eventsCalendarREADME.md1 match
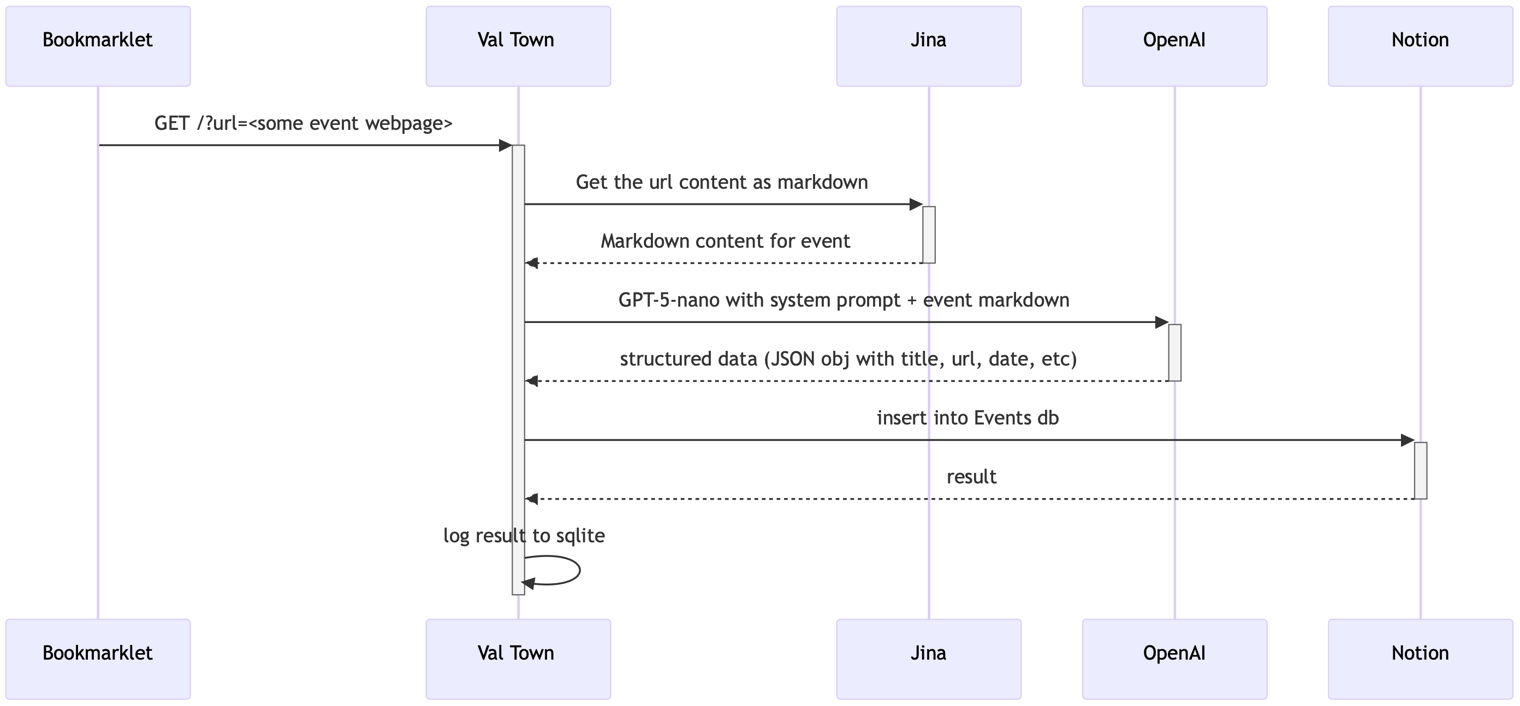
9ability to munge an arbitrary event webpage → structured data → Notion db.10111213[(source)](https://mermaid.live/edit#pako:eNplkt1um0AQRl9lNFetAm4cjKGoddWfqGqkJpFi9aLiZg1jTMPukN2hbmr53bsbnLSN2Qt24TtzZgQ7rLgmLNDR3UCmok-taqzSpQF_fWC-1crediTxYnHyTXWw5K0p4PP5El69G2z39o1jTUA_yQhsadWrhhYj_JgO5EVrlKdIQDYEnoOKjQRGOQiG2gdHLERjz8R_bV8PgSdozXZUHpuuejLvv3jX9TJOY6MMw7aVDbh7J6Sht6x7gZNDx_-rR_aZ3IkdKhks1VArUfDi4ubqEnj1Y6wrrXQUhZGi8N5vSaqXx31dsrTsy7XGkRV_E4bz0IODejXGx8gzvSU3dMdz_pPouDmkwNd0d10rVBqMsLFtjYVvnyLUZLUKR9yFWiX676CpxMJva1qr4MDS7D3WK_OdWT-Slodmg8Vadc6fhj4MefhJnp5aMjXZjzwYwWI2faiBxQ5_YTGdzydJliZJOsv9Ss7yCO-xyLNJPpumZ8k8y7PXp_l8H-HvB-vpJM_S_R_n7te3)
TopTenVideosoutput-generator.js5 matches
147*/148generateBasicAd(ad) {149if (!ad.imageUrl && !ad.clickUrl && !ad.title) return '';150151const wrapperStart = ad.clickUrl ?166<div class="text-center">167${ad.title ? `<h3 class="text-xl font-semibold text-gray-800 mb-4">${ad.title}</h3>` : ''}168${ad.imageUrl ? `169<div class="mb-4">170<img src="${ad.imageUrl}"171alt="${ad.title || 'Advertisement'}"172class="max-w-full h-48 object-contain mx-auto rounded-lg shadow-sm"405<div class="text-center">406\${ad.title ? \`<h3 class="text-xl font-semibold text-gray-800 mb-4">\${ad.title}</h3>\` : ''}407\${ad.imageUrl ? \`408<div class="mb-4">409<img src="\${ad.imageUrl}"410alt="\${ad.title || 'Advertisement'}"411class="max-w-full h-48 object-contain mx-auto rounded-lg shadow-sm"
165<div class="grid grid-cols-1 md:grid-cols-2 gap-3">166<div>167<label class="block text-xs font-medium text-gray-700 mb-1">Image URL</label>168<input type="url" name="adImageUrl_1" class="ad-image-input w-full px-2 py-1 border border-gray-300 rounded text-sm focus:outline-none focus:ring-1 focus:ring-purple-500"169placeholder="https://example.com/ad.jpg">170</div>344<div class="grid grid-cols-1 md:grid-cols-2 gap-3">345<div>346<label class="block text-xs font-medium text-gray-700 mb-1">Image URL</label>347<input type="url" name="adImageUrl_${slotNumber}" class="w-full px-2 py-1 border border-gray-300 rounded text-sm focus:outline-none focus:ring-1 focus:ring-purple-500" placeholder="https://example.com/ad.jpg">348</div>349<div>404document.querySelectorAll('.ad-slot').forEach(slot => {405const slotNumber = slot.dataset.slot;406const imageUrl = formData.get(`adImageUrl_${slotNumber}`);407const clickUrl = formData.get(`adClickUrl_${slotNumber}`);408const title = formData.get(`adTitle_${slotNumber}`);409const weight = parseInt(formData.get(`adWeight_${slotNumber}`)) || 5;410if (imageUrl || clickUrl || title) {412adSlots.push({413id: `ad_${slotNumber}`,414imageUrl, clickUrl, title, weight, slotNumber415});416}
TopTenVideosfree-input-iframe.html5 matches
97<div class="space-y-3">98<div>99<label for="adImageUrl" class="block text-sm font-medium text-gray-700 mb-1">100Advertisement Image URL101</label>102<input type="url" id="adImageUrl" name="adImageUrl"103placeholder="https://example.com/ad-banner.jpg"104class="w-full px-3 py-2 border border-gray-300 rounded-md shadow-sm focus:outline-none focus:ring-2 focus:ring-blue-500 focus:border-blue-500">231const subNiche = formData.get('subNiche');232const customSubNiche = formData.get('customSubNiche');233const adImageUrl = formData.get('adImageUrl');234const adClickUrl = formData.get('adClickUrl');235const adTitle = formData.get('adTitle');244subNiche: finalSubNiche,245advertisement: {246imageUrl: adImageUrl,247clickUrl: adClickUrl,248title: adTitle
9- **One analysis per session** - refresh page for new analysis10- **Basic niche selection** with 15+ categories and sub-niches11- **Single advertisement slot** with image, URL, and title12- **Professional layout** with video results display13- **Full 10 video analysis** - we're generous! 😄
TopTenVideosfree-version.html10 matches
94<div class="grid grid-cols-1 md:grid-cols-2 gap-4">95<div>96<label for="adImageUrl" class="block text-sm font-medium text-gray-700 mb-2">97Advertisement Image URL98</label>99<input type="url" id="adImageUrl" name="adImageUrl"100placeholder="https://example.com/ad-banner.jpg"101class="w-full px-3 py-2 border border-gray-300 rounded-md shadow-sm focus:outline-none focus:ring-2 focus:ring-blue-500 focus:border-blue-500">338const subNiche = formData.get('subNiche');339const customSubNiche = formData.get('customSubNiche');340const adImageUrl = formData.get('adImageUrl');341const adClickUrl = formData.get('adClickUrl');342const adTitle = formData.get('adTitle');349<p><strong>Main Niche:</strong> ${nicheText}</p>350${finalSubNiche ? `<p><strong>Sub-Niche:</strong> ${finalSubNiche}</p>` : ''}351${adImageUrl || adClickUrl || adTitle ? `<p><strong>Advertisement:</strong> Basic ad configured</p>` : ''}352</div>353`;354results.classList.remove('hidden');356showVideoResults(nicheText, finalSubNiche, { imageUrl: adImageUrl, clickUrl: adClickUrl, title: adTitle });357// Mark free analysis as used553const advertisementContent = document.getElementById('advertisementContent');554if (adConfig.imageUrl || adConfig.clickUrl || adConfig.title) {556let adHtml = '';557}567if (adConfig.imageUrl) {569adHtml += `570<div class="mb-4">571<img src="${adConfig.imageUrl}"572alt="${adConfig.title || 'Advertisement'}"573class="max-w-full h-48 object-contain mx-auto rounded-lg shadow-sm"574onerror="this.style.display='none'; this.nextElementSibling.style.display='block';">575<div style="display:none;" class="text-gray-500 text-sm mt-2">576⚠️ Advertisement image failed to load577</div>578</div>
TopTenVideospremium-version.html5 matches
190<div>191<label class="block text-sm font-medium text-gray-700 mb-2">192Advertisement Image URL193</label>194<input type="url" name="adImageUrl_1" class="ad-image-input w-full px-3 py-2 border border-gray-300 rounded-md shadow-sm focus:outline-none focus:ring-2 focus:ring-purple-500 focus:border-purple-500"195placeholder="https://example.com/ad-banner.jpg">196</div>508document.querySelectorAll('.ad-slot').forEach(slot => {509const slotNumber = slot.dataset.slot;510const imageUrl = formData.get(`adImageUrl_${slotNumber}`);511const clickUrl = formData.get(`adClickUrl_${slotNumber}`);512const title = formData.get(`adTitle_${slotNumber}`);513const weight = parseInt(formData.get(`adWeight_${slotNumber}`)) || 5;514if (imageUrl || clickUrl || title) {516adSlots.push({517id: `ad_${slotNumber}`,518imageUrl,519clickUrl,520title,
TopTenVideosREADME.md4 matches
29- **Responsive Design** for all devices30- **Interactive Elements** with hover effects31- **Error Handling** for failed images/URLs3233## 🚀 Deployment591. **Add Multiple Ads**: Use "Add Another Ad Slot" (up to 5)602. **Configure Each Ad**:61- Image URL (banner/display image)62- Click URL (landing page)63- Title (headline text)71- **Analytics Dashboard**: Monitor performance in real-time72- **Click Tracking**: Automatic click and impression tracking73- **Error Handling**: Graceful fallbacks for broken images74- **Responsive Layout**: Works on desktop, tablet, and mobile759394**Banner Ad:**95- Image: `https://example.com/banner.jpg`96- Click: `https://yoursite.com/special-offer`97- Title: `"Learn Advanced Techniques - 50% Off!"`
TopTenVideosindex.html21 matches
117<div class="grid grid-cols-1 md:grid-cols-2 gap-4">119<!-- Ad Image URL -->120<div>121<label class="block text-sm font-medium text-gray-700 mb-2">122Advertisement Image URL123</label>124<input type="url" name="adImageUrl_1" class="ad-image-input w-full px-3 py-2 border border-gray-300 rounded-md shadow-sm focus:outline-none focus:ring-2 focus:ring-blue-500 focus:border-blue-500"125placeholder="https://example.com/ad-banner.jpg">126</div>462<div>463<label class="block text-sm font-medium text-gray-700 mb-2">464Advertisement Image URL465</label>466<input type="url" name="adImageUrl_${slotNumber}" class="ad-image-input w-full px-3 py-2 border border-gray-300 rounded-md shadow-sm focus:outline-none focus:ring-2 focus:ring-blue-500 focus:border-blue-500"467placeholder="https://example.com/ad-banner.jpg">468</div>503// Attach event listeners to ad slot504function attachAdSlotListeners(slotElement) {505const imageInput = slotElement.querySelector('.ad-image-input');506const clickInput = slotElement.querySelector('.ad-click-input');507const titleInput = slotElement.querySelector('.ad-title-input');513const previewContent = slotElement.querySelector('.ad-preview-content');514const imageUrl = imageInput.value.trim();516const clickUrl = clickInput.value.trim();517const title = titleInput.value.trim();518519if (imageUrl || clickUrl || title) {520preview.classList.remove('hidden');521let previewHtml = '<div class="text-center">';523if (title) previewHtml += `<h4 class="font-semibold text-gray-800 mb-2">${title}</h4>`;524if (imageUrl) {525previewHtml += `<img src="${imageUrl}" alt="Advertisement" class="max-w-full h-32 object-contain mx-auto mb-2 rounded" onerror="this.style.display='none'; this.nextElementSibling.style.display='block';">`;526previewHtml += `<div style="display:none;" class="text-gray-500 text-sm">⚠️ Image failed to load</div>`;527}528if (clickUrl) previewHtml += `<p class="text-sm text-blue-600 mt-2">🔗 ${clickUrl}</p>`;535}536537imageInput.addEventListener('input', updateSlotPreview);538clickInput.addEventListener('input', updateSlotPreview);539titleInput.addEventListener('input', updateSlotPreview);631document.querySelectorAll('.ad-slot').forEach(slot => {632const slotNumber = slot.dataset.slot;633const imageUrl = formData.get(`adImageUrl_${slotNumber}`);634const clickUrl = formData.get(`adClickUrl_${slotNumber}`);635const title = formData.get(`adTitle_${slotNumber}`);636const weight = parseInt(formData.get(`adWeight_${slotNumber}`)) || 5;637if (imageUrl || clickUrl || title) {639adSlots.push({640id: `ad_${slotNumber}`,641imageUrl,642clickUrl,643title,918}919// Add image if provided921if (ad.imageUrl) {922adHtml += `923<div class="mb-4">924<img src="${ad.imageUrl}"925alt="${ad.title || 'Advertisement'}"926class="max-w-full h-48 object-contain mx-auto rounded-lg shadow-sm"927onerror="this.style.display='none'; this.nextElementSibling.style.display='block';">928<div style="display:none;" class="text-gray-500 text-sm mt-2">929⚠️ Advertisement image failed to load930</div>931</div>933}934// Add click URL display if provided (and not just image)936if (ad.clickUrl && !ad.imageUrl) {937adHtml += `938<div class="bg-blue-50 border border-blue-200 rounded-lg p-4">
untitled-8264Main2.ts2 matches
276gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE);277gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE);278gl.texImage2D(279gl.TEXTURE_2D, 0, gl.R8,280numBars, 1, 0,307gl.activeTexture(gl.TEXTURE0);308gl.bindTexture(gl.TEXTURE_2D, audioTex);309gl.texSubImage2D(310gl.TEXTURE_2D, 0, 0, 0, numBars, 1,311gl.RED, gl.UNSIGNED_BYTE, fftBuffer

