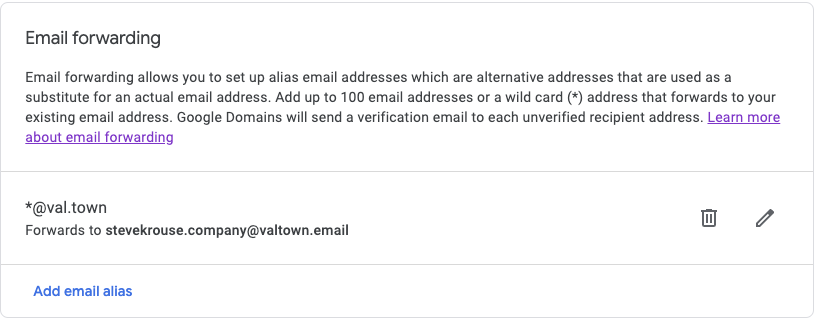
3This val forwards emails to addresses that don't exist to all of us at Val Town. For example, this forwards `feedback@val.town` to all of us. We achieve this by forwarding emails to this email handler, and this email handler forwards them along.
4
5
6
7To accomplish this without Val Town would require setting up a Google Group. I prefer doing it in code. Over time we will have more complex routing here.
1import { fetchJSON } from "https://esm.town/v/stevekrouse/fetchJSON";
2
3export function getMe(): Promise<{ username: string; id: string; profileImageUrl; bio: string }> {
4 return fetchJSON("https://api.val.town/v1/me", {
5 headers: {
1export const smileyPNG = async (request: Request) => {
2 const { encode } = await import("https://deno.land/x/pngs/mod.ts");
3 // Dimensions of the image
4 const [width, height] = [10, 10];
5 // Create our PNG canvas
6 const imageData = new Uint8Array(width * height * 4);
7 const y = [255, 255, 0, 255]; // Yellow
8 const b = [0, 0, 0, 255]; // Black
21 t, t, y, y, y, y, y, y, t, t,
22 ];
23 // Move around the bytes and encode the image
24 const smileyFaceData = [].concat(...smileyFace);
25 for (let i = 0; i < width * height * 4; i++) {
26 imageData[i] = smileyFaceData[i];
27 }
28 const png = encode(imageData, 10, 10);
29 return new Response(png, { headers: { "Content-Type": "image/png" } });
30};
1export const scopes = [
2 "ugc-image-upload",
3 "user-read-playback-state",
4 "user-modify-playback-state",
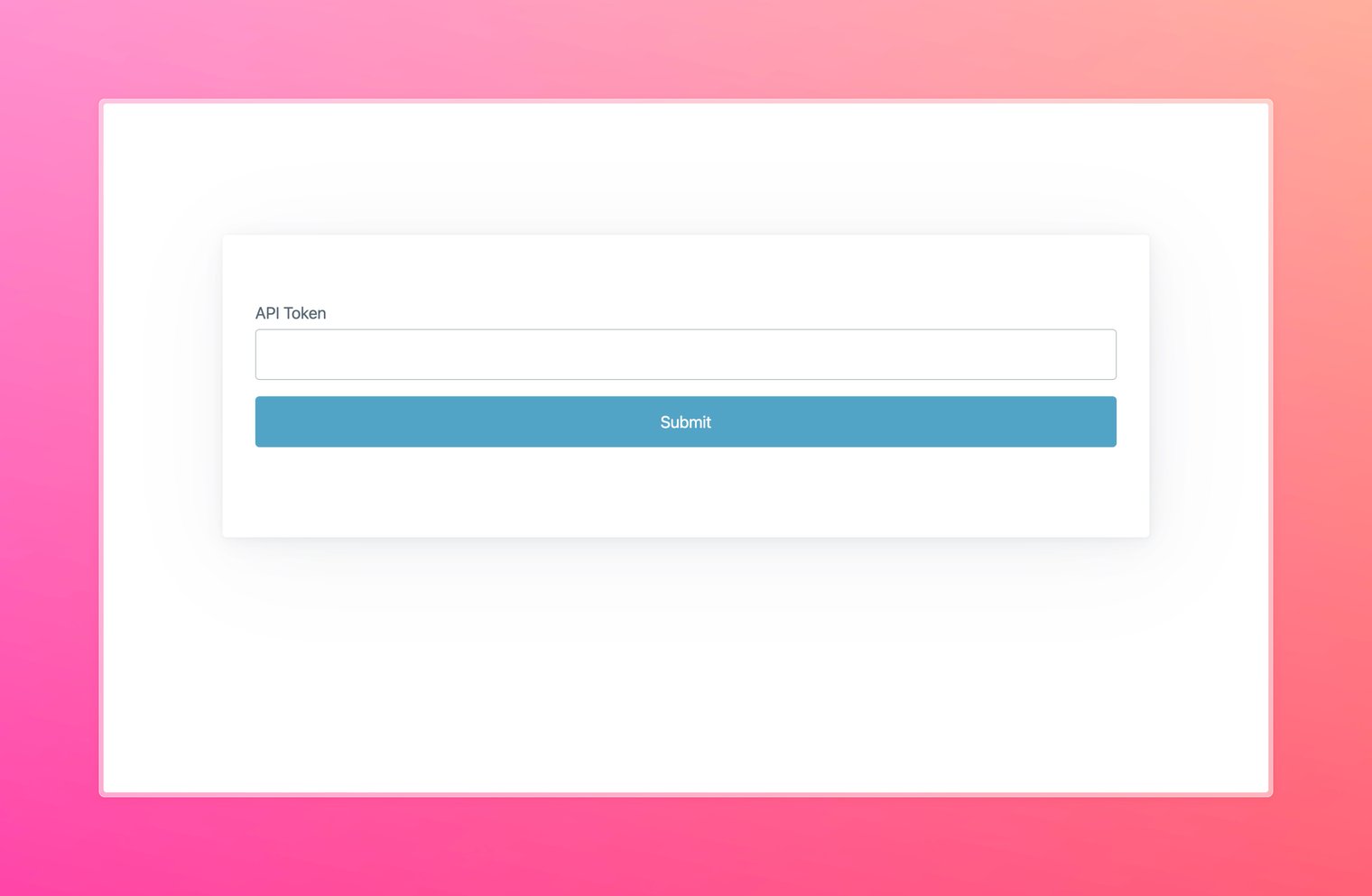
3Guards your public http vals behind a login page.
4
5
6
7This val use a json web token stored as an http-only cookie to persist authentication.
3Just fork this val to install it, and authenticate with your account email.
4
5
6
7
11 let html = `<h1>${valTownInspo.title}</h1>
12 <p>${valTownInspo.description}</p>
13 <a href="https://val.town/${valTownInspo.val}"><img src="${valTownInspo.image}" style="max-width:576px"/></a>
14 <p><a href="https://www.val.town/settings/intervals">Unsubscribe here</a></p>`;
15
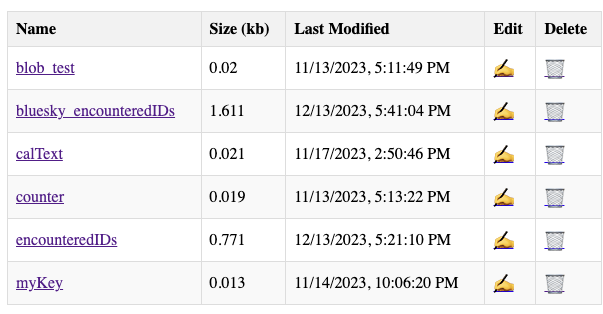
3This is a lightweight Blob Admin interface to view and debug your Blob data.
4
5
6
7To use it on your own Val Town Blob Storage, [fork it](https://www.val.town/v/stevekrouse/blob_admin/fork) to your account.
1export let imagescriptExamplex = (async () => {
2 const { Image } = await import(
3 "https://deno.land/x/imagescript@1.2.15/mod.ts"
4 );
5 const circle = await Image.renderSVG(`<svg xmlns="http://www.w3.org/2000/svg" width="10" height="10">
6 <circle x="5" y="5" r="3" />
7 </svg>`);
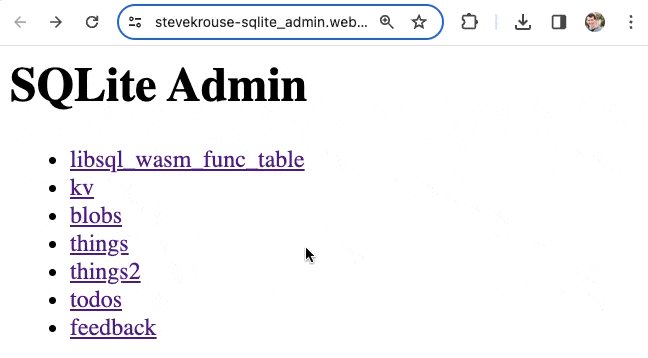
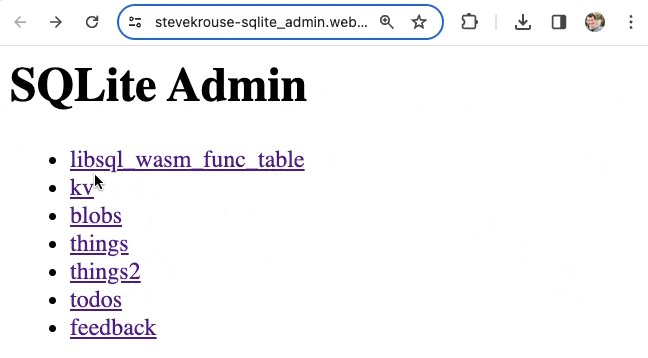
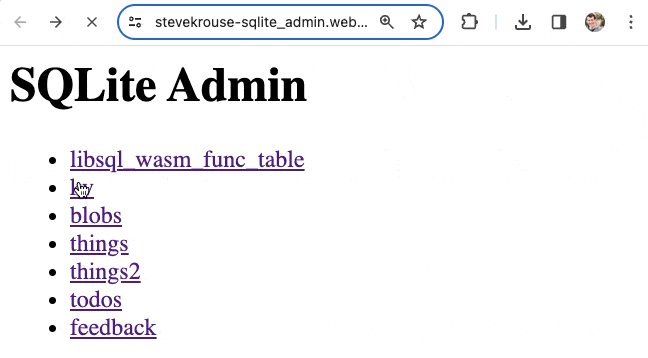
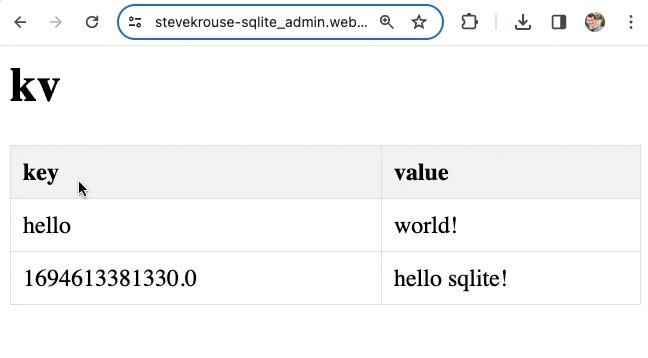
3This is a lightweight SQLite Admin interface to view and debug your SQLite data.
4
5
6
7It's currently super limited (no pagination, editing data, data-type specific viewers), and is just a couple dozens lines of code over a couple different vals. Forks encouraged! Just comment on the val if you add any features that you want to share.