3Just fork this val to install it, and authenticate with your account email.
4
5
6
7
11 let html = `<h1>${valTownInspo.title}</h1>
12 <p>${valTownInspo.description}</p>
13 <a href="https://val.town/${valTownInspo.val}"><img src="${valTownInspo.image}" style="max-width:576px"/></a>
14 <p><a href="https://www.val.town/settings/intervals">Unsubscribe here</a></p>`;
15
1export let imagescriptExamplex = (async () => {
2 const { Image } = await import(
3 "https://deno.land/x/imagescript@1.2.15/mod.ts"
4 );
5 const circle = await Image.renderSVG(`<svg xmlns="http://www.w3.org/2000/svg" width="10" height="10">
6 <circle x="5" y="5" r="3" />
7 </svg>`);
373
374 if (icon) {
375 c.header("Content-Type", "image/svg+xml");
376 return c.body(
377 <svg
3This Todo App is server rendered *and* client-hydrated React. This architecture is a lightweight alternative to NextJS, RemixJS, or other React metaframeworks with no compile or build step. The data is saved server-side in [Val Town SQLite](https://docs.val.town/std/sqlite/).
4
5
6
7## SSR React Mini Framework
2
3export let gifEndpoint = (req, res) => {
4 res.set("Content-Type", "image/gif");
5 res.send(
6 Buffer.from("R0lGODdhAQABAPAAAP8AAAAAACwAAAAAAQABAAACAkQBADs=", "base64"),
13 return new Response(canvas.toBuffer(), {
14 headers: {
15 "Content-Type": "image/png",
16 },
17 });
51 followers: `https://${DOMAIN}/u/bot/followers`,
52 icon: {
53 type: "Image",
54 mediaType: "image/jpeg",
55 url: "https://macwright.com/graphics/about.jpg",
56 },
5How special!
6
7Want a retro visitor counter for your myspace page or geocities website? Fork this val and add the image link to your website:
8
9```
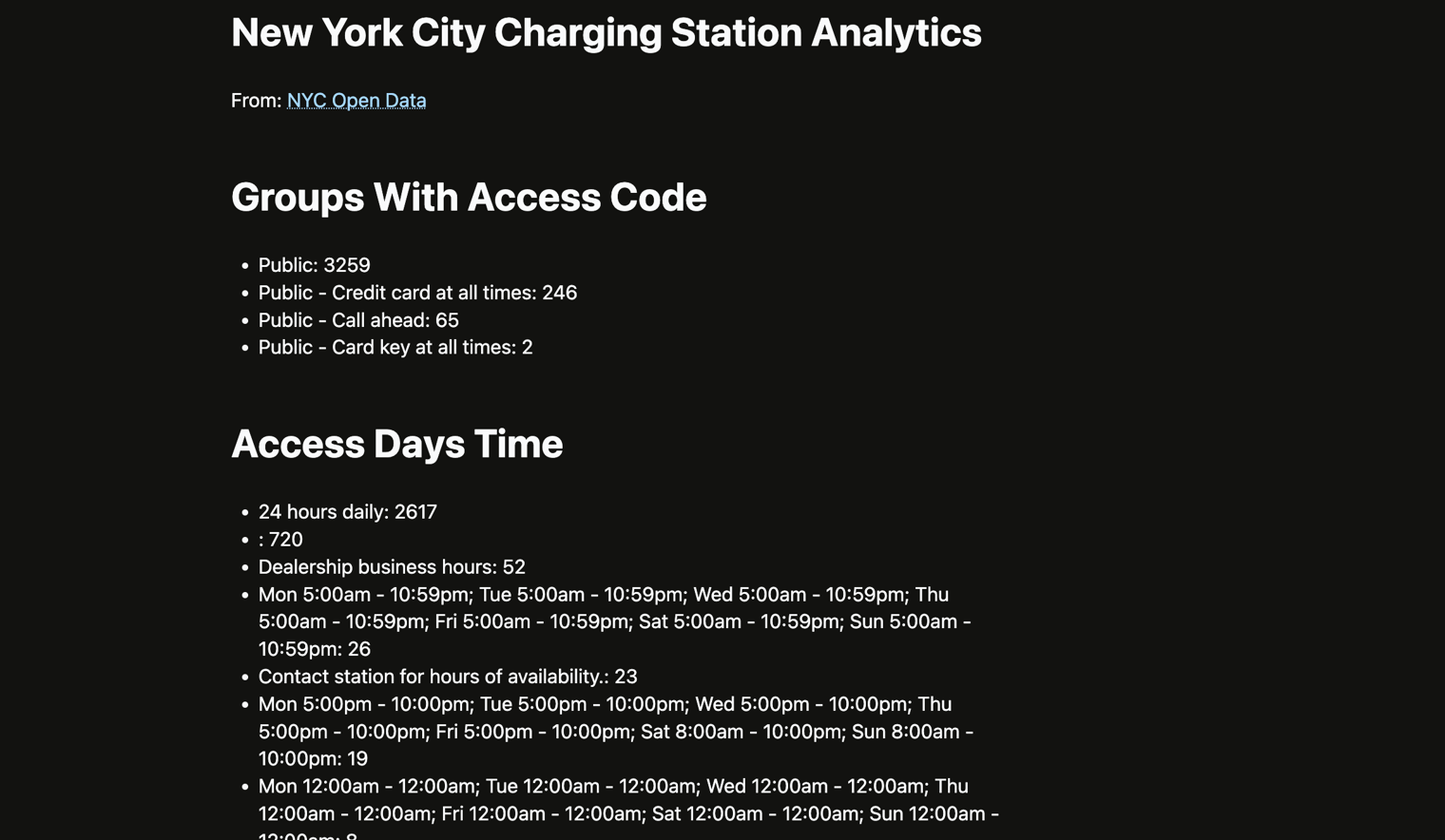
1# NYC Charging Stations Data Analysis
2
3
4
5https://tmcw-nychargingstations.web.val.run/