22 description: string;
23 price: number;
24 heroImage?: string;
25 images: string[];
26 currency: string;
27 priority: number;
63 <div style="display: flex; border: 1px solid #ddd; margin-bottom: 10px; padding: 10px;">
64 <div style="width: 30%; padding-right: 10px;">
65 <img src="${item.heroImage}" style="max-width: 100%; max-height: 250px; object-fit: contain;" />
66 </div>
67 <div style="width: 70%;">
61. **Poll** the IKEA API for second-chance offers (based on store IDs).
72. **Compare** against a stored last-known item ID in blob storage (so you don’t see old items).
83. **Email** any new offers found (with images, prices, store names).
94. **Update** blob storage with the new item ID.
10
16};
17
18type ImageData = {
19 type: "image";
20 text: string;
21 name?: string | undefined;
48};
49
50export type Data = BooleanData | TextData | ImageData | SpeechData | WebsiteData | FileData;
51
52type DataComponentRequestBody = {
21
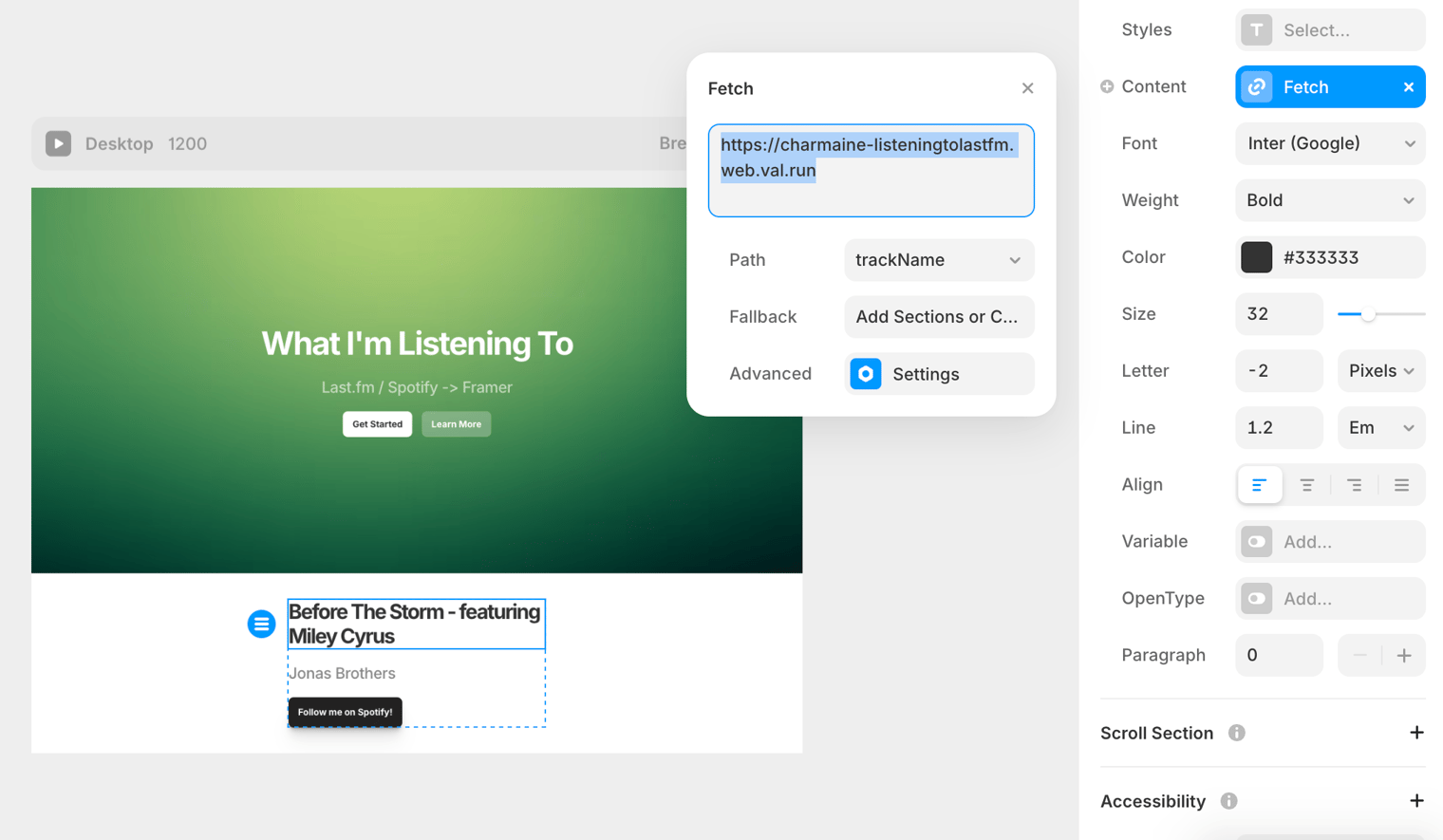
22**Example inside Framer, with Fetch:**
23
24
25
23 const trackName = track.name;
24 const artist = track.artist["#text"];
25 const artwork = track.image ? track.image[track.image.length - 1]["#text"] : null;
26
27 return Response.json({ trackName, artist, artwork });
23 const trackName = track.name;
24 const artist = track.artist["#text"];
25 const artwork = track.image ? track.image[track.image.length - 1]["#text"] : null;
26
27 return Response.json({ trackName, artist, artwork });
9export interface ModelCapabilities {
10 textToText: boolean;
11 imageGeneration: boolean;
12 multimodal: boolean;
13 reasoning: boolean;
14 candidate_count?: number;
15 // For multimodal inputs
16 image_base64?: string;
17}
18
31 capabilities: {
32 textToText: true,
33 imageGeneration: false,
34 multimodal: false,
35 reasoning: true,
59 capabilities: {
60 textToText: true,
61 imageGeneration: false,
62 multimodal: true,
63 reasoning: true,
94 const content: Record<string, unknown> = { text: msg.content };
95
96 // Handle multimodal content if image is provided in provider params
97 if (msg.role === "user" && this.currentImageBase64) {
98 content.inlineData = {
99 mimeType: "image/jpeg",
100 data: this.currentImageBase64,
101 };
102 }
106 }
107
108 // Store current image for multimodal requests
109 private currentImageBase64: string | null = null;
110
111 async complete(
119 }
120
121 // Store image for multimodal processing if provided
122 this.currentImageBase64 = config?.providerParams?.image_base64 || null;
123
124 // Note: This is a placeholder as Val Town doesn't have a native Google AI client
147 const result = await response.json();
148
149 // Clear stored image after request
150 this.currentImageBase64 = null;
151
152 // Approximate token count based on characters
26 capabilities: {
27 textToText: true,
28 imageGeneration: false,
29 multimodal: true,
30 reasoning: true,
54 capabilities: {
55 textToText: true,
56 imageGeneration: false,
57 multimodal: true,
58 reasoning: true,
51 capabilities: {
52 textToText: true,
53 imageGeneration: false,
54 multimodal: false,
55 reasoning: true,
80 capabilities: {
81 textToText: true,
82 imageGeneration: false,
83 multimodal: true,
84 reasoning: true,