25 const label = decodeURIComponent(withoutSvg);
26 const svg = await svgMapOfCountry(label) as string;
27 c.header("Content-Type", "image/svg+xml");
28 return c.body(svg);
29 } else {
3 {
4 input: {
5 image: "https://replicate.delivery/pbxt/IngEkQmZiZ3whtbkNAiOIdCsYAWVMkmoIBJnw7t2TPgvJn5S/photo.jpg",
6 upscale: 1,
7 face_upsample: true,
66 skill. So you can think of learned habits become automatic, uncontrolled System 1 knowledge.
67
68 It kind of looks like an over-ear bluetooth thingy. TODO: image/diagram
69 </p>
70 </>
7 {
8 input: {
9 image: "https://replicate.delivery/pbxt/KFYEyTTxUpGjh9S5iwYYZdrhjSYA1L59m31r0crfr3tb1hqK/food.png",
10 top_p: 1,
11 prompt: "what ingredients are in this photo? please prepare a recipe using these ingredients.",
1export const scopes = [
2 "ugc-image-upload",
3 "user-read-playback-state",
4 "user-modify-playback-state",
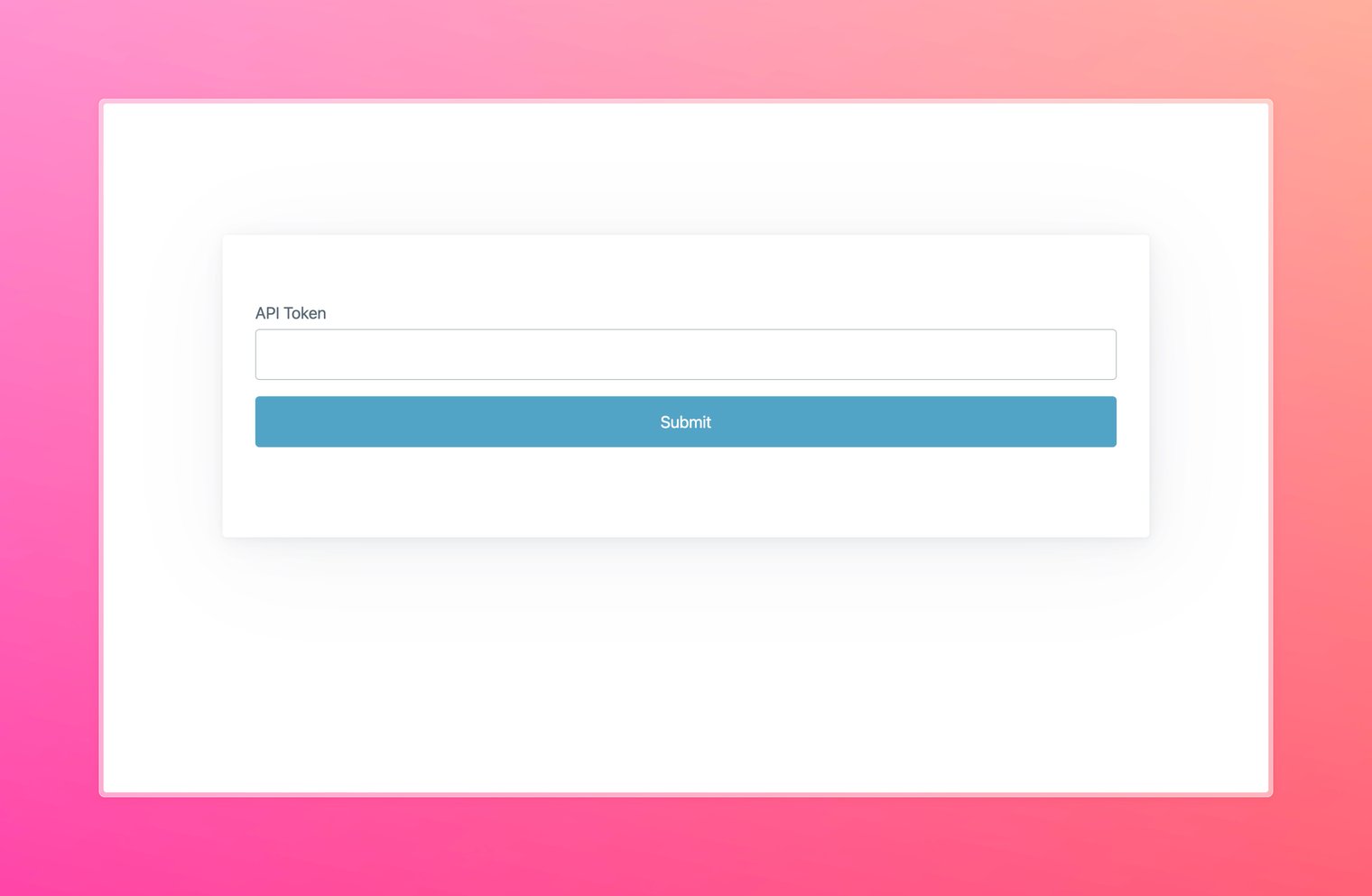
3Guards your public http vals behind a login page.
4
5
6
7This val use a json web token stored as an http-only cookie to persist authentication.
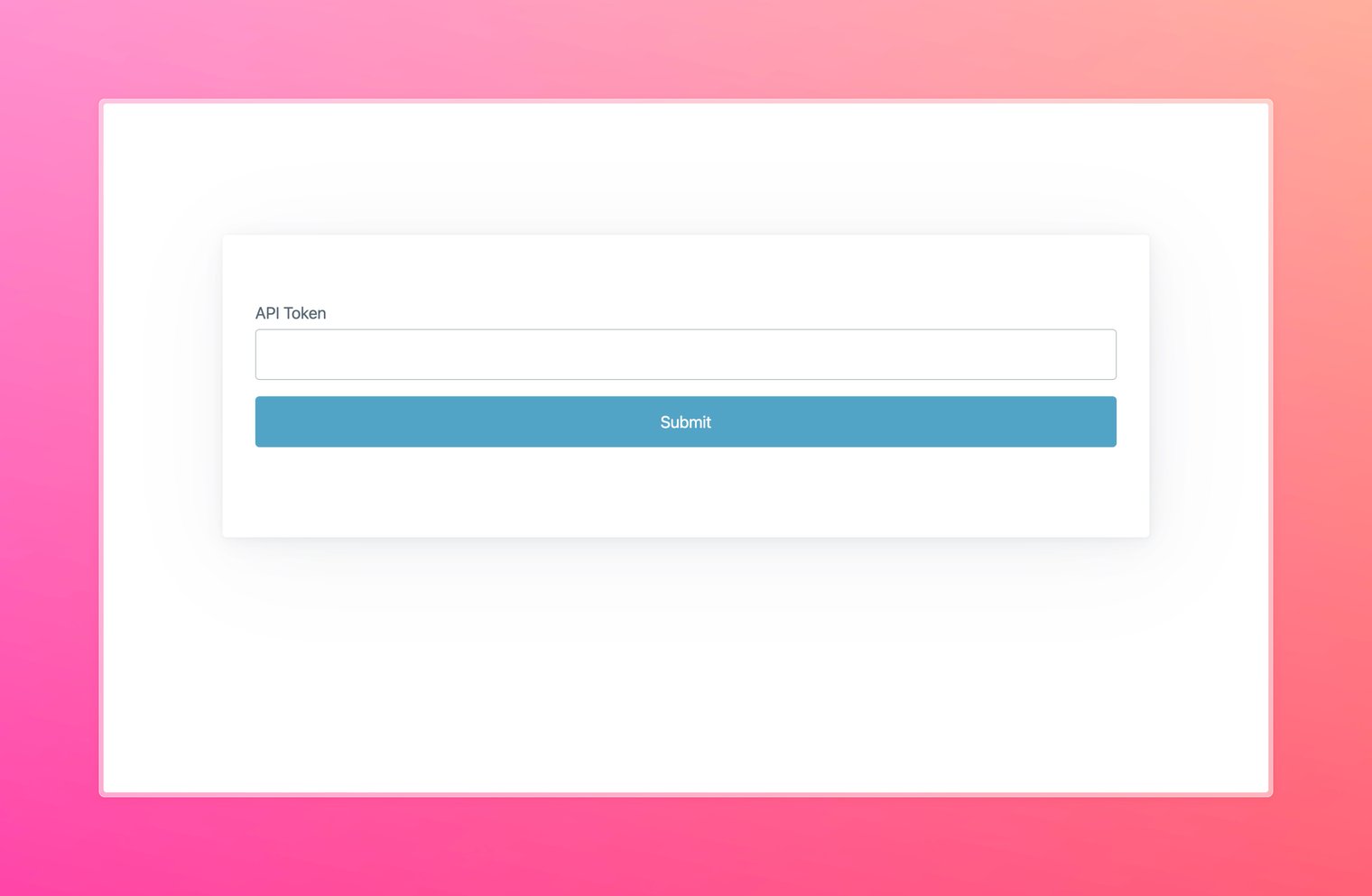
3Guards your public http vals behind a login page.
4
5
6
7This val use a json web token stored as an http-only cookie to persist authentication.
15
16 // Convert the canvas content to a PNG buffer
17 const buffer = canvas.toBuffer("image/png");
18
19 // Return a response with the PNG image
20 return new Response(buffer, {
21 headers: { "Content-Type": "image/png" },
22 });
23 } else {
11 "defaultCode": "{\n my_param: \"hello world!\"\n}",
12 "code":
13 "{\n origin: '*',\n format: 'json',\n action: 'query',\n generator: 'random',\n grnnamespace: 0,\n prop: 'pageimages|info|extracts',\n inprop: 'url',\n exintro: true,\n rvprop: 'content',\n grnlimit: 5\n}",
14 },
15 "toolName": "request",
2
3
4
5
6

