1// This approach uses the GitHub API without authentication, which is subject to rate limiting.
2// We'll fetch and process the GitHub activity data, and render it as a nicely designed website
3// using Vue for templating and Tailwind for styling.
9
10async function fetchGitHubEvents(username: string) {
11 const response = await fetch(`https://api.github.com/users/${username}/events/public`, {
12 headers: {
13 "User-Agent": "Val-Town-Script",
15 });
16 if (!response.ok) {
17 throw new Error(`GitHub API request failed: ${response.status}`);
18 }
19 return await response.json();
1export const starterTheme = {
2 fontLink: `<link href="https://fonts.googleapis.com/css2?family=Inter:wght@100..900&display=swap" rel="stylesheet">`,
3 styles: `
4 /* General styles */
66 <title>Lista de alimentação</title>
67 <link href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css" rel="stylesheet">
68 <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
69 <link href="https://fonts.googleapis.com/css2?family=Outfit:wght@100..900&display=swap" rel="stylesheet">
70 <script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script>
71 <style>
160 <title>Já Comeu?</title>
161 <link href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css" rel="stylesheet">
162 <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
163 <link href="https://fonts.googleapis.com/css2?family=Outfit:wght@100..900&display=swap" rel="stylesheet">
164 <script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script>
165 <style>
1import { API_URL } from "https://esm.town/v/std/API_URL";
2import { LibsqlError, type TransactionMode } from "npm:@libsql/client";
3import { z } from "npm:zod";
35
36async function execute(statement: InStatement): Promise<ResultSet> {
37 const res = await fetch(`${API_URL}/v1/sqlite/execute`, {
38 method: "POST",
39 headers: {
49
50async function batch(statements: InStatement[], mode?: TransactionMode): Promise<ResultSet[]> {
51 const res = await fetch(`${API_URL}/v1/sqlite/batch`, {
52 method: "POST",
53 headers: {
3// 4.1%
4const maximumMortageRate = 4.1;
5const fredApiKey = Deno.env.get("FRED_API_SECRET_KEY");
6const fredApiUrl =
7 `https://api.stlouisfed.org/fred/series/observations?series_id=MORTGAGE30US&api_key=${fredApiKey}&file_type=json&sort_order=desc&limit=1`;
8
9export default async function main(req: Request) {
10 try {
11 const response = await fetch(fredApiUrl);
12 const data = await response.json();
13
1Checks Freddie Mac API for current interest rates, and notifies me if it drops to 4.1% or below so I can refinance.
13});
14const assemblyai = new AssemblyAI({
15 apiKey: Deno.env.get("ASSEMBLY_AI_KEY"),
16});
17const openai = new OpenAI({
18 apiKey: Deno.env.get("OPEN_API_KEY"),
19});
20
13
14- Mux Access token details (`MUX_TOKEN_ID`, `MUX_TOKEN_SECRET`) This endpoint requires an existing Mux asset that's ready with an audio-only static rendition associated with it. You can run [this val](https://www.val.town/v/mux/createDubbingTestAsset) to create a new one for testing.
15- AssemblyAI API key (`ASSEMBLYAI_API_KEY`). Get it [from their dashboard here](https://www.assemblyai.com/app/account)
16- OpenAI API key (`OPENAI_API_KEY`). Get it [from their dashboard here](https://platform.openai.com/api-keys)
17
18Make a POST request to the Val's endpoint with the following body, replacing the values with your own asset ID and the list of speakers. Speakers are listed in order of appearance.
2import { OpenAIToolSet } from "npm:composio-core";
3
4const COMPOSIO_API_KEY = Deno.env.get("COMPOSIO_API_KEY"); // Getting the API key from the environment
5const toolset = new OpenAIToolSet({ apiKey: COMPOSIO_API_KEY });
6
7// Creating an authentication function for the user
1# Using OpenAI Assistant API, Composio to Star a Github Repo
2This is an example code of using Composio to star a github Repository by creating an AI Agent using OpenAI API
3
4## Goal
9
10## FAQs
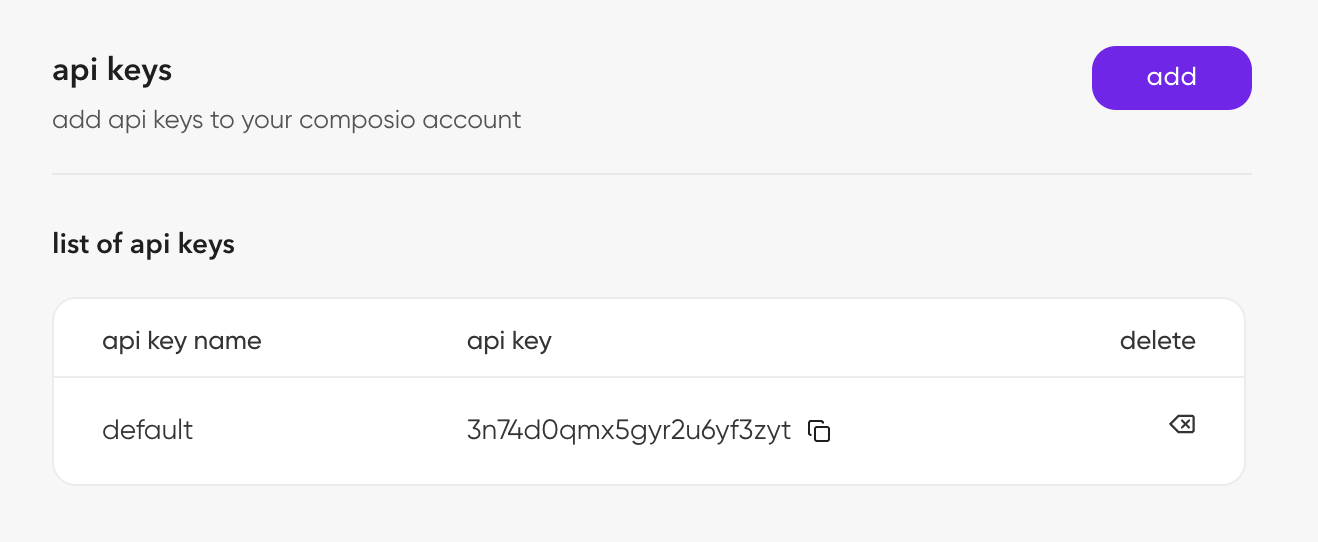
11> How to get Composio API key?
12
13Open [app.composio.dev](app.composio.dev) and log in to your account. Then go to [app.composio.dev/settings](app.composio.dev/settings).
14Navigate to the **API Keys** -> **Generate a new API key**.
15
16