3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Versions 0-17 of this val were done with Hono and server-rendering.
440 {profile && (
441 <div className="flex items-center space-x-4">
442 <img src={profile.profileImageUrl} alt="Profile" className="w-8 h-8 rounded-full" />
443 <span>{profile.username}</span>
444 <a href="/auth/logout" className="text-blue-400 hover:text-blue-300">Logout</a>
583 alt="Blob content"
584 className="max-w-full h-auto"
585 onError={() => console.error("Error loading image")}
586 />
587 </div>
635 <li>Create public shareable links for blobs</li>
636 <li>View and manage public folder</li>
637 <li>Preview images directly in the interface</li>
638 </ul>
639 </div>
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Versions 0-17 of this val were done with Hono and server-rendering.
439 {profile && (
440 <div className="flex items-center space-x-4">
441 <img src={profile.profileImageUrl} alt="Profile" className="w-8 h-8 rounded-full" />
442 <span>{profile.username}</span>
443 <a href="/auth/logout" className="text-blue-400 hover:text-blue-300">Logout</a>
582 alt="Blob content"
583 className="max-w-full h-auto"
584 onError={() => console.error("Error loading image")}
585 />
586 </div>
634 <li>Create public shareable links for blobs</li>
635 <li>View and manage public folder</li>
636 <li>Preview images directly in the interface</li>
637 </ul>
638 </div>
78 "headers": {
79 "accept":
80 "text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7",
81 "accept-encoding": "gzip, deflate, br, zstd",
82 "referer": "https://workers.cloudflare.com/",
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7## Installation
11 let html = `<h1>${valTownInspo.title}</h1>
12 <p>${valTownInspo.description}</p>
13 <a href="https://val.town/${valTownInspo.val}"><img src="${valTownInspo.image}" style="max-width:576px"/></a>
14 <p><a href="https://www.val.town/settings/intervals">Unsubscribe here</a></p>`;
15
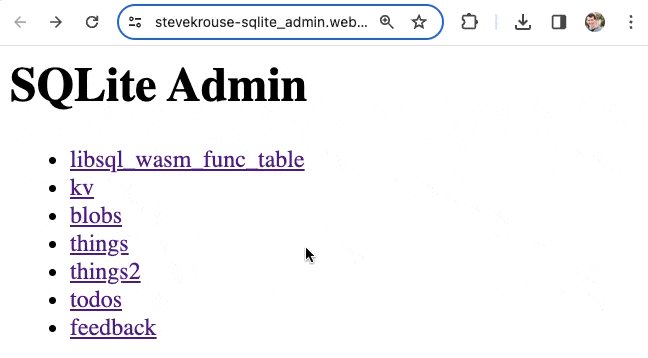
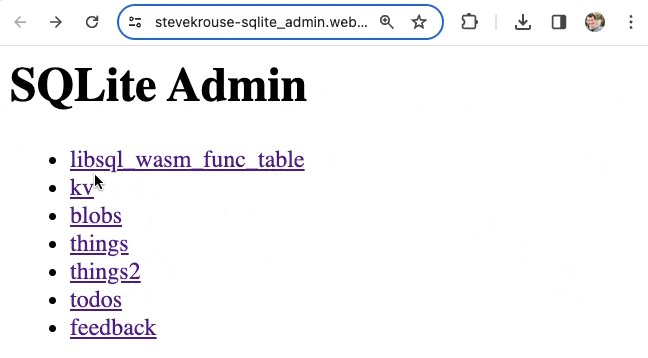
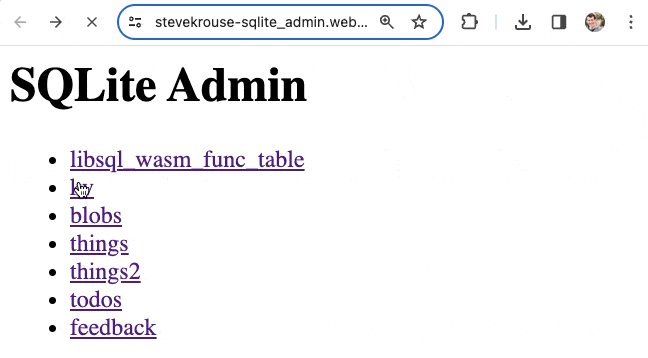
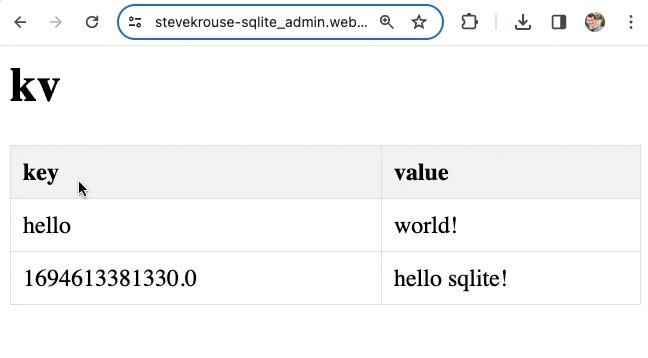
3This is a lightweight SQLite Admin interface to view and debug your SQLite data.
4
5
6
7It's currently super limited (no pagination, editing data, data-type specific viewers), and is just a couple dozens lines of code over a couple different vals. Forks encouraged! Just comment on the val if you add any features that you want to share.
8
9<div align="center">
10<img src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/67a1d35e-c37c-41a4-0e5a-03a9ba585d00/public" width="500px"/>
11</div>
3Monitor any news form your inbox.
4
5
6
7Fork this val then configure:

