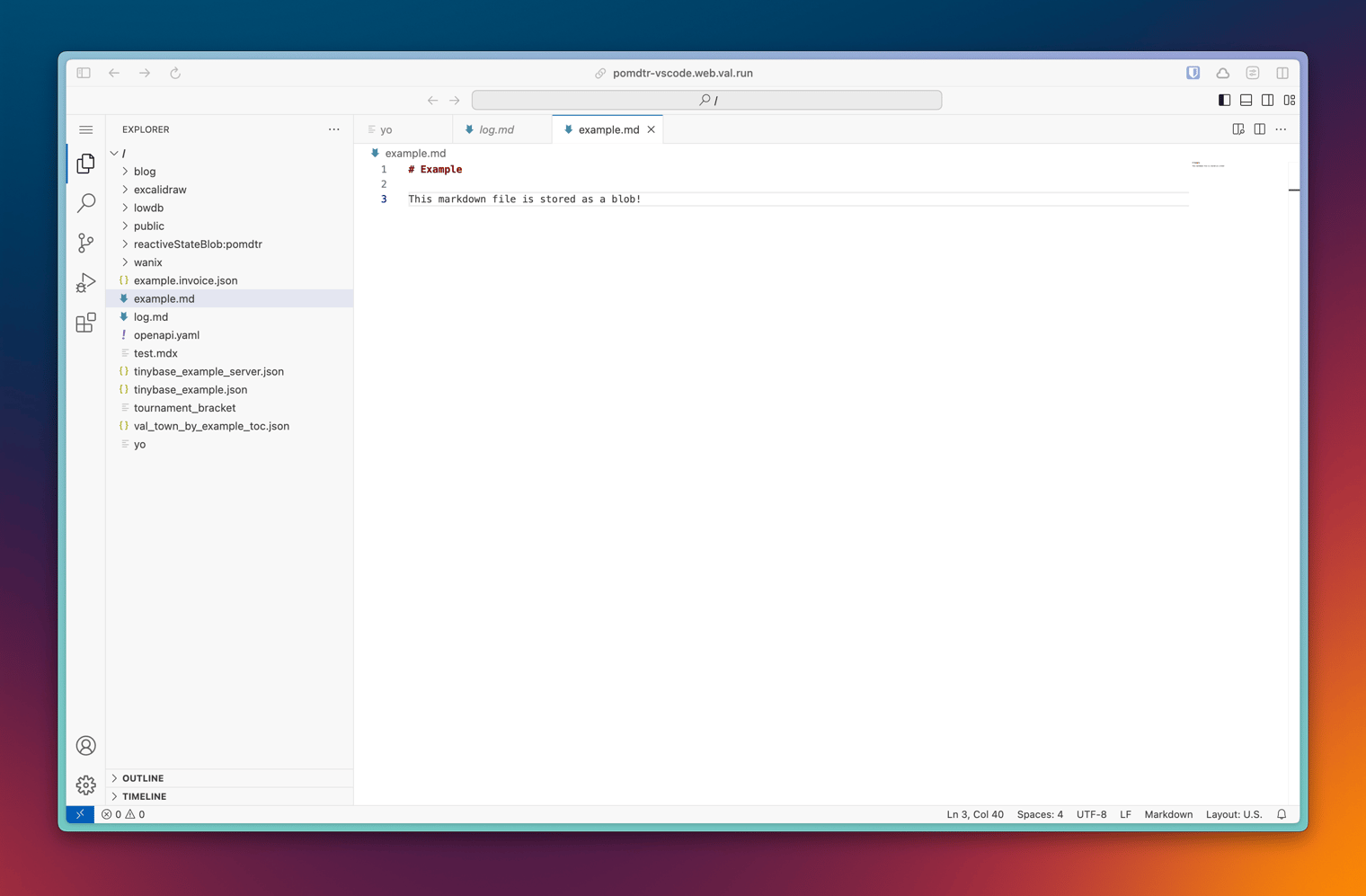
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7Versions 0-17 of this val were done with Hono and server-rendering.
440 {profile && (
441 <div className="flex items-center space-x-4">
442 <img src={profile.profileImageUrl} alt="Profile" className="w-8 h-8 rounded-full" />
443 <span>{profile.username}</span>
444 <a href="/auth/logout" className="text-blue-400 hover:text-blue-300">Logout</a>
583 alt="Blob content"
584 className="max-w-full h-auto"
585 onError={() => console.error("Error loading image")}
586 />
587 </div>
635 <li>Create public shareable links for blobs</li>
636 <li>View and manage public folder</li>
637 <li>Preview images directly in the interface</li>
638 </ul>
639 </div>
694 const { ValTown } = await import("npm:@valtown/sdk");
695 const vt = new ValTown();
696 const { email: authorEmail, profileImageUrl, username } = await vt.me.profile.retrieve();
697 // const authorEmail = me.email;
698
762
763 c.set("email", email);
764 c.set("profile", { profileImageUrl, username });
765 await next();
766};
3View and interact with your Val Town SQLite data. It's based off Steve's excellent [SQLite Admin](https://www.val.town/v/stevekrouse/sqlite_admin?v=46) val, adding the ability to run SQLite queries directly in the interface. This new version has a revised UI and that's heavily inspired by [LibSQL Studio](https://github.com/invisal/libsql-studio) by [invisal](https://github.com/invisal). This is now more an SPA, with tables, queries and results showing up on the same page.
4
5
6
7## Install
18 * Response.redirect is broken. Use `return new Response(null, { status: 302, headers: { Location: "/place/to/redirect" }})`
19
20 * Avoid external images or base64 images, use emojis, unicode symtols, or icon fonts/libraries instead, unless that's not practical for the user's request (e.g. if they ask for a particular animated gif).
21
22 * If you want an AI generated image, use https://maxm-imggenurl.web.val.run/the-description-of-your-image to dynamically generate one.
23
24 * DO NOT use the Deno KV module for storage.
18 * Response.redirect is broken. Use `return new Response(null, { status: 302, headers: { Location: "/place/to/redirect" }})`
19
20 * Avoid external images or base64 images, use emojis, unicode symtols, or icon fonts/libraries instead, unless that's not practical for the user's request (e.g. if they ask for a particular animated gif).
21
22 * If you want an AI generated image, use https://maxm-imggenurl.web.val.run/the-description-of-your-image to dynamically generate one.
23
24 * DO NOT use the Deno KV module for storage.
18 * Response.redirect is broken. Use `return new Response(null, { status: 302, headers: { Location: "/place/to/redirect" }})`
19
20 * Avoid external images or base64 images, use emojis, unicode symtols, or icon fonts/libraries instead, unless that's not practical for the user's request (e.g. if they ask for a particular animated gif).
21
22 * If you want an AI generated image, use https://maxm-imggenurl.web.val.run/the-description-of-your-image to dynamically generate one.
23
24 * DO NOT use the Deno KV module for storage.
24 }
25 const svgText = await response.text();
26 return `data:image/svg+xml;base64,${btoa(svgText)}`;
27}
28
53 // Upload blob to Bluesky
54 const { data } = await agent.uploadBlob(convertDataURIToUint8Array(svgDataUri), {
55 encoding: "image/svg+xml",
56 });
57
60 text: "",
61 embed: {
62 $type: "app.bsky.embed.images",
63 images: [{
64 alt: "Generated SVG visualization",
65 image: data.blob,
66 aspectRatio: {
67 width: 600,
5 const response = await fetchText("https://xkcd.com/");
6 const $ = load(response);
7 const image = $("div#comic img").attr("src");
8 return new Response(await (await fetch(image)).arrayBuffer());
9}
3This val forwards emails to addresses that don't exist to all of us at Val Town. For example, this forwards `feedback@val.town` to all of us. We achieve this by forwarding emails to this email handler, and this email handler forwards them along.
4
5
6
7To accomplish this without Val Town would require setting up a Google Group. I prefer doing it in code. Over time we will have more complex routing here.
3Just fork this val to install it, and authenticate with your account email.
4
5
6
7