1Code from https://deno.com/blog/build-image-resizing-api
2
3Useful for compressing an image before sending to chatgpt4v, for example
4
5Migrated from folder: Archive/modifyImage
1Migrated from folder: Archive/compress_image_demo
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Forl this val to install:
2
3Helpers to convert files to base64 & base64-encoded data URLs,
4which are particularly helpful for sending images to LLMs
5like ChatGPT, Anthropic, and Google.
6
25 role: "user",
26 content: [{
27 type: "image_url",
28 image_url: {
29 url: dataURL,
30 },
54 "content": [
55 {
56 "type": "image",
57 "source": {
58 "type": "base64",
80import { fileToBase64 } from "https://esm.town/v/stevekrouse/fileToDataURL";
81
82const base64Image = await fileToBase64(image);
83
84const result = await model.generateContent([
86 {
87 inlineData: {
88 data: base64Image,
89 mimeType: image.type,
90 },
91 },
3Every Monday at 9am EDT send a message to our team's Discord channel to remind us to water our plant.
4
5
6
7
11 let html = `<h1>${valTownInspo.title}</h1>
12 <p>${valTownInspo.description}</p>
13 <a href="https://val.town/${valTownInspo.val}"><img src="${valTownInspo.image}" style="max-width:576px"/></a>
14 <p><a href="https://www.val.town/settings/intervals">Unsubscribe here</a></p>`;
15
3Every weekday at 9am EDT send a message to our team's #engineering Discord channel to start a thread to remind us to do our standup.
4
5
6
7Slack version: @mikker/dailySlackRoundup
6
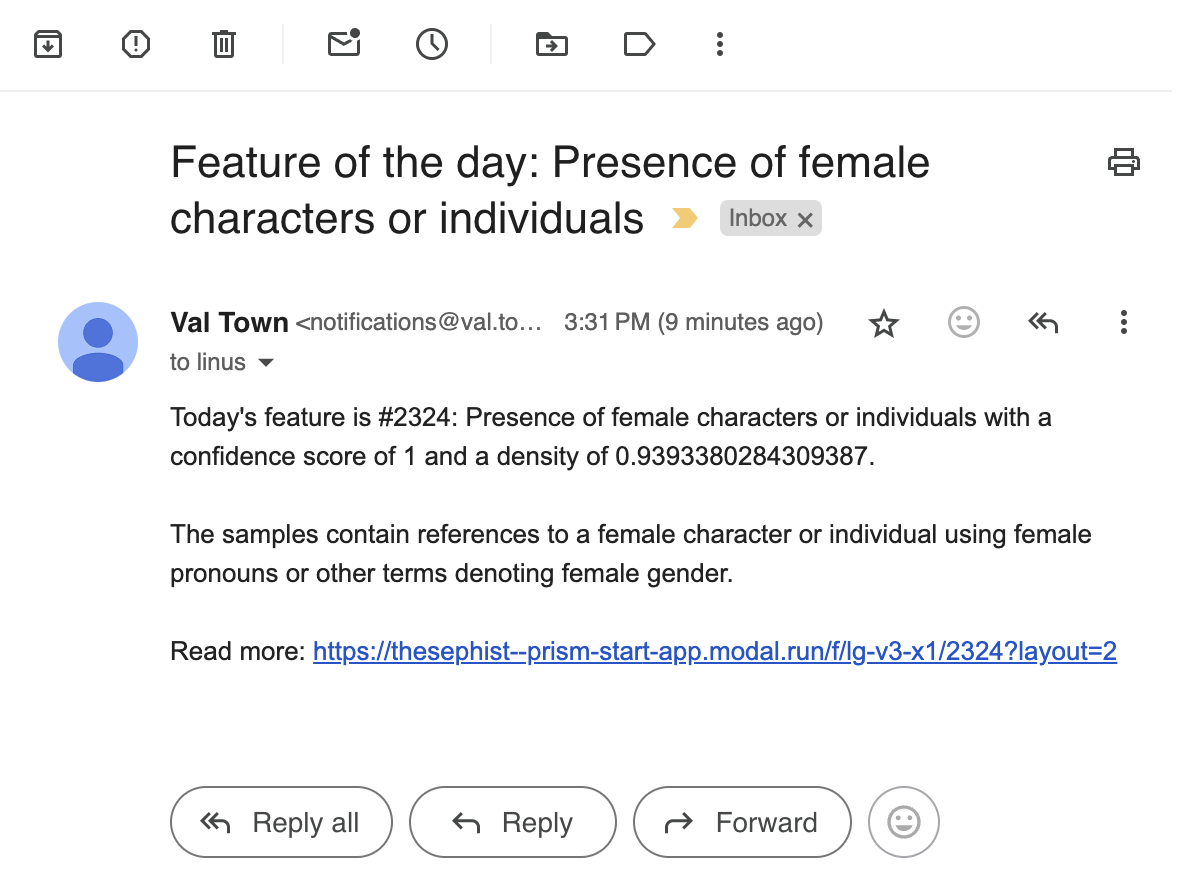
7Here's an example email from this Val:
8
9
10Every time you run it, you'll get a different feature. By default, this uses the `lg-v3-x1` model, which I think is a good one to start with, but this may change in the future as I train better feature dictionaries!
6 c.html(
7 <form action="/" method="post" enctype="multipart/form-data">
8 <input type="file" accept="image/*" name="file">Upload photo</input>
9 <button type="submit">Submit</button>
10 </form>,
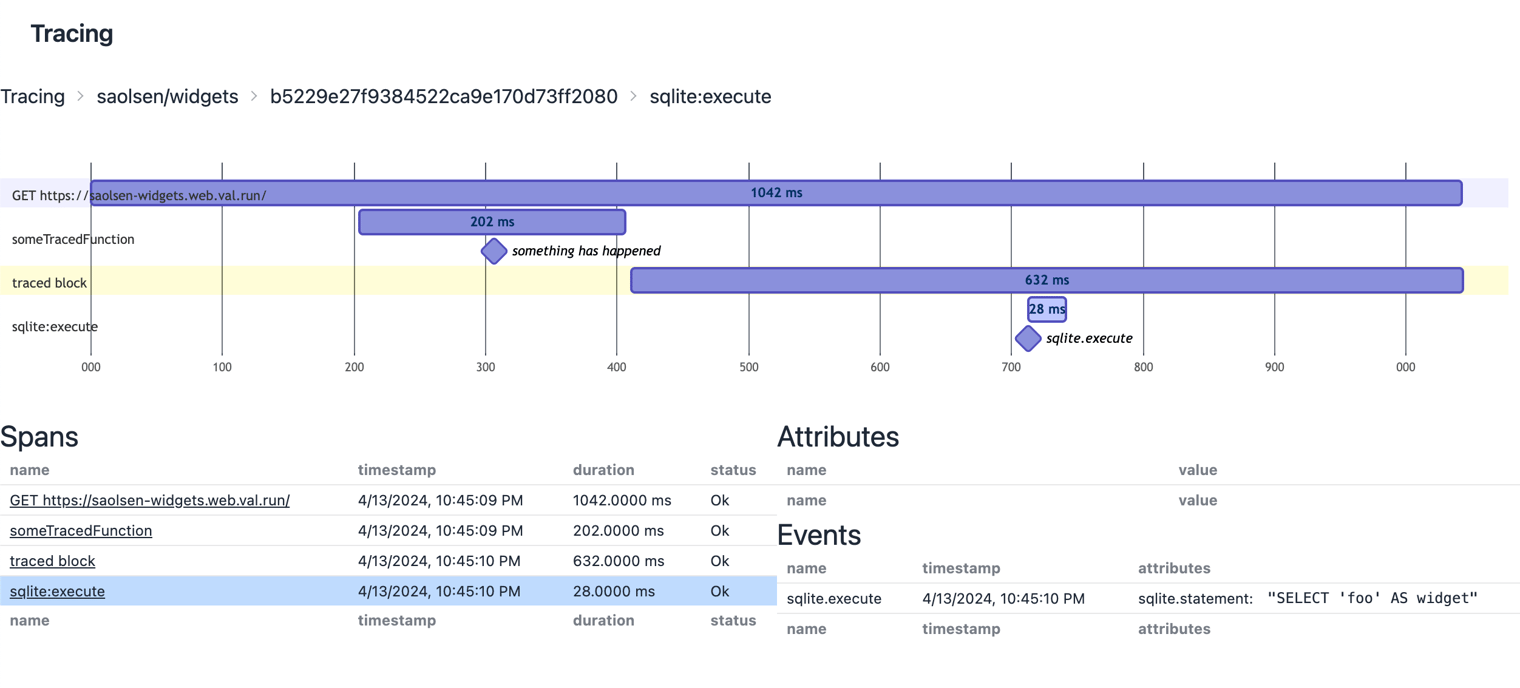
3Telemetry is a library that lets you trace val town executions with opentelemetry. All traces are stored in val.town sqlite and there is an integrated trace viewer to see them.
4
5
6
7## Quickstart

