infiniteSVGGraphREADME.md2 matches
1# [Infinite SVG Graph](https://maxm-infinitesvggraph.web.val.run/)23[](https://maxm-infinitesvggraph.web.val.run/)45A connected graph of AI-generated SVG images.67Ask it to make any kind of SVG. Add your contribution to the graph. Make it POP!
test_explorerREADME.md1 match
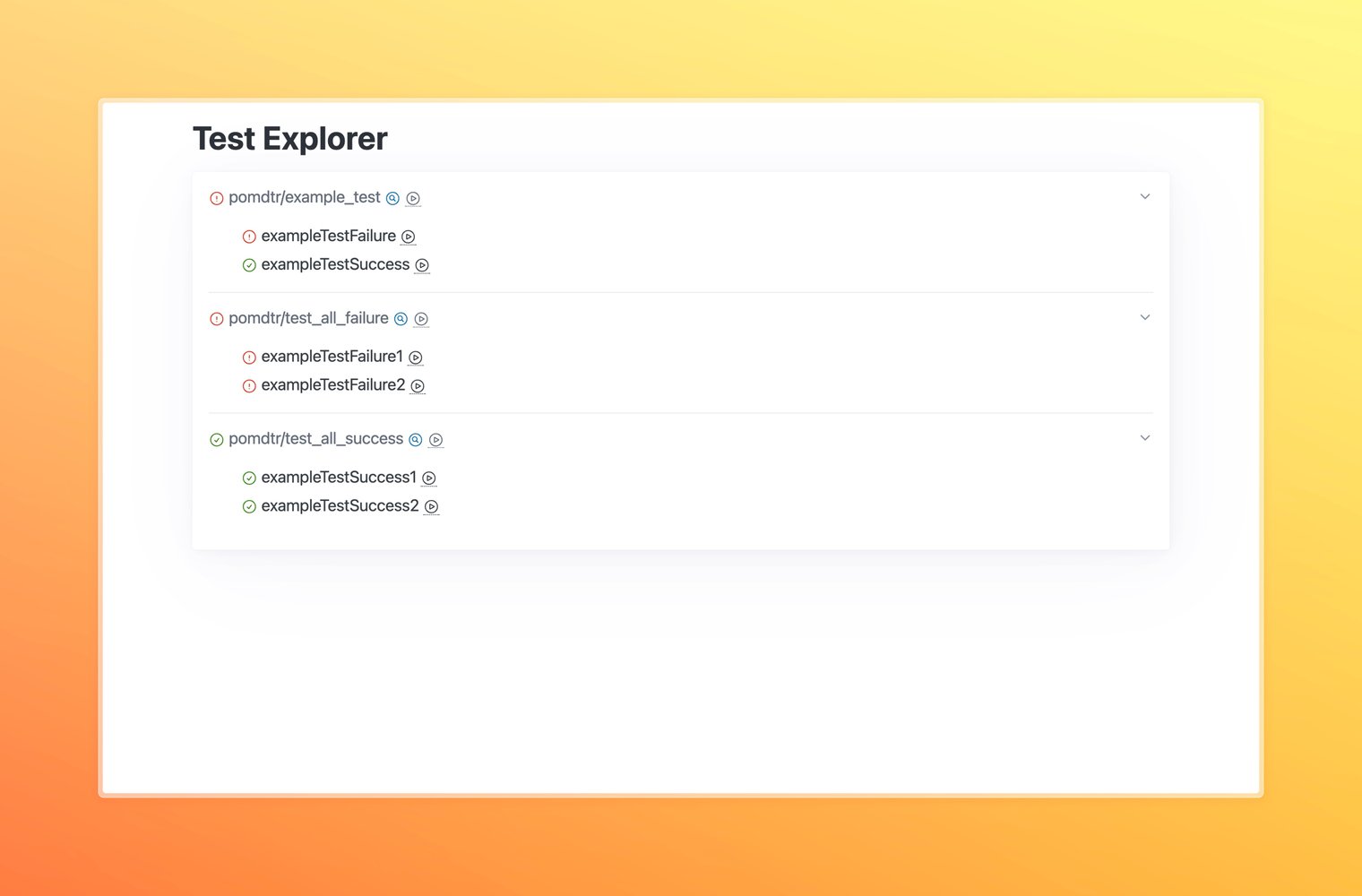
1# Test Explorer2345Click on the play button next to list items to run them.
blobbyFacemain.tsx5 matches
9const app = new Hono();1011const DOWNLOAD_URL = "https://yawnxyz-serve.web.val.run"; // https://yawnxyz-serve.web.val.run/myImage.jpg12// Define an array of JSON objects13let blobbyList = await blobby.list();428<form class="input-btn-group | flex flex-row gap-0" @submit.prevent="uploadFromUrl(item.key)">429<button type="submit" class="flex items-center rounded-l-md px-4 py-1 text-sm cursor-pointer bg-gray-100 hover:bg-gray-200">Upload from Url</button>430<input x-text="blobs[item.key]?.uploadUrl" type="text" class="rounded-l-xs rounded-r-md border-1 border-gray-200 px-4 py-1 text-sm text-gray-800 bg-gray-100" @input="updateBlobUrl(item.key, $event.target.value)" placeholder="https://image/mp3/etc">431</form>432</div>461</template>462<template x-if="blobs[item.key]?.type?.includes('image')">464<img :src="blobs[item.key]?.url" controls></audio>465</template>643<form class="input-btn-group flex flex-row gap-0" @submit.prevent="uploadFromUrl">644<button type="submit" class="flex items-center rounded-l-md px-4 py-1 text-sm cursor-pointer bg-gray-100 hover:bg-gray-200">Upload from Url</button>645<input x-model="uploadUrl" type="text" class="rounded-l-xs rounded-r-md border-1 border-gray-200 px-4 py-1 text-sm text-gray-800 bg-gray-100" placeholder="https://image/mp3/etc">646</form>647</div>676</template>677<template x-if="blobType && blobType.includes('image')">679<img :src="blobUrl" alt="Blob content">680</template>
imageMagickWasmExamplemain.tsx11 matches
1import {2ImageMagick,3initializeImageMagick,4Magick,5MagickFormat,6Quantum,7} from "https://esm.sh/@imagemagick/magick-wasm";89const resp = await fetch("https://esm.sh/@imagemagick/magick-wasm@0.0.29/dist/magick.wasm");10const wasmBytes = await resp.arrayBuffer();1112initializeImageMagick(wasmBytes).then(() => {13console.log(Magick.imageMagickVersion);14console.log("Delegates:", Magick.delegates);15console.log("Features:", Magick.features);1718console.log("");19ImageMagick.read("logo:", image => {20image.resize(100, 100);21image.blur(1, 5);22console.log(image.toString());2324image.write(MagickFormat.Jpeg, data => {25console.log(data.length);26});
3Outputs:4```text5ImageMagick 7.1.1-30 Q8 x86_64 dd459b01f:20240407 https://imagemagick.org6Delegates: freetype heic jng jp2 jpeg jxl lcms lqr openexr png raw tiff webp xml zlib7Features: Cipher
jamesWebbImageProxymain.tsx1 match
1export default async function(req: Request) {2const body = (await fetch("https://live.staticflickr.com/65535/53782948438_9b85e57a6c_o_d.png")).body3return new Response(body, {headers: {"Content-Type": "image/png"}});4}
6<p align=center>7<a href="https://maxm-valtownchatgpt.web.val.run/">8<img width=600 src="https://imagedelivery.net/iHX6Ovru0O7AjmyT5yZRoA/c180aba1-997a-4e40-615a-1ed8456b5a00/public">9</a>10</p>
asciiNycCamerasmain.tsx11 matches
34import valTownBadge from "https://esm.town/v/jxnblk/valTownBadge?v=16";5import { imageToAscii } from "https://esm.town/v/maxm/imageToAscii";6import { extractValInfo } from "https://esm.town/v/pomdtr/extractValInfo";7import { Hono } from "npm:hono@3";35document.getElementById("message").style.display = "none";36document.getElementById("close-btn").style.display = "flex";37await fetchImage(id);38};39152<p>153Click on a circle to select a traffic camera. <br />{" "}154The traffic images will be converted to ASCII and streamed to your browser.155<br /> <a className="underline" href={info.htmlUrl}>Source code & info</a>.156</p>196);197app.get("/camera-ascii/:id", async (c) => {198const url = "https://webcams.nyctmc.org/api/cameras/" + c.req.param("id") + "/image";199const { stringColor } = await imageToAscii(url, 150);200return new Response(stringColor, { headers: { "Content-Type": "text/plain" } });201});203"/camera/:id",204async (c) => {205const url = "https://webcams.nyctmc.org/api/cameras/" + c.req.param("id") + "/image";206const { string, stringColor } = await imageToAscii(url, 150);207return new Response(208`<style>228<p class="loading"></p>229<p>230<a target="_blank" href="${url}">view source image</a>231</p>232<script>258app.get("/camera-text-stream/:id", async (c) => {259let timerId: number | undefined;260const url = "https://webcams.nyctmc.org/api/cameras/" + c.req.param("id") + "/image";261const body = new ReadableStream({262async start(controller) {264controller.enqueue(new TextEncoder().encode("data: " + JSON.stringify(msg) + "\r\n\r\n"));265};266const { stringColor } = await imageToAscii(url, 150);267write(stringColor);268timerId = setInterval(async () => {269const { stringColor } = await imageToAscii(url, 150);270write(stringColor);271}, 2000);
asciiImageExamplemain.tsx3 matches
1import { imageToAscii } from "https://esm.town/v/maxm/imageToAscii";23export default async function(req: Request): Promise<Response> {4const { string, stringColor } = await imageToAscii(5"https://webcams.nyctmc.org/api/cameras/9fa5b0dd-e955-449e-97e1-9c53ad9c23a8/image",6150,7);
imageToAsciimain.tsx11 matches
2526// Converted from: https://github.com/victorqribeiro/imgToAscii/blob/ca7e181b9bb9770798ed3a0d3dfeb344c60953f2/src/imgToAscii.js27import { createCanvas, loadImage } from "https://deno.land/x/canvas@v1.4.1/mod.ts";28export async function imageToAscii(src: string, maxWidth?: number) {29let string = "";30let stringColor = "";38"`","'","."," "]39}40const image = await loadImage(src);41let width = image.width();42const scale = maxWidth ? maxWidth / width : 1;43const height = Math.floor(image.height() * scale * 0.6);44width = Math.floor(width * scale);45const canvas = createCanvas(width, height);46const context = canvas.getContext("2d");47context.drawImage(image, 0, 0, canvas.width, canvas.height);48const imageData = context.getImageData(0, 0, canvas.width, canvas.height);49let grayStep = Math.ceil(255 / alphabet[charType].length);50for (let i = 0; i < imageData.data.length; i += 4) {51for (let j = 0; j < alphabet[charType].length; j++) {52let r = imageData.data[i];53let g = imageData.data[i + 1];54let b = imageData.data[i + 2];55if ((r * 0.2126) + (g * 0.7152) + (b * 0.0722) < (j + 1) * grayStep) {56const char = alphabet[charType][j];