51 followers: `https://${DOMAIN}/u/bot/followers`,
52 icon: {
53 type: "Image",
54 mediaType: "image/jpeg",
55 url: "https://macwright.com/graphics/about.jpg",
56 },
5How special!
6
7Want a retro visitor counter for your myspace page or geocities website? Fork this val and add the image link to your website:
8
9```
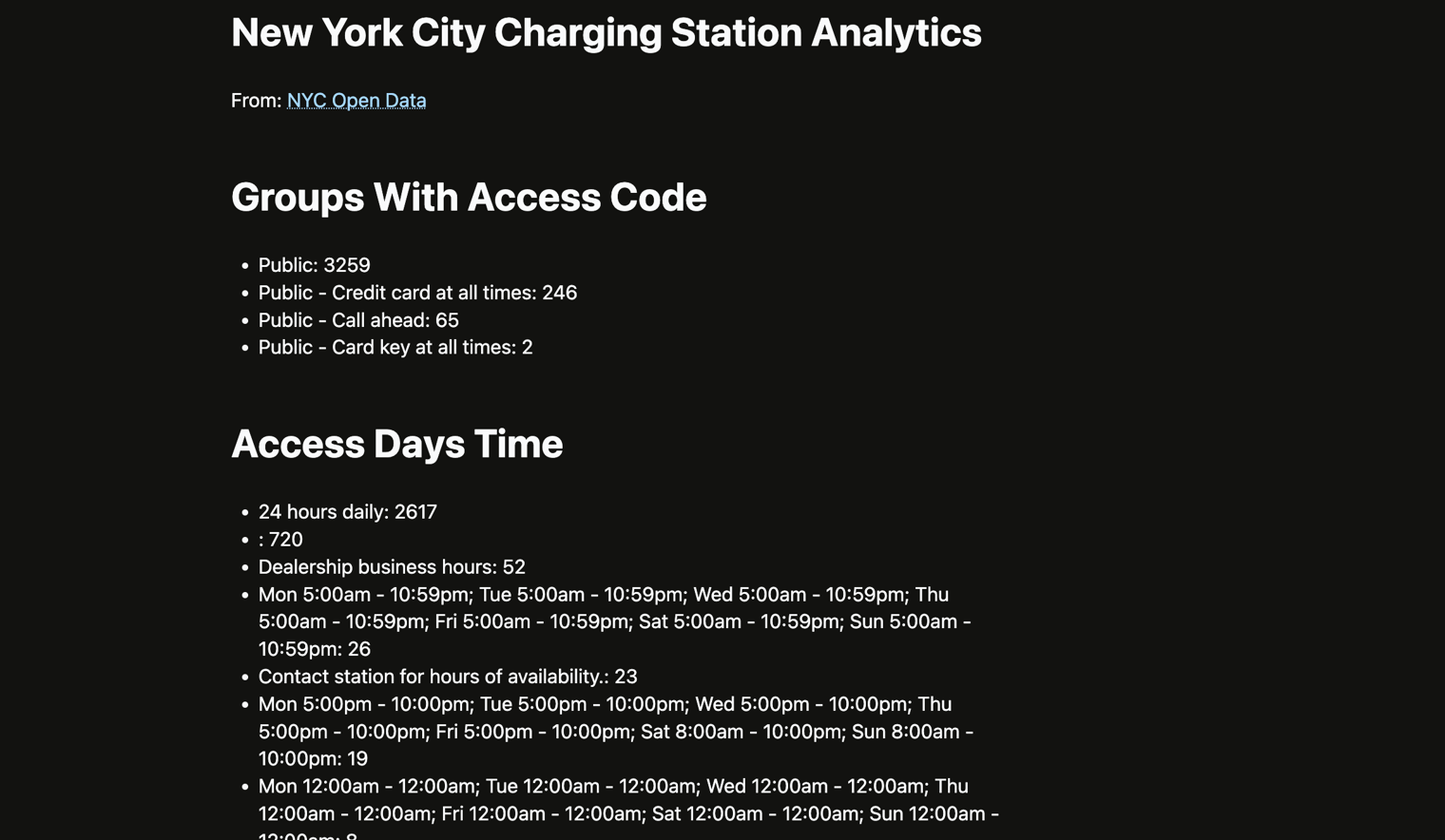
1# NYC Charging Stations Data Analysis
2
3
4
5https://tmcw-nychargingstations.web.val.run/
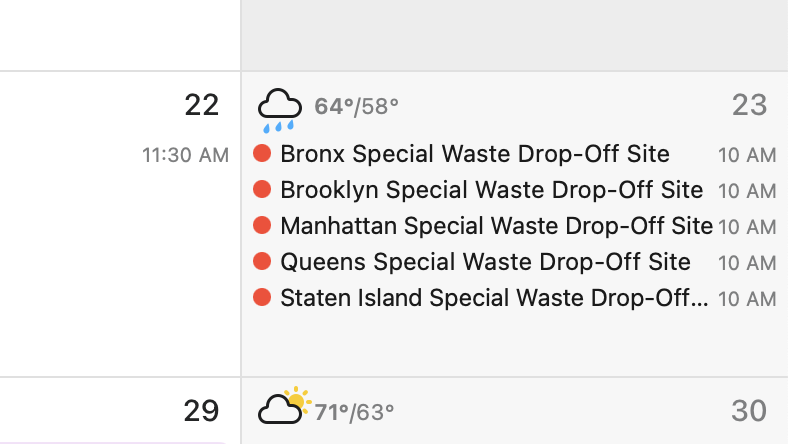
1# DSNY Events Feed
2
3
4
5This turns the [DSNY's SAFE Disposal Events](https://www.nyc.gov/assets/dsny/site/services/harmful-products/safe-disposal) feed in JSON into an iCal file that you can subscribe to from your calendar:
3This tiny smiley face is rendered by this val: 
4
5The image response is cached by the CDN, so make sure to change the image name if you make code changes. Any name with a `.png` extension will work: https://maxm-smileypng.web.val.run/-.png
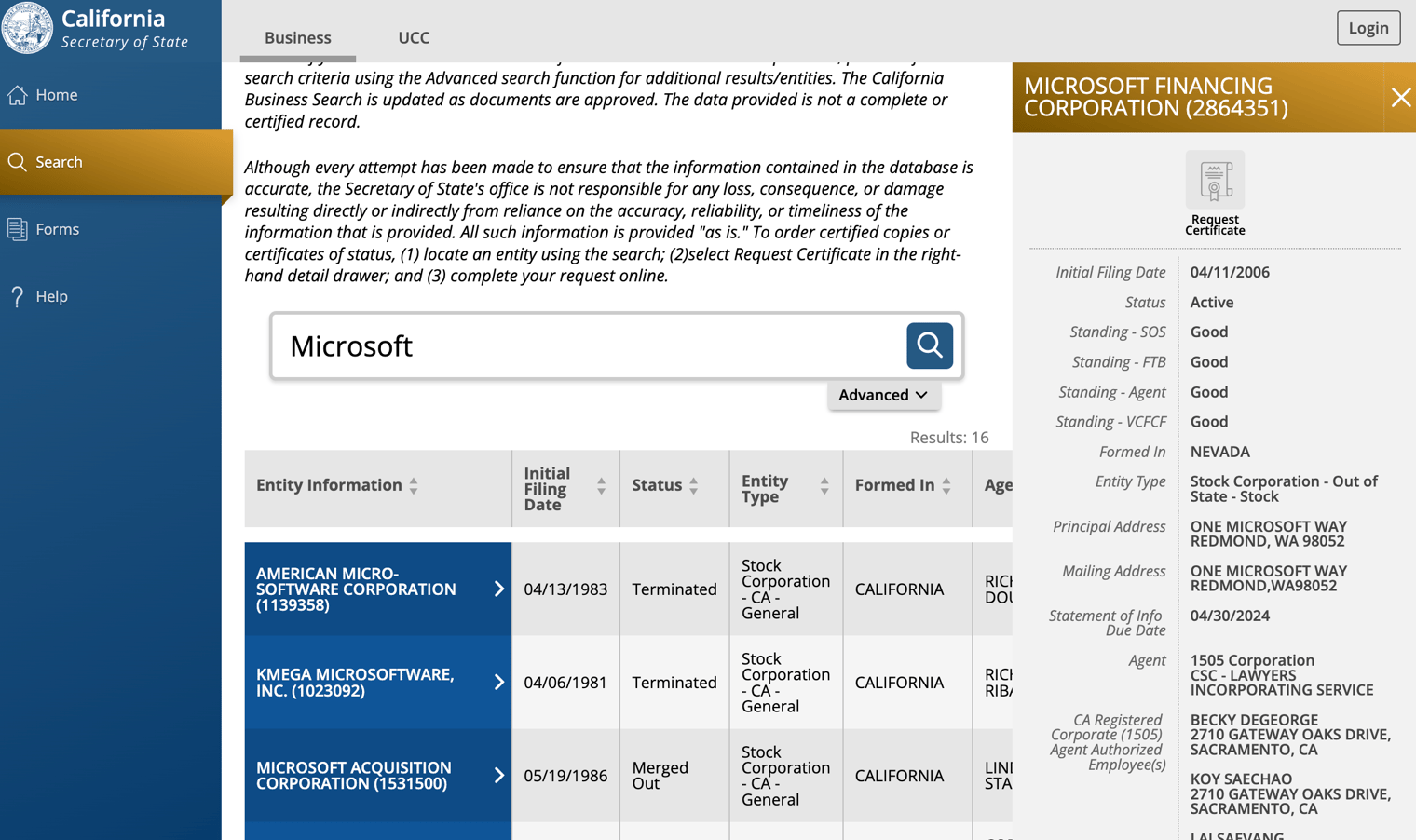
1# California business records change notifications
2
3
4
5There's nothing I like more than a little open data and transparency! This Val shows you how to use the [California Secretary of State Business Search](https://bizfileonline.sos.ca.gov/search/business) as a faux-API and get notifications when records change. This lets you know when a business updates their records, changes their good-standing status, and so on.
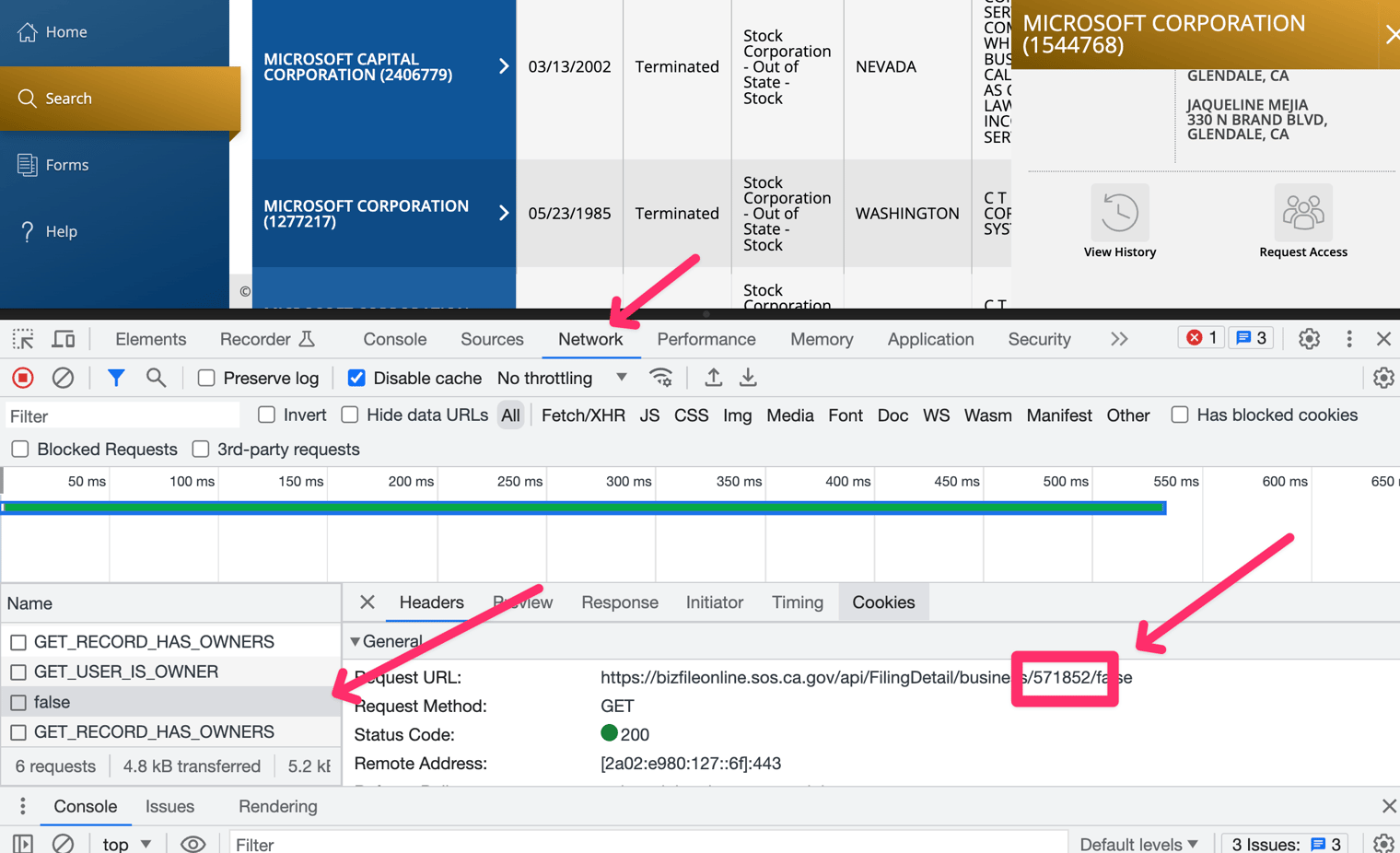
135. Now, in the network tab of your developer tools, you should see a request that ends with `false`. You'll find a number in that URL. Plug that number into the val at the spot at the top.
14
15
16
17(We're almost there!)
20
21
22
23
24
4
5
6
7
8
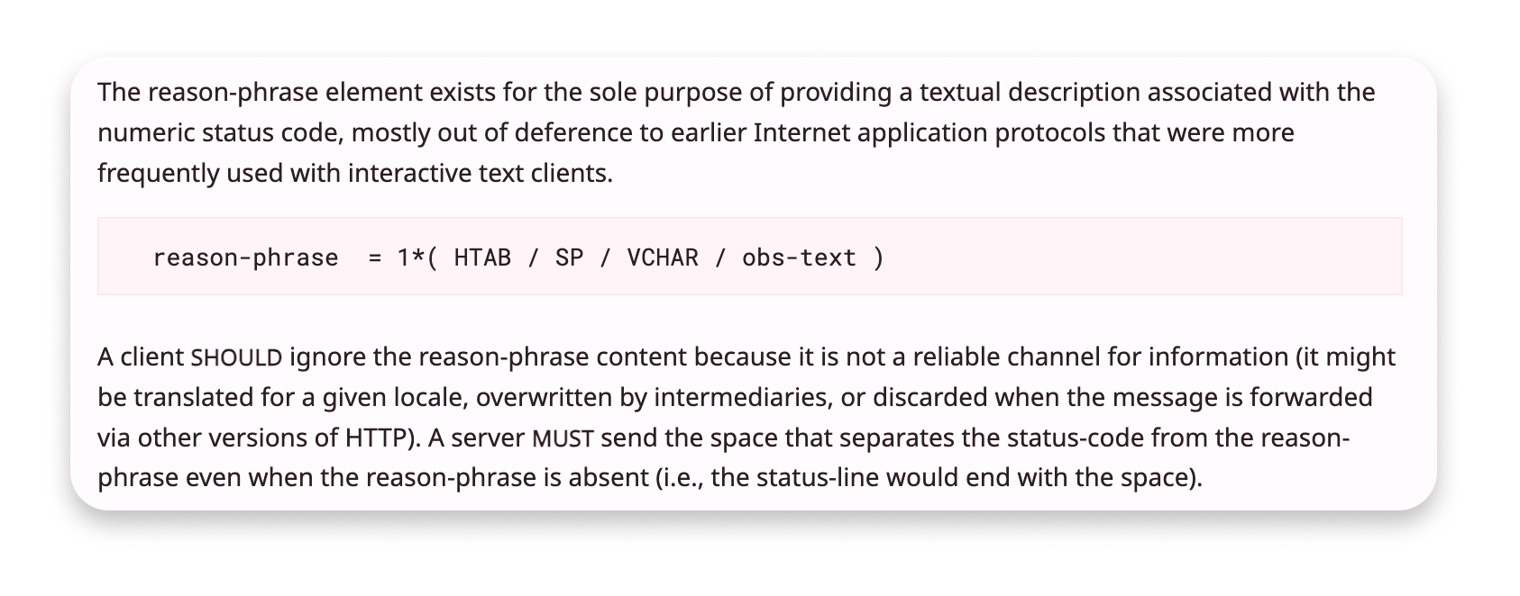
37The HTTP 1.1 specification adds a little color about the [reason-phrase](https://www.rfc-editor.org/rfc/rfc9112.html#name-status-line):
38
39
40
41So, with a HTTP server, you can customize your reason phrase! Here's an example with a val on Val Town:
1# Generate an image
2
3
4
5This image is generated by the Val below and exposed to the internet with the [Web API](https://docs.val.town/api/web).
1# SVG Button Link for Markdown
2
3Pioneered by [@easrng](/u/easrng), this val allows you to create an SVG image via the Express API, which we can embed in Val Town markdown, and wrap so it acts like a button.
4
5## Usage