64}
65
66/* Make images easier to work with */
67img,
68picture {
173 }
174 }
175 // Move around the bytes and encode the image
176 const flatImageData = [].concat(...numberData);
177 for (let i = 0; i < width * height * 4; i++) {
178 pngData[i] = flatImageData[i];
179 }
180 const png = encode(pngData, width, height);
182 return new Response(png, {
183 headers: {
184 "Content-Type": "image/png",
185 "Cache-Control": "no-cache, no-store, must-revalidate",
186 "Pragma": "no-cache",
22 console.log({ json });
23
24 // Extract the SVG dataURI from the JSON's `image` field
25 const svgDataUri = json.image;
26 const base64Svg = svgDataUri.split(",")[1];
27 const decodedSvg = atob(base64Svg);
46 // deno-dom only supports HTML
47 // https://deno.land/x/deno_dom@v0.1.45
48 // const doc = parser.parseFromString(svgString, "image/svg+xml");
49 const doc = parser.parseFromString(svgString, "text/html");
50 const elements = doc.querySelectorAll("text");
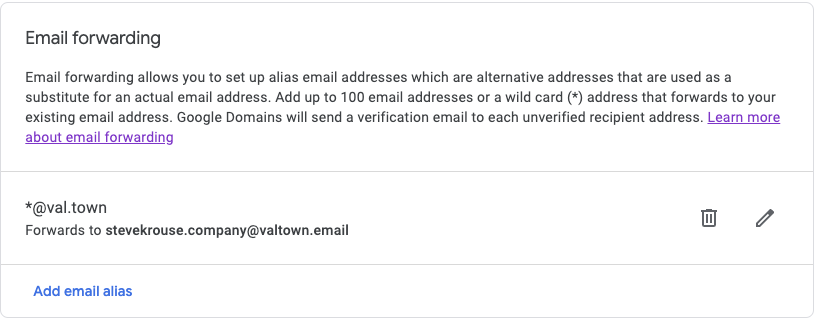
3This val forwards emails to addresses that don't exist to all of us at Val Town. For example, this forwards `feedback@val.town` to all of us. We achieve this by forwarding emails to this email handler, and this email handler forwards them along.
4
5
6
7To accomplish this without Val Town would require setting up a Google Group. I prefer doing it in code. Over time we will have more complex routing here.
1import { fetchJSON } from "https://esm.town/v/stevekrouse/fetchJSON";
2
3export function getMe(): Promise<{ username: string; id: string; profileImageUrl; bio: string }> {
4 return fetchJSON("https://api.val.town/v1/me", {
5 headers: {
1# Code on Val Town
2
3
4
5Adds a "Code on Val Town" ribbon to your page. This lets your website visitors navigate to the code behind it.
19 newState.layouts.hello_small.styles.colors.text.color = colorCombo.text;
20 newState.layouts.hello_small.layers[2].rows[0].cells[0].text.string = message;
21 newState.layouts.hello_small.layers[0].rows[0].cells[0].image.url = photoUrl;
22 await set("animalWidgetJson", newState);
23};
5 const photoUrl = await getBirdPhotoUrl(scientificName);
6 const newState = { ...animalWidgetJson };
7 newState.layouts.hello_small.layers[0].rows[0].cells[0].image.url = photoUrl;
8 animalWidgetJson = newState;
9};
1export const smileyPNG = async (request: Request) => {
2 const { encode } = await import("https://deno.land/x/pngs/mod.ts");
3 // Dimensions of the image
4 const [width, height] = [10, 10];
5 // Create our PNG canvas
6 const imageData = new Uint8Array(width * height * 4);
7 const y = [255, 255, 0, 255]; // Yellow
8 const b = [0, 0, 0, 255]; // Black
21 t, t, y, y, y, y, y, y, t, t,
22 ];
23 // Move around the bytes and encode the image
24 const smileyFaceData = [].concat(...smileyFace);
25 for (let i = 0; i < width * height * 4; i++) {
26 imageData[i] = smileyFaceData[i];
27 }
28 const png = encode(imageData, 10, 10);
29 return new Response(png, { headers: { "Content-Type": "image/png" } });
30};
1A val that you can set up as your webhook endpoint for Mux.com to use CLIP for moderation. This is attempting to use the storyboard image, but so far the results seem pretty subpar.

