toowiredmemoriesREADME.md2 matches
5First conversation:6789What GPT sent do the API:20Separate conversation somewhere in the future:21222324# Setup
uploadImageREADME.md2 matches
1# uploadImage2uploads an image to val.town just like when you paste an image into a readme
uploadImagemain.tsx6 matches
1/**2* upload an image to val.town3* @param {Blob} image - image must have image/jpeg, image/png, image/webp, image/gif or image/svg+xml content-type4* @returns {string} - uploaded image url5*/6export async function uploadImage(image: Blob): Promise<string> {7const fd = new FormData();8fd.append(9"file",10image,11);12const data = await (await fetch(await getUploadURL(), {24}25async function getUploadURL(): Promise<string> {26const data = await (await fetch("https://www.val.town/api/trpc/generateImageUploadUrl", {27"headers": {28"content-type": "application/json",
sanguineAquaReptileREADME.md1 match
3This is a lightweight Blob Admin interface to view and debug your Blob data.4567## Installation
222headers: {223"User-Agent": userAgent,224"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8",225"Accept-Language": "en-US,en;q=0.5",226"Referer": "https://www.google.com/",
2122- This is a temporary workaround until the Presentation API is implemented as part of Djehuty23- Only images are currently supported (not video/audio)24- The val needs to do some API requests before producing the manifest and doesn't cache responses2526Credits:2728- Image API implementation by Roel Janssen of 4TU.ResearchData. The source code can be found [here](https://github.com/4TUResearchData/djehuty)29- [IIIF Builder](https://github.com/IIIF-Commons/iiif-builder) by Stephen Fraser
blob_adminREADME.md1 match
3This is a lightweight Blob Admin interface to view and debug your Blob data.4567## Installation
sqlite_adminREADME.md1 match
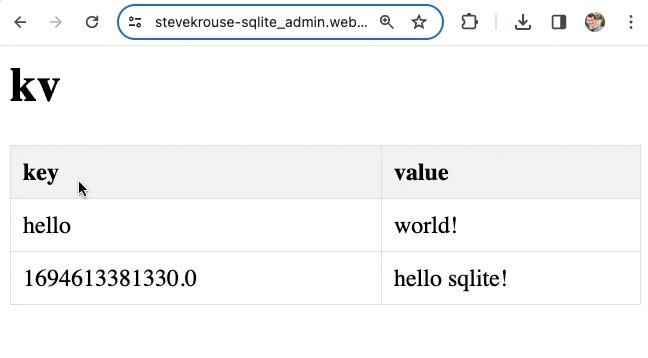
3This is a lightweight SQLite Admin interface to view and debug your SQLite data.4567It's currently super limited (no pagination, editing data, data-type specific viewers), and is just a couple dozens lines of code over a couple different vals. Forks encouraged! Just comment on the val if you add any features that you want to share.
sqliteExplorerAppREADME.md1 match
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.4567## Install
diacomDemomain.tsx16 matches
45function App() {6const [imageId, setImageId] = useState(null);7const [file, setFile] = useState(null);8const imageRef = useRef(null);9const [cornerstoneLoaded, setCornerstoneLoaded] = useState(false);1011useEffect(() => {12let cornerstone, cornerstoneWADOImageLoader, dicomParser;1314async function loadLibraries() {15cornerstone = (await import("https://esm.sh/cornerstone-core")).default;16cornerstoneWADOImageLoader = (await import("https://esm.sh/cornerstone-wado-image-loader")).default;17dicomParser = (await import("https://esm.sh/dicom-parser")).default;1819cornerstoneWADOImageLoader.external.cornerstone = cornerstone;20cornerstoneWADOImageLoader.external.dicomParser = dicomParser;21cornerstoneWADOImageLoader.configure({22useWebWorkers: false,23});3031useEffect(() => {32if (cornerstoneLoaded && imageId && imageRef.current) {33import("https://esm.sh/cornerstone-core").then((cornerstone) => {34cornerstone.default.enable(imageRef.current);35cornerstone.default.loadImage(imageId).then(image => {36cornerstone.default.displayImage(imageRef.current, image);37});38});39}40}, [imageId, cornerstoneLoaded]);4142const handleFileChange = async (event) => {44if (selectedFile) {45setFile(selectedFile);46const cornerstoneWADOImageLoader = (await import("https://esm.sh/cornerstone-wado-image-loader")).default;47const imageId = cornerstoneWADOImageLoader.wadouri.fileManager.add(selectedFile);48setImageId(imageId);49}50};67<h1>DICOM Viewer</h1>68<input type="file" accept=".dcm" onChange={handleFileChange} />69<div ref={imageRef} className="cornerstone-viewport" />70{file && (71<button onClick={handleDownload} className="download-button">

