3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7## Installation
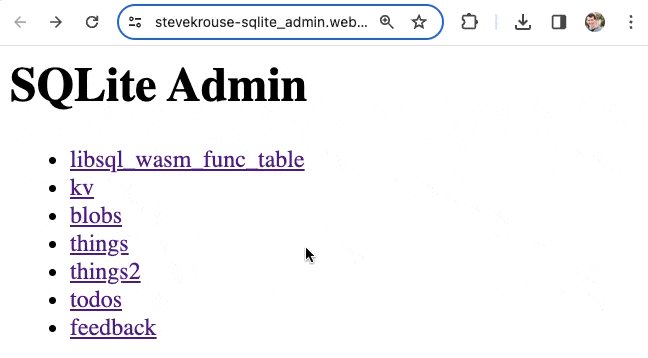
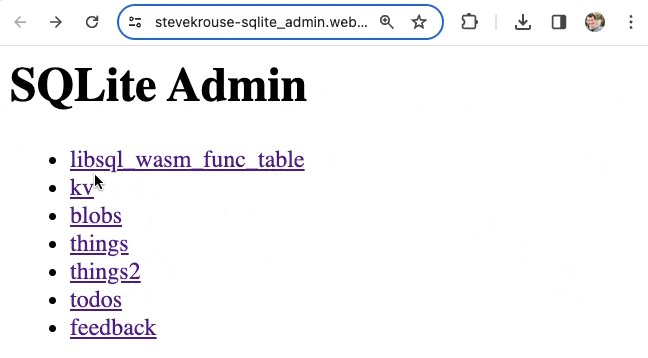
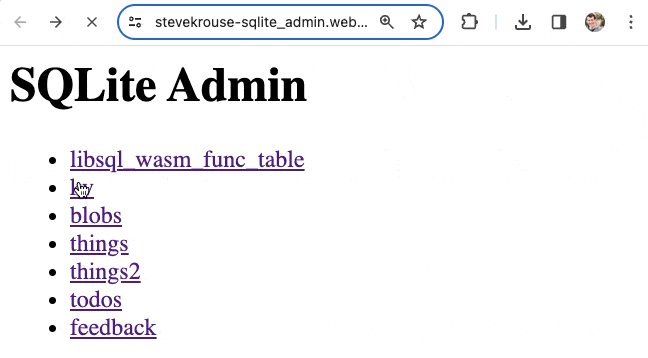
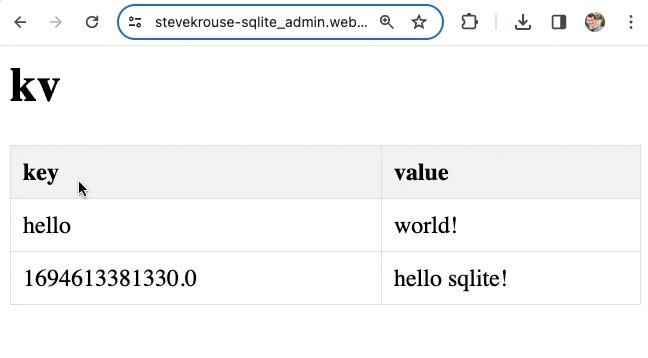
3This is a lightweight SQLite Admin interface to view and debug your SQLite data.
4
5
6
7It's currently super limited (no pagination, editing data, data-type specific viewers), and is just a couple dozens lines of code over a couple different vals. Forks encouraged! Just comment on the val if you add any features that you want to share.
10
11<div align="center">
12<img src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/67a1d35e-c37c-41a4-0e5a-03a9ba585d00/public" width="500px"/>
13</div>
25
26// Converted from: https://github.com/victorqribeiro/imgToAscii/blob/ca7e181b9bb9770798ed3a0d3dfeb344c60953f2/src/imgToAscii.js
27import { createCanvas, type Image, loadImage } from 'https://deno.land/x/canvas@v1.4.2/mod.ts';
28import { Chalk, type Options as ChalkOptions } from 'npm:chalk';
29
30export async function imageToAnsi(
31 src: string | Image,
32 opts?: Partial<
33 {
57 }
58
59 const image = typeof src === 'string'
60 ? await loadImage(src)
61 : src;
62
63 const originalWidth = image.width();
64 const scale = maxWidth ? maxWidth / originalWidth : 1;
65
66 const height = Math.floor(image.height() * scale * scaleHeight);
67 const width = Math.floor(originalWidth * scale * scaleWidth);
68
70 const context = canvas.getContext('2d');
71
72 context.drawImage(image, 0, 0, canvas.width, canvas.height);
73 const imageData = context.getImageData(0, 0, canvas.width, canvas.height);
74
75 let string = '';
76
77 const grayStep = Math.ceil(255 / alphabet[charType].length);
78 for (let i = 0; i < imageData.data.length; i += 4) {
79 let r = imageData.data[i];
80 let g = imageData.data[i + 1];
81 let b = imageData.data[i + 2];
82
83 for (let j = 0; j < alphabet[charType].length; j++) {
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.
4
5
6
7## Install
1import { imageToAnsi } from 'https://esm.town/v/g/imageToAnsi';
2
3export default async function(req: Request): Promise<Response> {
4 const url = new URL(req.url);
5
6 const ansi = await imageToAnsi(
7 'https://maxm-imggenurl.web.val.run/colorful-picture-of-a-flower',
8 {
2
3
4
5
6
10```
11
12You may use query parameters to modify the generated image:
13 - `level` (`0` | `1` | `2` | `3`): Chalk terminal color option
14 - `width` (number): Maximum width of the generated image
15 - `alphabet` (`full` | `special`): characters to use
16
17Projects used:
18 - [@g.imageToAnsi](https://www.val.town/v/g/imageToAnsi) for ANSI image generation
19 - [@maxm.imggenurl](https://www.val.town/v/maxm/imggenurl) for the ai generated flower
6 id: string;
7 status: "pending" | "succeeded";
8 imageUrl?: string;
9 savedUrl?: string;
10}
11
12function ImageGenerator() {
13 const [promptSuffix, setPromptSuffix] = useState("");
14 const [generation, setGeneration] = useState<PendingGeneration | null>(null);
15 const [useProModel, setUseProModel] = useState(false);
16
17 const generateImage = async () => {
18 const fullPrompt = `a shirt with a design of ${promptSuffix}`;
19 setGeneration({
32
33 if (!response.ok) {
34 throw new Error("Failed to generate image");
35 }
36
40 id: Date.now().toString(),
41 status: "succeeded",
42 imageUrl: result.imageUrl,
43 savedUrl: result.savedUrl,
44 });
45 } catch (error) {
46 console.error("Error generating image:", error);
47 setGeneration(null);
48 }
60 placeholder="Enter your design idea"
61 />
62 <button onClick={generateImage}>Generate</button>
63 </div>
64 <div className="toggle-container">
75 <div className="result">
76 {generation?.status === "pending" && <p>Generating...</p>}
77 {generation?.status === "succeeded" && generation.imageUrl && <img src={generation.imageUrl} alt="Generated" />}
78 </div>
79 </div>
82
83function App() {
84 return <ImageGenerator />;
85}
86
4 // Execute the code directly and capture its result
5 const result = await (async () => {
6 const getImageData = async () => { const img = new Image(); img.src = 'https://example.com/path-to-mandelbrot-image.png'; await img.decode(); const canvas = document.createElement('canvas'); canvas.width = img.width; canvas.height = img.height; const ctx = canvas.getContext('2d'); ctx.drawImage(img, 0, 0); return ctx.getImageData(0, 0, canvas.width, canvas.height).data; }; return await getImageData();
7 })();
8
1Migrated from folder: util/imageToAnsi

