwjTtUNAcMelOd4xpkoqiTYICWFq0JSiPfPDQdnt+4/wuqcXY47QILbgAAAABJRU5ErkJggg==");584opacity: 0.1;585z-index: 0;
fullWebsiteCheckermain.tsx1 match
227headers: {228"User-Agent": userAgent,229"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8",230"Accept-Language": "en-US,en;q=0.5",231"Referer": "https://www.google.com/",
46transform: scaleX(1);47transform-origin: center;48background-image: linear-gradient(45deg, #ff6b6b, #feca57, #48dbfb, #ff9ff3);49background-clip: text;50background-size: 300% 300%;
5function App() {6const [prompt, setPrompt] = useState("");7const [imageData, setImageData] = useState("");8const [loading, setLoading] = useState(false);9const [error, setError] = useState("");14setLoading(true);15setError("");16setImageData("");17try {18const response = await fetch("/generate", {29}30// Ensure we have a valid base64 image with data URI prefix32const fullBase64Image = data.image.startsWith('data:image')33? data.image34: `data:image/png;base64,${data.image}`;35setImageData(fullBase64Image);37console.log("Image data received:", fullBase64Image.slice(0, 100) + "...");38} catch (error) {39console.error("Error generating image:", error);40setError(error.message || "Failed to generate image");41} finally {42setLoading(false);50return (51<div className="container">52<h1>Image Generation</h1>53<form onSubmit={handleSubmit}>54<input56value={prompt}57onChange={handleInputChange}58placeholder="Describe the image you want to generate..."59className="input"60/>61<button type="submit" className="submit-btn" disabled={loading}>62{loading ? "Generating..." : "Generate Image"}63</button>64</form>65{loading && <p className="loading">Generating image, please wait...</p>}66{error && <p className="error">Error: {error}</p>}67{imageData && (68<div className="image-container">69<h2>Generated Image:</h2>70<img71src={imageData}72alt="Generated image"73className="generated-image"74onError={(e) => {75console.error("Image failed to load", e);76setError("Failed to render image");77}}78/>91}9293// Utility function to validate and adjust image dimensions94function validateImageDimensions(width: number, height: number): {95width: number,96height: number,137export default async function server(request: Request): Promise<Response> {138const url = new URL(request.url);139const imagePrompt = url.searchParams.get('image');140// Parse width and height with advanced validation148height: safeHeight,149warnings150} = validateImageDimensions(rawWidth, rawHeight);151152if (url.pathname === "/generate" && request.method === "POST") {164console.log("Received prompt:", prompt);165166const togetherApiUrl = "https://api.together.xyz/v1/images/generations";167console.log("Sending request to Together AI API:", togetherApiUrl);168194console.log("Together AI API full response:", JSON.stringify(result, null, 2));195196// Robust extraction of base64 image data197let imageBase64;198if (result.data && Array.isArray(result.data) && result.data.length > 0) {199imageBase64 = result.data[0].b64_json || result.data[0];200} else if (result.b64_json) {201imageBase64 = result.b64_json;202} else if (result.data && result.data.b64_json) {203imageBase64 = result.data.b64_json;204} else {205console.error("Unexpected response structure:", result);206throw new Error("No image found in API response");207}208209// Ensure imageBase64 is a string and trim any whitespace210imageBase64 = (typeof imageBase64 === 'string' ? imageBase64 : JSON.stringify(imageBase64)).trim();211212console.log("Extracted image base64 (first 100 chars):", imageBase64.slice(0, 100));213214// Include warnings in the response if any215return new Response(JSON.stringify({216image: imageBase64,217warnings: warnings.length > 0 ? warnings : undefined218}), {220});221} catch (error) {222console.error("Error generating image:", error.message);223console.error("Full error details:", error);224return new Response(JSON.stringify({ error: error.message || "Failed to generate image" }), {225status: 500,226headers: { "Content-Type": "application/json" },229}230231// Handle direct image generation from URL query232if (imagePrompt) {233const apiKey = Deno.env.get("TOGETHER_API_KEY");234if (!apiKey) {237238try {239const togetherApiUrl = "https://api.together.xyz/v1/images/generations";240const response = await fetch(togetherApiUrl, {241method: "POST",246body: JSON.stringify({247model: "black-forest-labs/FLUX.1-schnell",248prompt: imagePrompt,249width: safeWidth,250height: safeHeight,260261const result = await response.json();262let imageBase64;263if (result.data && Array.isArray(result.data) && result.data.length > 0) {264imageBase64 = result.data[0].b64_json || result.data[0];265} else if (result.b64_json) {266imageBase64 = result.b64_json;267} else if (result.data && result.data.b64_json) {268imageBase64 = result.data.b64_json;269} else {270throw new Error("No image found in API response");271}272273// Ensure imageBase64 is a string and trim any whitespace274imageBase64 = (typeof imageBase64 === 'string' ? imageBase64 : JSON.stringify(imageBase64)).trim();275276// If the request accepts HTML, return a full HTML page with the image277if (request.headers.get('Accept')?.includes('text/html')) {278return new Response(`280<html>281<head>282<title>Generated Image</title>283<style>284body {291font-family: Arial, sans-serif;292}293.image-container {294text-align: center;295}306</head>307<body>308<div class="image-container">309<img src="data:image/png;base64,${imageBase64}" alt="Generated image for: ${imagePrompt}" width="${safeWidth}" height="${safeHeight}">310${warnings.length > 0 ? `311<div class="warning">312<p>⚠️ Image dimensions adjusted:</p>313<ul>314${warnings.map(warning => `<li>${warning}</li>`).join('')}324}325326// Otherwise, return the base64 image directly327return new Response(imageBase64, {328headers: {329'Content-Type': 'image/png',330'X-Image-Warnings': warnings.length > 0 ? JSON.stringify(warnings) : ''331}332});345<meta charset="UTF-8">346<meta name="viewport" content="width=device-width, initial-scale=1.0">347<title>Image Generation</title>348<style>${css}</style>349</head>408cursor: not-allowed;409}410.image-container {411margin-top: 20px;412}413.generated-image {414max-width: 100%;415height: auto;
1Example usage:23https://your-val.val.run?image=a%20beautiful%20sunset (uses default 1024x768)4https://your-val.val.run?image=a%20beautiful%20sunset&width=512&height=512 (uses 512x512)5https://your-val.val.run?image=a%20beautiful%20sunset&width=4096&height=4096 (will cap at 2048x2048)67This uses together.ai api and generates the image using the black-forest-labs/FLUX.1-schnell model which is very fast.89You will need to set the environment var TOGETHER_API_KEY to your key.
Storyweavermain.tsx28 matches
24parts: []25});26const [imagePreview, setImagePreview] = useState<string | null>(null);27const [isLoading, setIsLoading] = useState(false);28const [error, setError] = useState<string | null>(null);29const fileInputRef = useRef<HTMLInputElement>(null);3031const handleImageUpload = async (event: React.ChangeEvent<HTMLInputElement>) => {32const file = event.target.files?.[0];33if (file) {34const reader = new FileReader();35reader.onloadend = () => {36setImagePreview(reader.result as string);37};38reader.readAsDataURL(file);42try {43const formData = new FormData();44formData.append('image', file);45formData.append('previousStory', JSON.stringify(storyParts.parts));46title: cleanText(result.chapterTitle),63content: cleanText(result.story),64imageBase64: result.imageBase6465}66]67}));68setImagePreview(null);69}70} catch (error) {89type="file"90ref={fileInputRef}91onChange={handleImageUpload}92accept="image/*"93style={{display: 'none'}}94/>115<div key={index} className="story-section">116<h3>Chapter {index + 1}: {part.title}</h3>117{part.imageBase64 && (118<div className="story-image">119<img120src={part.imageBase64}121alt={`Illustration for Chapter ${index + 1}`}122/>155if (request.method === 'POST' && new URL(request.url).pathname === '/generate-story') {156const formData = await request.formData();157const imageFile = formData.get('image') as File;158const previousStoryStr = formData.get('previousStory') as string || '[]';159const previousStory = JSON.parse(previousStoryStr);160161if (!imageFile) {162return new Response(JSON.stringify({ error: 'No image uploaded' }), { status: 400 });163}164165const arrayBuffer = await imageFile.arrayBuffer();166const base64Image = btoa(167new Uint8Array(arrayBuffer).reduce((data, byte) => data + String.fromCharCode(byte), '')168);172173try {174const imageAnalysis = await withTimeout(openai.chat.completions.create({175model: "gpt-4o",176messages: [180{181type: "text",182text: "Describe this image briefly, focusing on the main characters and key elements. Be concise."183},184{185type: "image_url",186image_url: { url: `data:image/jpeg;base64,${base64Image}` }187}188]192}), 15000); // 15 seconds timeout193194const imageDescription = imageAnalysis.choices[0].message.content || "A magical drawing";195// Optimize previous story context204{205role: "system",206content: "You are a children's storyteller. Continue the story or start a new one based on the image. Use 3 short, simple sentences. Be exciting and brief. Provide a chapter title."207},208{209role: "user",210content: `Image: ${imageDescription}\n${previousStoryContext}\n\nCreate a chapter title and a 3-sentence story continuation.`211}212],235chapterTitle: chapterTitle,236story: storyContent,237imageBase64: `data:image/jpeg;base64,${base64Image}`238}), {239headers: { 'Content-Type': 'application/json' }243console.error('Story generation error:', error);244return new Response(JSON.stringify({245error: 'Story generation timed out. Please try again with a simpler image or shorter previous story.'246}), {247status: 500,325}326327.story-image {328max-width: 100%;329margin-bottom: 15px;332}333334.story-image img {335max-width: 100%;336max-height: 300px;343}344345.image-preview {346display: none;347}

