ListeningToLastFMREADME.md2 matches
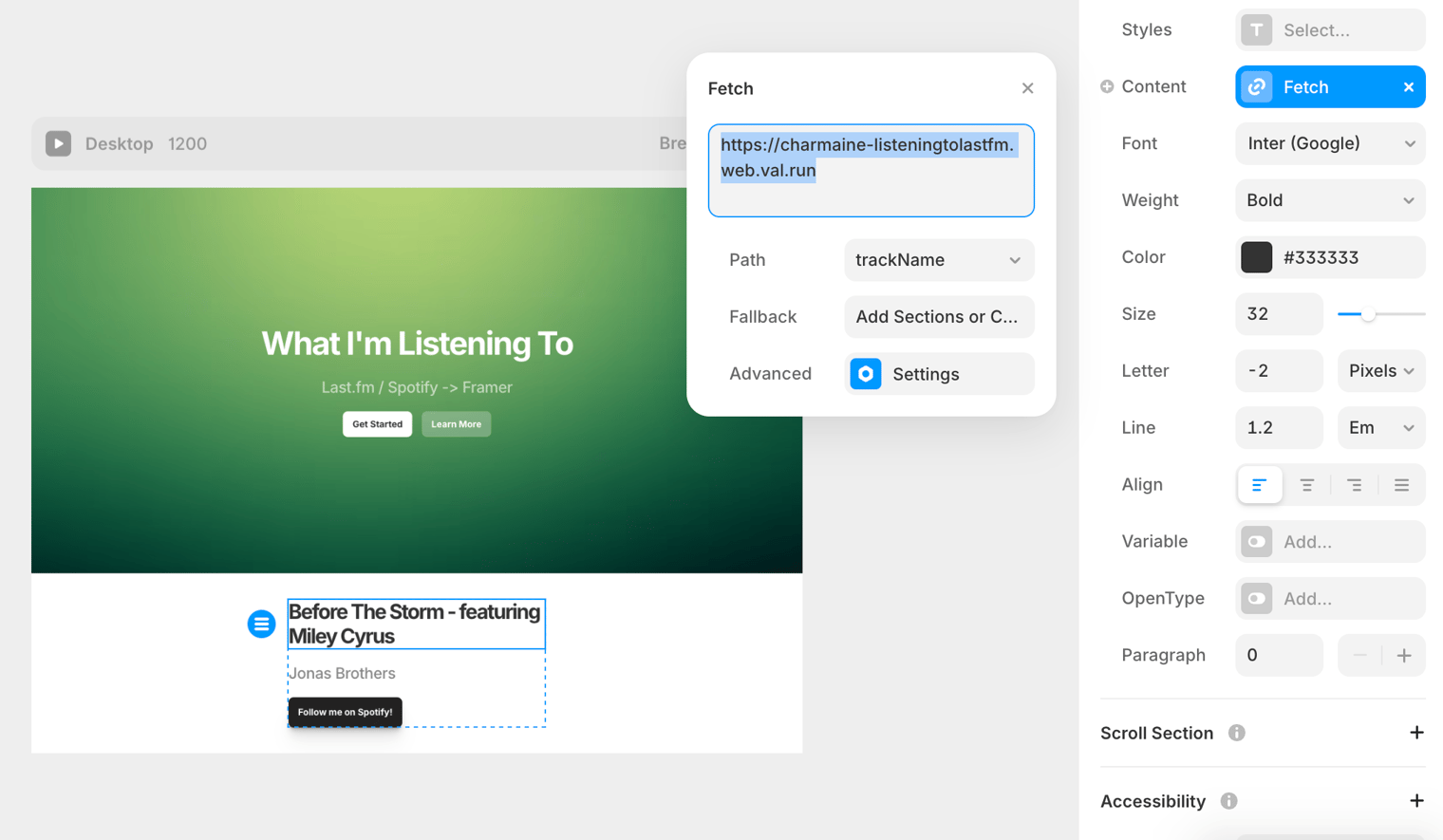
1415## Connecting with Framer16You can easily plug this into your Framer website through [Framer Fetch](https://www.framer.com/developers/fetch/introduction).1718You can get the API url of your val by clicking `Copy` > `Copy HTTP Endpoint` on the right side bar.20For example, my HTTP endpoint is: `https://charmaine-listeningtolastfm.web.val.run`2122**Example inside Framer, with Fetch:**2324
surprisingEmbeddingsbots6 matches
119"frequency": "Unclear at this time.",120"description":121"DuckAssistBot is used by DuckDuckGo's DuckAssist feature to fetch content and generate realtime AI answers to user searches. More info can be found at https://darkvisitors.com/agents/agents/duckassistbot",122},123"FacebookBot": {146"GoogleOther": {147"description":148"\"Used by various product teams for fetching publicly accessible content from sites. For example, it may be used for one-off crawls for internal research and development.\"",149"frequency": "No information.",150"function": "Scrapes data.",154"GoogleOther-Image": {155"description":156"\"Used by various product teams for fetching publicly accessible content from sites. For example, it may be used for one-off crawls for internal research and development.\"",157"frequency": "No information.",158"function": "Scrapes data.",162"GoogleOther-Video": {163"description":164"\"Used by various product teams for fetching publicly accessible content from sites. For example, it may be used for one-off crawls for internal research and development.\"",165"frequency": "No information.",166"function": "Scrapes data.",230"\"The Meta-ExternalAgent crawler crawls the web for use cases such as training AI models or improving products by indexing content directly.\"",231},232"Meta-ExternalFetcher": {233"operator": "Unclear at this time.",234"respect": "Unclear at this time.",236"frequency": "Unclear at this time.",237"description":238"Meta-ExternalFetcher is dispatched by Meta AI products in response to user prompts, when they need to fetch an individual links. More info can be found at https://darkvisitors.com/agents/agents/meta-externalfetcher",239},240"OAI-SearchBot": {
reactRouter7server.tsx1 match
5if (url.pathname == "/js/entry.client.js") {6const moduleUrl = new URL("./entry.client.tsx", import.meta.url);7return fetch(moduleUrl);8}9return handler(request);
reactRouter7layout.client.ts2 matches
3export async function loader({ request }: LoaderFunctionArgs) {4let url = new URL(request.url);5let res = await fetch(url, {6headers: {7Accept: "application/json",15let url = new URL(request.url);16// call the server action17let res = await fetch(url, {18method: "POST",19body: new URLSearchParams(await request.formData()),
gitHubSyncmain.tsx3 matches
82if (!code) return c.text("No code provided", 400);8384const tokenResponse = await fetch("https://github.com/login/oauth/access_token", {85method: "POST",86headers: {97const { access_token } = await tokenResponse.json();9899const userResponse = await fetch("https://api.github.com/user", {100headers: {101"Authorization": `token ${access_token}`,302}303304export default app.fetch;305306interface CommitOptions {
23export default async function(req: Request): Promise<Response> {4const markdown = await fetch(import.meta.resolve("./README.md")).then(res => res.text());5const url = new URL(req.url);6
spotifyOauthServerserver1 match
140});141142export default app.fetch;
spotifyOauthServerserver1 match
140});141142export default app.fetch;
vblogimport-file1 match
2export async function importFile(path: string) {3const url = new URL(path, import.meta.url);4const res = await fetch(url, { redirect: "follow" });5if (!res.ok) return null;6return await res.text();
cerebrasTemplatemain.tsx1 match
2021try {22const response = await fetch("/chat", {23method: "POST",24headers: { "Content-Type": "application/json" },